web新手之使用easyAR实现WebAR
为了方便AR开发交流,博主建立了一个群 :891555732,欢迎一起讨论
easyAR出了webAR,正好是老板感兴趣的内容,可是我一个学unity不懂网页的人要去研究,初始难度就感觉不是一般的大,本文中记录我的研究史
2019.1.23补充默认打开后置摄像头
感谢群中 . 大佬的贡献
8.22补充新版本更改内容 :
时间过去良久,老板才要做示例程序,此时easyAR的webAR示例程序也更改了,因此将最新的更改同步更新上来
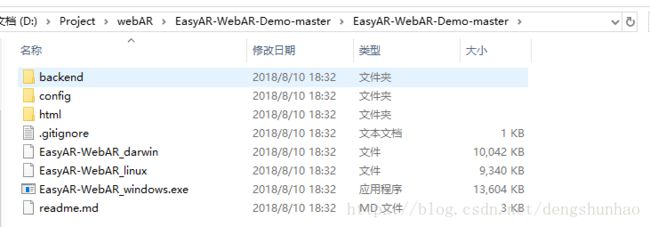
首先从Github下载的demo解压后目录如下: https://github.com/gentwolf-shen/EasyAR-WebAR-Demo
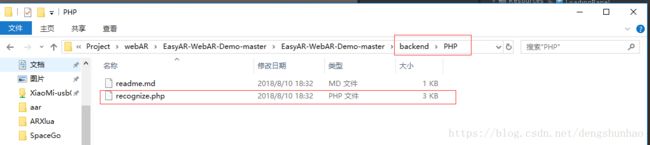
可能会有一些童鞋找不到配置文件,以下是recognize.php所在目录:
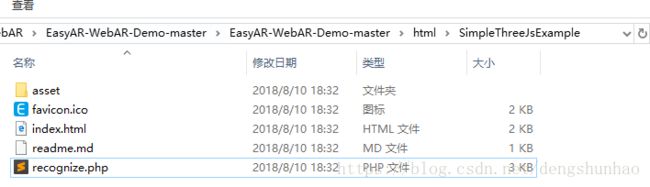
因此要将此文件拷贝到,然后再进行下面的配置 :
另外补充评论区童鞋的一点,不知道为什么新的官方demo会忘记加recognize的后缀名:
1.three.js学习
大学接触过网页,因此还是有点点前端的基础,里面水还是太深,我决定先看加载模型的three.js,在此贴上中文学习网站:http://www.hewebgl.com/article/articledir/1
2.官方教程
http://forum.easyar.cn/portal.php?mod=view&aid=27
3.官方示例程序:
完整的反正是看不太懂啦,找到关键的地方替换就成
第一步:替换recognize.php中的东西,根据你图库的key等三个值进行替换
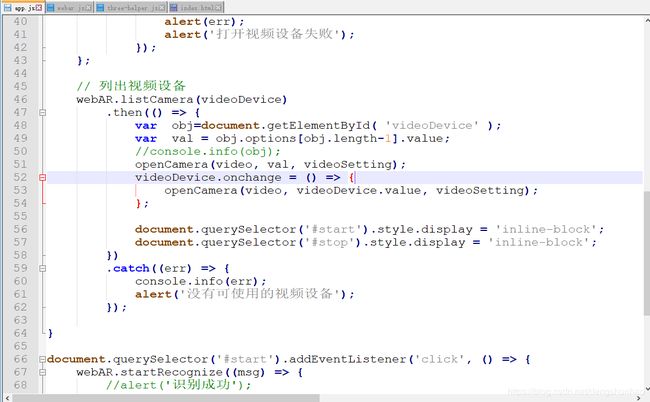
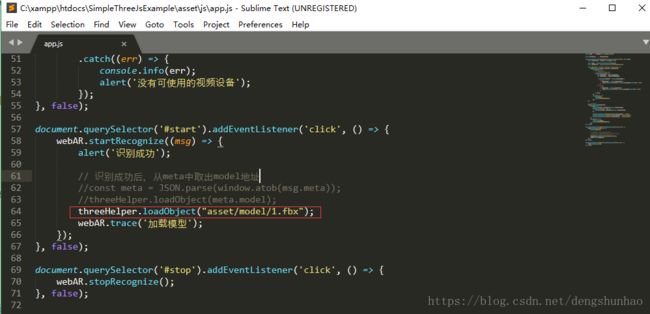
第二步:更改模型的位置
找到app.js,我是使用本地加载模型的,从服务器加载的就没研究啦
第三步:安装apache并启动(请跳过看第四步,此处只为记录安装apache)
安装apache参考:https://www.cnblogs.com/jave1ove/p/5486427.html(从下载到安装,非常全,亲测有效)
启动期间遇上的问题解决:https://blog.csdn.net/liuensong/article/details/6738041
在html运行php文件参考:https://blog.csdn.net/guyuealian/article/details/50556906
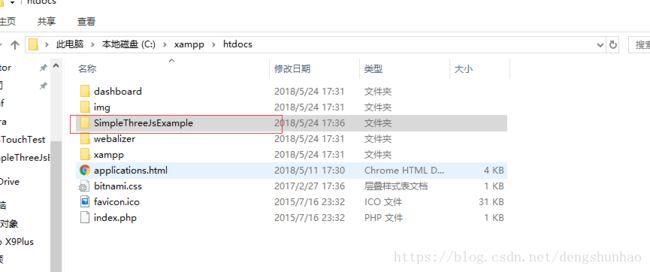
记得将整个项目Copy到DocumentRoot指定的目录下
第四步:访问
满怀希望的开始访问:https://localhost:8080/SimpleThreeJsExample/index.html
可是还是不能识别,请教大佬说要用集成的apache环境
下载链接:https://www.apachefriends.org/zh_cn/download.html
- 首先先卸载之前安装的apache,记得要根据service.msc中apache名字进行卸载,网上大多数是sc delete apache,但是最后这个apache是你服务中的名字,具体卸载过程请自行百度
- 再解决80端口被占用的问题,关闭IIS,具体也请百度
- 安装好下载的XAMPP
- 启动apache
- 将项目放入htdocs
- 访问
中间又遇上了个坑,因为默认端口就是80,所以访问地址不用加端口号,虽然不太理解为什么加了端口号访问不了,哈,能用就行啦
访问地址:https://电脑ip/SimpleThreeJsExample/index.html(注意没有s就没办法打开摄像头)
注意事项:模型路径asset前面和recognize.php路径不要加/,会访问不到模型和recognize.php(网页运行按F12可以看错误输出等)
与模型互动使用three.js
- 例子网址:https://threejs.org/examples/?q=inter#webgl_interactive_cubes_gpu
- 调整光源网址:https://www.cnblogs.com/amy2011/p/5761174.html
- 移除模型:
①.首先引入jqury
②.模型加载出来的时候,页面上会多一个canvas 标签,删除这个标签就可以了
$('canvas').remove();4.webGL系列学习:
https://www.cnblogs.com/xulei1992/tag/webGL/
5.显示与隐藏模型 : https://blog.csdn.net/niuge8905/article/details/80860497
6.three.js笔记 : https://blog.csdn.net/qq_30100043/article/category/7003591
7.three.js光源详解:http://www.hangge.com/blog/cache/detail_1812.html
问题记录:
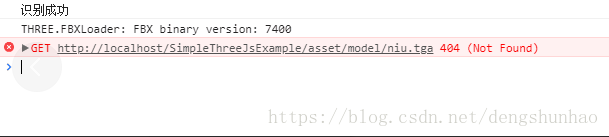
1.识别成功模型加载不出来
报错如下图所示:
原因:
模型贴图没有加载到
2.网络错误
看看key等三个参数有没有正确填写,比如没有去掉尖括号