4、MDL交互组件
参考代码
1. 徽章/Badge
徽章/Badge向用户提供了发现额外信息的视觉线索,它通常是圆型,内容为数字或其他字母,紧贴在宿主元素旁边:
徽章可以用来无侵入地吸引用户的注意力,例如:
一个
新消息通知可以使用徽章提醒有几条未读信息一个
购物车未付款提醒可以使用徽章提醒购物车内的商品数量一个
加入讨论!按钮可以使用徽章提示当前已经加入讨论的用户数
使用MDL徽章组件很简单,为宿主元素添加mdl-badge样式类,然后在data-badge中设置徽章内容:
...
因为徽章组件的尺寸很小,所以不要放太多内容,通常data-badge的值设置为1~3个字符。
2. 提示框/Tooltip
当鼠标移动到元素上方时,提示框/Tooltip组件可以为界面元素提供额外的信息:
在MDL中,为一个元素添加Tooltip的步骤如下:
这个按钮没什么用;-(
尽管在提示框内可以使用HTML片段,但是Material Design设计语言不建议在提示框中加入图片等复杂的元素。
3. 按钮/Button
MDL的按钮/Button组件是标准HTML元素button的增强版本。按钮组件有多种类型,并且可以添加显示及点击效果:
MDL按钮的显示类型包括:flat, raised, fab, mini-fab, icon. 这些类型都可以设置为浅灰或彩色,也可以禁止。fab, mini-fab和icon类型的按钮通常使用一个小图像而不是文字来表征其功能。
使用按钮组件很简单,为button元素声明mdl-button、mdl-js-button及其他可选的修饰样式类即可:
4. 菜单/Menus
菜单/menu组件提供一组选项供用户选择,用户的选择将执行一个动作、变化设置或 其他可以观察到的效果。当需要用户选择时,显示菜单,当用户完成选择时,关闭菜单:
菜单是成熟然而未标准化的界面组件。
使用mdl-menu样式类声明菜单,使用mdl-menu__item样式类声明菜单项:
...
...
5. 滑动条/Sliders
MDL的滑动条/slider组件是HTML5新增元素range input的增强版本。 滑动条由一条水平线及其上的可移动滑块构成。当用户移动滑块时,就可以 从预设范围中选择一个值(左边是下界,右边是上界):
使用MDL的滑动条组件很简单,为range input元素应用样式类mdl-slider和mdl-js-slider即可:
使用range input元素的min和max属性来设定值的范围,使用value属性来设置滑动条的初始值:
6. 复选按钮/Checkbox
MDL的复选按钮/Checkbox组件是标准HTML元素checkbox input的增强版本。复选按钮组件包含一个标签和一个开关选择按钮:
MDL的复选按钮/Checkbox组件具有预定义的HTML结构:
可以使用checkbox input元素的checked属性设置复选按钮组件的初始选中状态。
7. 单选按钮/Radio button
MDL的单选按钮/RadioButton组件是标准HTML元素radio input的增强版本。 单选按钮组件包含一个标签和一个开关选择按钮:
MDL的单选按钮组件具有固定的HTML结构:
和复选按钮不同,多个同时出现的单选按钮组件,其选中状态是互斥的,任何时刻最多只有一个可以被选中。
和复选按钮类似,使用radio input元素的checked属性设置单选按钮的选中状态。
8. 图标开关/Icon toggle
MDL的图标开关/IconToggle组件是标准HTML元素checkbox input的增强版本。图标开关组件包含一个标签和一个用户指定的图标按钮,图标的着色与否用来传达 当前选项是否被选中:
MDL的图标开关/IconToggle组件具有预定义的HTML结构:
9. 进度条/Progress bar
MDL的进度条/progress bar组件用来提供后台活动的可视化反馈。进度条是一个水平的长条,可以包含动画以传递工作中的感觉:
使用MDL进度条/Progress bar组件很简单:
如果不需要提供给用户进度完成的具体百分比,可以附加一个动画:
如果需要显示进度百分比,需要使用挂接在DOM对象上的MaterialProgress变量的setProgress()方法:
var el = document.querySelector("#p1");
//setProgress()方法接受一个0~100的值
el.MaterialProgress.setProgress(80);
如果需要同时显示一个视频流的缓冲及播放情况,可以使用MaterialProgress变量的setBuffer()方法,这个方法将对未缓冲的部分播放一个动画来表达缓冲效果:
var el = document.querySelector("#p1");
//setBuffer()方法接受一个0~100的值
el.MaterialProgress.setBuffer(80);
10. 等待指示器/Spinner
MDL的等待指示器/spinner组件是等待图标的增强版本,它使用一个边框色彩动态变化的圆框,清晰地向用户传达作业已经开始、还未完成的状况:
使用spinner组件非常简单:
spinner默认是隐藏的,为其应用is-active样式进行激活:
11. 文本输入/Text Field
MDL的文本输入/Text Field组件是对标准HTMLtext input元素的封装:
文本输入组件有特定的HTML结构:
Error!
error元素默认是隐藏的,用来向用户反馈输入的错误。可以为input元素设置pattern属性(这是HTML5的新特性),当用户的输入与pattern指定的正则表达式不符时,将显示error元素:
上面的正则表达式将检测用户的输入是否是一个数值,例如:-123.456 。
默认情况下,当用户开始输入时,标签将消失。可以为组件应用mdl-textfield--floating-label样式开启浮动标签模式:
...
也可以将input元素换成textarea元素,这样将允许多行输入:
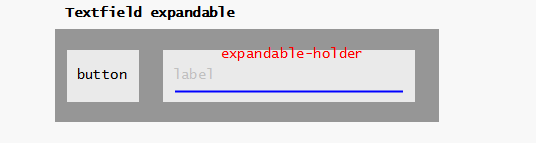
12. 文本输入 - 动态展开式
一种常见的文本输入模式具有一个按钮,点击这个按钮将展开输入框,如果没有输入内容,那么当输入框失去焦点时将自动隐藏:
动态展开的文本输入组件有特定的HTML结构:
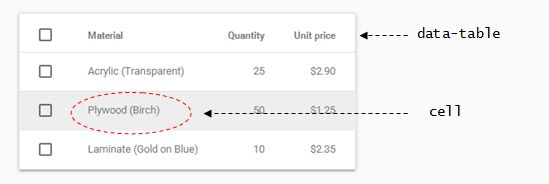
13. 数据表/Data table
MDL的数据表/Data table组件用来呈现密集的数据集:
使用很简单,为table元素应用样式即可: