- JetBrains 2025 全家桶 11合1 Mac电脑
2501_92680691
intellij-ideajavamacospycharmdatagripwebstormphpstorm
JetBrains2025全家桶11合1Mac电脑,11个包含:IDEA、WebStorm、DataSpell、DataGrip、Pycharm、RustRover、CLion、Rider、PhpStorm、RubyMine、GoLand。原文地址:JetBrains2025全家桶11合1含IDEA、PyCharm、DataGrip、WebStrom、GoLand、CLion、PhpStorm、D
- Jebrains全家桶设置快捷键为eclipse快捷键
Leo来编程
常用intellij-ideaeclipsejava
记录下所有的Jebrains全家桶(webstrom\idea\python\datagrip都可以)都设置为eclipse快捷键,因为项目上什么类型的开发软件都有,常见的统一一下快捷键。常见Eclipse快捷键在IDEA中的对应文件&项目操作功能Eclipse快捷键IDEA(Eclipse方案)快捷键新建文件/类Ctrl+NCtrl+N打开文件Ctrl+Shift+RCtrl+Shift+R打开
- 用户中心----使用yarn 搭建Ant Design Pro项目
sin04
项目记录前端框架yarn
1.新建一个文件夹“用户中心”,在该文件夹cmd,输入
[email protected].在用户中心文件夹下新建一个文件夹myapp(项目名),进入myapp,cmd,执行create-umi,3.在使用WebStrom打开myapp,终端输入yarn4.因为当前使用的是umi@4,不能使用umiUI插件,umi@3可以使用(umi@3)在终端输入yarnadd@umi
- 2018-10-31
马修斯
WebStormmac下如何安装WebStorm+破解1、下载软件最好的地址就是官网了下载地址选择好系统版本以后点击DOWNLOAD下载Webstorm2、安装双击下载好的安装包、将WebStromt拖入application文件夹,然后在Launchpad中找到并打开安装.png3、等待一段时间后,WebStorm将进行第一次运行,当出现如下页面的时候第一行选择Activate,第二行选择Act
- npm 创建 vite-app项目遇到问题
xjt_beginner
npmnpm
报错如下Error:EPERM:operationnotpermitted,mkdir'E:\nodejs\nodejs\node_modules\npm\node_cache--global\_npx\13280'commandnotfound:create-vite-app如果使用的是webStrom里的命令提示符创建项目npminitvite-appvue3-test-vite把webStr
- 常用软件
奔跑在春风里
通用软件FreeFileSync文件同步工具,有win和mac版本http://www.freefilesync.org/download.php**webstrom**按F1显示注释(2016.3.2版本开始)鼠标移上去自动显示注释javascript使用ES6使用svn或git等进行版本控制Windows系统ScreenToGif2.4屏幕录像软件MacDownmarkdown编辑器MAC系统
- webstrom学习笔记4
丫甘九
Title111111111111.c{width:200px;height:200px;background-color:palevioletred;position:relative;/*使用相对定位不脱离文档流,对其他元素无影响,相对定位不能乱跑,只能相对原来的地方移动,只能用left、top*/left:30px;top:40px;}.d{width:300px;height:200px;
- webstrom服务器局域网内其他设备不能访问 ,开启win10防火墙试试吧
梦想天空分外蓝_dfda
如果想在局域网内的手机端调试当前页面有很多种方法,例如开启http-server转:网友教程使用webstorm可以直接开启网页调试,转:WebStorm设置服务器-局域网内其他设备访问;我很严谨地照着上面CSDN等几个教程试了发现,局域网下的其他设备仍然无法访问到webstorm已经设置好的服务器。我试着把添加webstorm到“允许应用通过WindowsDefender防火墙进行通信“”,突然
- node笔记随笔---kalrry
kalrry
Node.jsnode
node笔记随笔---kalrrynodeJS服务器什么是服务器web服务端保存的资源:web服务器(软件)的作用:nodeJS介绍目标优势劣势特点:环境安装版本运行window苹果vscodewebstrom**注意**web服务器的开发1、搭建服务器(http模块)2、静态资源托管(fs模块)2.1fs模块2.2path模块3、动态资源(接口实现)3.1url模块3.2querystring模
- webstorm报错:TS2307: Cannot find module ‘./App.vue‘ or its corresponding type declarations
程序猿想成程序狮
webstormvue.jsjavascript
错误描述在使用ts后,webstrom报以下错误TS2307:Cannotfindmodule‘./App.vue’oritscorrespondingtypedeclarations.错误原因ts不认识.vue文件解决方案在App.vue同级目录下新建vite-env.d.ts文件,并在该文件中添加以下内容declaremodule'*.vue'{importVuefrom"vue";expor
- 极光推送 jpush-react-native
Metoo丶淡然
首先,登录极光官网申请appKey。集成推送安装JPush库打开终端,进入项目文件夹,执行以下命令(获取直接在WebStrom的Terminal这输入命名)。npminstalljpush-react-native--save(或者yarnaddjpush-react-native)npminstalljcore-react-native--save(或者yarnaddcore-react-nat
- vue-axios跨域使用1.0
rainbowz
使用npm:$npminstallaxios使用webstrom创建一个vue项目截图如下图片.png1打开跨域请求代理config/index.jsmodule.exports{dev:{}}本人如下dev:{//PathsassetsSubDirectory:'static',assetsPublicPath:'/',proxyTable:{'/doubai_api':{target:'htt
- *HTML: 超文本标记语言
洋葱土豆和香菜
html前端javascript
*HTML:超文本标记语言1.HTML基本结构标题页面内容2.前端开发工具Webstrom、vsCode、HBuilderX破解:修改电脑时间2034-10-25双击:webstrom.exe直接安装安装结束后:把时间调整回来3.HTML基本标签标题标签:hx(1-6)段落标签:p加粗:strong斜体:em删除线:del上下标:sup,sub分割线:hr换行标签:br超链接标签:a-href:打
- mac下如何安装WebStorm + 破解
寒雨晚风
-WebStorm转载【干货技术贴】之-mac下如何安装WebStorm+破解1、下载软件最好的地址就是官网了下载地址选择好系统版本以后点击DOWNLOAD下载Webstorm2、安装双击下载好的安装包、将WebStromt拖入application文件夹,然后在Launchpad中找到并打开安装.png3、等待一段时间后,WebStorm将进行第一次运行,当出现如下页面的时候第一行选择Activ
- webStrom 最新激活码,亲测有效
___沐子___
QYYBAC9D3J-eyJsaWNlbnNlSWQiOiJRWVlCQUM5RDNKIiwibGljZW5zZWVOYW1lIjoi6LaF57qnIOeoi+W6j+WRmCIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiO
- VSCode安装配置
明训
背景说明最近工作过程中遇到前端开发相关需求,在选择IDE的过程中在webstrom和vscode犹豫摇摆了很久,经过和前端小伙伴们沟通,最终决定使用vscode。[飞冰]:https://ice.work/官方提供了Iceworks插件只支持vscode并不支持webstrom解决方案软件下载VisualStudioCode通过官网下载老是下载很慢,或者直接中断,这里提供一种可行的下载方案首先进入
- webstrom 修改文件时,弹出 clear ready-only status
AlisaMfz
webstrom修改文件时,弹出clearready-onlystatus,如下截图具体原因时,可能在不知情的情况下点了编辑器右下方的小锁的icon,再点一次就可以修改了如下图:遇到以上问题,可以试着用这个方法试一下啊
- 内网使用Docker+ WebStrom 开发Antdpro
weixin_44141423
docker容器运维reactwebstorm
一.外网部分步骤所需环境:DockerDesktopWebStromNode.jsAndtpro基础知识1.编写Dockerfile新建一个antdpro项目在根目录下新建DockerfileFROMnode:18.0.0-alpineLABELauthors="xxx"#设置工作目录WORKDIR/docker_react#将package.json和package-lock.json复制到容器
- pycharm连接GitHub copilot提示错误:...request id: 3, error code: -32603(请求id:3,错误代码:-32603)
Rovy0828
githubpycharmidepython
检查网络,输入www.github.com看是否能接着成功记得copilot插件要升级到最新重启IDE也有可能是其他问题修改host文件检查copilot是否授权allow参考博客webstrom连接GitHubcopilot提示错误:...requestid:3,errorcode:-32603(请求id:3,错误代码:-32603)_suptutu55的博客-CSDN博客
- iview-admin框架运行步骤(1.通过命令2.通过webstrom)
主角_32a4
一、通过命令行运行1、前往github下载整个iview-admin框架的全部源码github地址:https://github.com/iview/iview-admin2、点击Cloneordownload绿色按钮。下载整个压缩包3、解压至D/E/F盘都行,在根目录中按照shift+右键,然后选择输入cmd回车进入命令行窗口,输入:npminstall安装相关的模块包如下图所示:安装的过程需要
- webstrom 断点调试,小白详细步骤篇
半开半落
javascript测试webstorm
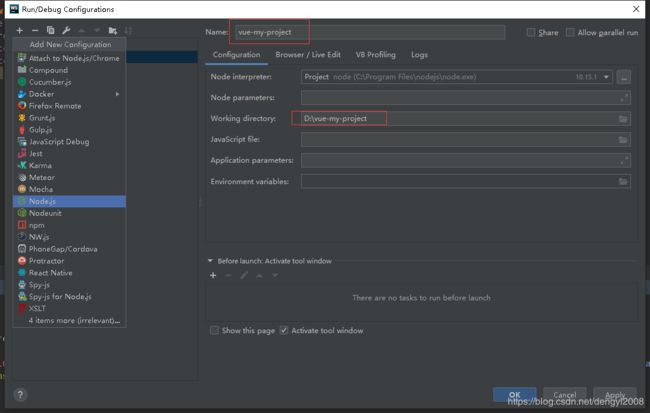
网上找了很久都是七零八落的,要么就是不够通俗易懂故作此文章记录和分享设置debug调试编辑器右上角点编辑配置点击+号选js调试url填你项目运行的url和端口,以及用于调试的浏览器添加断点和运行测试调试这里打上断点点击右上角debug小虫运行并打开F12检查这里是运行起来的状态,可以随时停止基本上整个debug流程就是这样,其他的npm,doctor等调试也可以看自己需求去创建,这里就演示一下页面
- 免费激活IntelliJ IDEA等JetBrains全家桶 支持多版本Idea Phpstorm Webstrom
不留名wx_qk95az
本文提到的方法仅支持2020.3.x以及2020.2.x其他版本关注blm-95回复:激活我已经测试了IdeaPhpstormWebstrom其它的没有测试,理论是都能支持的。教程以Idea为例:1、下载idea2020.3.1下载地址如下,这个地址中包含了各种历史版本!来来来,热乎的!https://www.jetbrains.com/idea/download/other.html2、安装id
- Webstorm 插件文件目录颜色分析——白蓝绿红黄灰
爱吃果蔬的猫
webstormide
Webstorm插件文件目录【白色、蓝色、绿色、红色、黄色、灰色】对应当前文件发生什么了,即文件夹当前状态。WebStrom配置好git或SVN后文件颜色代表的含义:白色:本地无修改内容蓝色:文件内容有修改,暂未提交到git绿色:暂存区文件,可以提交的新增文件红色:本地新增文件,工作区文件—没有关联到git黄色:是由红色文件,由Subversion—ignore后的忽视文件灰色:本地删除的文件—待
- webstrom 最新 破解 2018.11.15
丶温瞳
群主提供JetbrainsCrack-3.1-release-enc.jar下载地址链接:https://pan.baidu.com/s/1ktcIiuoaQKqhf8hhENrh_w密码:49rg鉴于最近大家webstorm都过期了,提供一下我在网上最新收集到的激活方式>>>>>>>>>>>>>>>>>>>>>>>>>1.下载jar文件,群文件名称JetbrainsCrack-3.1-relea
- WebStorm中配置scss编译环境
石义山
webstormscssnode.js
WebStorm中配置scss编译环境前言(废话请跳过)不用Ruby,去TM的node-sass,更不要autoprefixer和postcss-cli,只要装了node你就能像vs中一样高效的自动监听scss文件。我只是想在WebStrom中写一写静态网页demo结果要装一堆环境,点名批评node-sass装几个小时还装不上,真是被恶心坏了。先是报python错误,又有文章叫安装windows-
- 软件推荐1-mac后端(java)开发常用软件
burning`
工作小技巧macosjava后端
一、软件推荐idea2.webstrom3.datagrip4.hbuilder5.rdm软件介绍:连接redis6.apipost软件介绍:接口调试工具、接口文档编辑分享7.termius软件介绍:ssh连接工具8.beyondcompare软件介绍:文件对比工具9.向日葵10.vscode11.docker12.google13.snipaste14.pasteeasy软件介绍:剪切板工具二、
- IntelliJ插件开发教程之开发思路
xxxtai
IntelliJ插件开发教程intellijidea插件开发
JetBrains公司系列产品IDEA、WebStrom、PyCharm、CLion、GoLand等都是基于IntelliJPlatform开发而成,掌握IntelliJ插件开发技能便能拥有提升开发效率的终极武器。本教程Dmeo源码请关注微信公众号“开发效率”进行获取。如果您是JetBrains产品的用户,那您一定要看看这篇文章:JetBrainsIntelliJ支持自动切换输入法,写代码如丝般顺
- 2018.09.8webstrom真机调试的设置
前端-少年郎
webstorm真机调试webstorm真机调试web前端真机调试
2018.09.08第一步:第二步:第三步:.第四步:使用手机打来连接,就可以在手机上查看了。注意:手机和电脑要在同一个局域网中。例如:手机和电脑连同一个wifi
- WebStrom 前端项目Debug
35s
javascript
1.正常启动前端项目2.配置webStrom的JavaScriptDebugger点击EditConfigurations添加avaScriptDebug填写URL为项目启动路径配置要Debug的浏览器-remote-allow-origins=*(最重要,否则唤起的是一个about:blank空白页面)3.启动Debug模式4.打上断点,触发函数
- 分享学JavaScript的第一天
oBj-小飞猪
笔记javascript
一.开发工具vscode、sublime、webstromvscode官网下载,下载插件插件Chinese中文插件在浏览器打开:-viewinbrowser//在浏览器打开-autoclosetag//自动添加关闭标签-JavaScript(ES6)codesnippets//ES6片段-BracketPairColorizer//高亮颜色对比-colorhighlight//颜色-htmlcss
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户