前言
这一段时间事情挺多的,一直没有时间写文章。这两天稍微闲了一些,就趁这会闲工夫写一篇文章。本次文章的主要内容是介绍一下淘宝的放大镜效果是如何实现的,相信很多同学们对这个并不陌生。这个看似感觉很复杂的小功能,实际上原理却是非常的简单,下面我们学习一下淘宝放大镜效果是如何实现的。
实现过程
项目结构
我们整个项目结构并不复杂,由images目录、jquery-3.2.1.min.js、style.css、main.js、index.html等内容构成。
images目录。存放项目所使用的图片素材。
jquery-3.2.1.min.js。jQuery库(如果你想熟悉一下原生JS,可不选)。
style.css。控制项目css样式文件。
main.js。控制项目逻辑的js文件。
index.html。控制项目dom结构。
素材
小图(small.jpg)
原图(big.jpg)
放大镜背景图(mask_bg.jpg)
![]()
实现原理
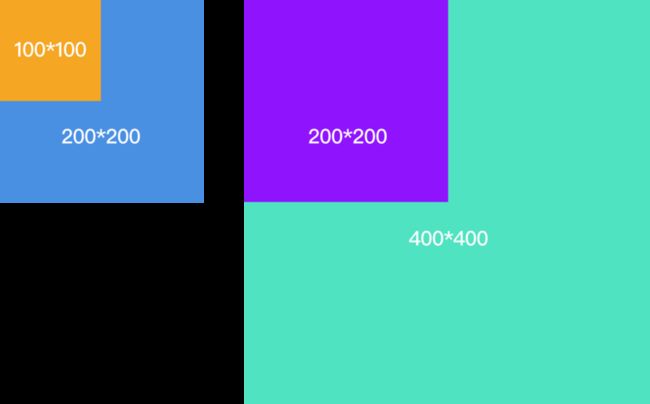
放大镜 == 100*100橘色方块 简称:方块1
左窗口 == 200*200蓝色方块 简称:方块2
右窗口 == 200*200紫色方块 简称:方块3
原图 == 400*400青色方块 简称:方块4
大致原理如下:
用一个表达式就是:方块1的left值(或top值)/方块4的left值(或top值)=(-1)*方块2的宽度/方块4的宽度。这里我们需要注意的是方块1的定位父级是方块2,方块4的定位父级是方块3。另外小图的长宽与左窗口的长宽保持一致。我们等比例地根据方块1的top值和left值去修改方块4的top值和left值,并且方块超出部分不可见,就可以实现放大镜效果。
文件内容
HTML
仿淘宝放大镜效果


.mask 代表 放大镜
.leftView 代表 左窗口
.rightView 代表 右窗口
.bigImg 代表 原图
CSS
#container{
position: relative;
}
.leftView{
position: relative;
width: 418px;
height: 418px;
}
.smallImg{
max-height: 100%;
max-width: 100%;
}
.mask{
display: none;
position: absolute;
background: url(./images/mask_bg.png);
cursor: move;
}
.rightView{
position: absolute;
left:458px;
top:0;
width:418px;
height:418px;
overflow:hidden;
}
.bigImg{
position: absolute;
top:0;
left:0;
}JS各模块实现
计算放大镜的长宽
这里说明一下我们为什么要动态计算放大镜的长宽,主要原因是原图的长宽是不确定的。但是我们要满足放大镜/右窗口=左窗口/原图,这里左窗口和右窗口的长宽是确定的,所以放大镜的长宽是需要根据原图的长宽进行计算。
function calculateMaskWH(){
var width=$('.leftView').width()/$('.bigImg').width()*$('.rightView').width();
var height=$('.leftView').height()/$('.bigImg').height()*$('.rightView').height();
$('.mask').css({
"width":width,
"height":height
});
}监听左窗口mouseover和mouseout事件
在鼠标没有悬浮在左窗口时,放大镜、右窗口和原图是不可见的。当鼠标悬浮在左窗口之上时,放大镜、右窗口和原图是可见的。
//监听鼠标mouseover事件
$('.leftView').on('mouseover',function(){
$('.mask').css('display','block');
$('.rightView').css('display','block');
});
//监听鼠标mouseout事件
$('.leftView').on('mouseout',function(){
$('.mask').css('display','none');
$('.rightView').css('display','none');
});监听左窗口mousemove事件
监听mousemove事件,我们需要干两件事。第一件事,动态改变放大镜的top值和left值。第二件事是根据放大镜的top值和left值,等比例修改原图的top值和left值。因此我们这里的难点就是如何计算top值和left值。另外,我们要保证放大镜不能出界。
$('.leftView').on('mousemove',function(event){
//计算放大镜的left值和top值
var left=event.pageX-$(this).offset().left-$('.mask').width()/2;
var top=event.pageY-$(this).offset().top-$('.mask').height()/2;
//判断放大镜左右是否出界
if(left<0){
left=0
}else if(left>$(this).width()-$('.mask').width()){
left=$(this).width()-$('.mask').width();
}
//判断放大镜上下是否出现
if(top<0){
top=0;
}else if(top>$(this).height()-$('.mask').height()){
top=$(this).height()-$('.mask').height();
}
$('.mask').css({
left:left+'px',
top:top+'px'
});
//计算比例
var rate=$('.bigImg').width()/$('.leftView').width();
$('.bigImg').css({
left:-rate*left+'px',
top:-rate*top+'px'
});
});JS完整代码
$(function(){
//计算放大镜的长宽
calculateMaskWH();
//监听鼠标mouseover事件
$('.leftView').on('mouseover',function(){
$('.mask').css('display','block');
$('.rightView').css('display','block');
});
//监听鼠标mouseout事件
$('.leftView').on('mouseout',function(){
$('.mask').css('display','none');
$('.rightView').css('display','none');
});
$('.leftView').on('mousemove',function(event){
//计算放大镜的left值和top值
var left=event.pageX-$(this).offset().left-$('.mask').width()/2;
var top=event.pageY-$(this).offset().top-$('.mask').height()/2;
//判断放大镜左右是否出界
if(left<0){
left=0
}else if(left>$(this).width()-$('.mask').width()){
left=$(this).width()-$('.mask').width();
}
//判断放大镜上下是否出现
if(top<0){
top=0;
}else if(top>$(this).height()-$('.mask').height()){
top=$(this).height()-$('.mask').height();
}
$('.mask').css({
left:left+'px',
top:top+'px'
});
//计算比例
var rate=$('.bigImg').width()/$('.leftView').width();
$('.bigImg').css({
left:-rate*left+'px',
top:-rate*top+'px'
});
});
//计算机放大镜的长宽
function calculateMaskWH(){
var width=$('.leftView').width()/$('.bigImg').width()*$('.rightView').width();
var height=$('.leftView').height()/$('.bigImg').height()*$('.rightView').height();
$('.mask').css({
"width":width,
"height":height
});
}
});最终效果演示