- VLRMBench :一个涵盖数学推理、幻觉理解、多图像理解等多种任务的视觉-语言奖励模型基准测试数据集
数据集
2025-03-10,由上海交通大学和小红书公司联合创建了VLRMBench数据集。是一个专门用于评估视觉-语言奖励模型的综合性基准测试,包含12,634个问题,覆盖数学推理、幻觉理解和多图像理解三大领域。为视觉-语言奖励模型的全面评估提供了新的标准,推动了该领域的发展。一、研究背景近年来,随着大语言模型和大视觉-语言模型的快速发展,它们在多模态任务中取得了显著进展,广泛应用于医学影像、遥感、自动
- 【Vue】从零开始创建一个vue项目
Pota-to成长日记
vue.js前端javascript
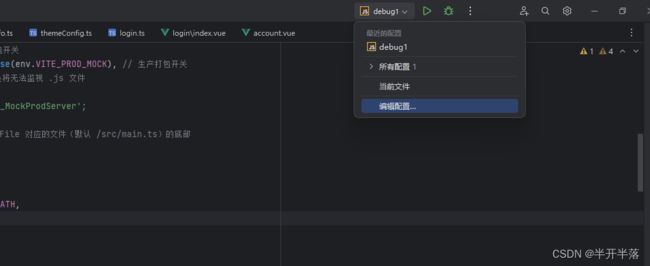
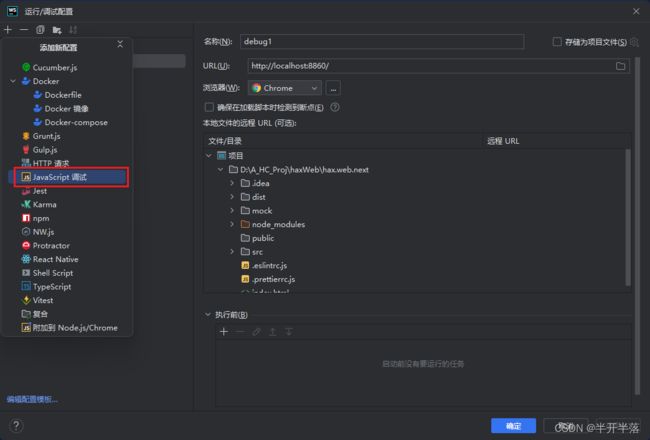
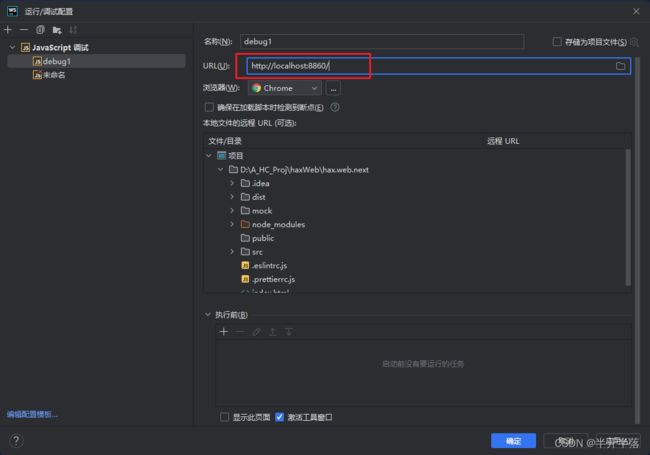
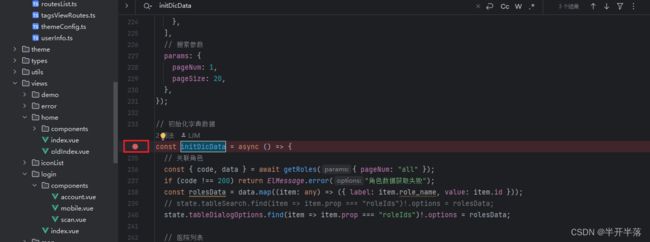
一、环境准备(编程基础配置)1.安装Node.js与npm作用:Node.js是JavaScript运行环境,npm是包管理工具(类似“应用商店”),Vue项目依赖它们。步骤:访问Node.js官网,下载LTS版本(长期支持版。双击安装包,默认勾选所有选项,一路点击“Next”完成安装。验证安装:node-v#显示版本号npm-v#显示版本号配置国内镜像加速(解决下载慢问题):npmconfigs
- 基于微信小程序的文章管理系统的设计与开发(源码+lw+部署文档+讲解等)
#Takagi S#
微信小程序notepad++小程序
文章目录前言项目背景介绍技术栈后端框架SSM前端框架Vue数据库MySQL(MyStructuredQueryLanguage)微信小程序具体实现截图详细视频演示系统测试系统测试目的系统功能测试系统测试结论代码参考数据库参考源码获取前言博主介绍:✌新人博主,工作经验两年+、专注于Java、小程序技术领域和毕业项目实战✌文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写
- 一个ID生成器的代码重构示例
eeeeeeeeethan
java重构设计模式
代码质量问题Checklist我们可以从以下几个方面来审视代码:目录设置是否合理、模块划分是否清晰、代码结构是否满足“高内聚、松耦合”?是否遵循经典的设计原则和设计思想(SOLID、DRY、KISS、YAGNI、LOD等)?设计模式是否应用得当?是否有过度设计?代码是否容易扩展?如果要添加新功能,是否容易实现?代码是否可以复用?是否可以复用已有的项目代码或类库?是否有重复造轮子?代码是否容易测试?
- 软件自动化测试的的设计标准,软件自动化测试的的设计标准和适用范围
weixin_39715538
软件自动化测试的的设计标准
三、自动化测试中应当注意的问题1、不现实的期望测试界内一般对于任何新技术的解决方案都深信不疑,认为可以解决面临所有问题。测试工具也不例外,对新工具持乐观态度已成趋势。人们都期望这种解决方案可以解决目前遇到的所有问题。厂商自然会强调好的和成功的一面,可能会忽略取得持久效益所做的努力。如果管理者期望不实现,那么无论工具从技术角度实现的多么好,都满足不了期望。2、缺乏测试实践经验如果缺乏测试实践经验,测
- android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!
赵阿萌
从Honeycomb[3.x]版本起,Andorid便支持GPU加速,但目前Android并没有使用SkiaGPU进行Webkit渲染。SkiaGPU使用OpenGL进行后台加速渲染,未来也许会代替Skia。很多人觉得,即使Android成功使用了GPU加速Webkit渲染,在访问浏览如雅虎等一般的网站时,用户也感觉不到太大的差异。因为Webkit的资源大多数消耗在了Javascript脚本和布局
- java实验报告_java实验一实验报告
赵阿萌
java实验报告
Java实验报告一:Java开发环境的熟悉20135315宋宸宁实验要求:1.使用JDK编译、运行简单的Java程序2.使用Eclipse编辑、编译、运行、调试Java程序实验内容(一)命令行下Java程序开发(二)Eclipse下Java程序开发、调试(三)练习(通过命令行和Eclipse两种方式实现,在Eclipse下练习调试程序)5.实现求正整数1-N之间所有质数的功能,并进行测试。实验过程
- FPGA 学习笔记:Vivado 2020.2 MicroBlaze MIG 测试 DDR3 篇二
zhangsz_sh
FPGA开发技术fpga开发学习
前言因为FPGADDR3测试的工程搭建步骤比较的多,所以分成几篇来写,这样利于把复杂的事情拆分,利于理解与实际的操作上一篇搭建了初步的HelloWorld工程,还没写什么代码或者改什么配置,所以FPGA开发,并不是上来就写VerilogHDL,而是要把更多的时间用在:目标是什么?DDR3测试,正常DDR3能否当RAM一样使用清楚要做什么,这里通过搭建嵌入式软核处理器的方式,快速验证实现与验证:搭建
- python-uiautomator2 安装教程
水w
Androidpython开发语言测试工具自动化UI自动化测试工具推荐UI自动化测试uiautomator2
目录一、简介二、支持平台及语言三、工作原理四、安装一、简介uiautomator2是一个python库,用于Android的UI自动化测试,其底层基于Googleuiautomator,Google提供的uiautomator库可以获取屏幕上任意一个APP的任意一个控件属性,并对其进行任意操作。GitHub地址:GitHub-openatx/uiautomator2:AndroidUiautoma
- web网页毕业设计,非遗文化网站期末大作业html+css+JS网页制作成品
qq_904336929
大学生网页设计源码前端课程设计html
此非遗文化网站为本本人纯手写代码,HTML代码简洁,修改方便。页面丰富,总共6个html页面全站采用HTML+CSS+JavaScript来完成。一、项目规划非遗文化网站是以四川的变脸川剧来开的,网站设计的6个页面,包括首页、历史起源、川剧分类、川剧的艺术特点、川剧剧目、精彩图集、联系我们二、网站效果图其他几个页面由于图片超过了5M,无法上传效果图。三、网站结构1、历史起源起源与发展表演特色表演名
- DataGrip在Windows和MacOS平台上的快捷键
江畔独步
macos
0.背景信息No.说明1测试DataGrip版本号:2024.2.21.Windows下快捷键2.MacOS下快捷键
- ESP-HaloPanel 是一款基于 ESP32-C2 开发的 超低成本智能家居面板,面板中央配备一个圆形屏幕用于显示信息,屏幕周围均匀分布了 6 个触摸按键,用于控制操作。
嵌入式程序员小刘
开源物联网单片机嵌入式硬件
ESP-HaloPanel嵌入式系统代码设计架构与C代码实现方案我将为ESP-HaloPanel项目设计一个可靠、高效且可扩展的嵌入式系统平台。这个方案将涵盖从需求分析到系统实现,再到测试验证和维护升级的完整流程,并提供详细的代码设计架构和具体的C代码实现,确保项目采用的技术和方法都经过实践验证。关注微信公众号,提前获取相关推文1.需求分析与系统设计1.1需求分析ESP-HaloPanel的核心需
- C语言指针
812503533
c语言开发语言
指针是C语言的核心概念之一,C语言是面向过程的语言,允许直接操作内存。指针使得程序能够非常灵活地控制内存、访问和修改数据。这种能力对于低级编程至关重要,尤其在操作系统开发、嵌入式编程、性能优化等领域中,直接操作内存可以带来极大的优势。是C语言与其他许多高级编程语言(例如Python、Java、JavaScript等)之间的一个重要区别之一1.指针的基本概念指针本质上是一个变量,它保存了另一个变量的
- Linux基本指令完全指南
码中游侠沐墨
Linuxlinux服务器
文章目录Linux基本指令完全指南目录1.文件与目录操作1.1查看当前路径1.2列出目录内容1.3切换目录1.4创建与删除目录2.文件操作与编辑2.1创建与删除文件2.2查看文件内容2.3文件复制与移动2.4编辑文件3.权限与所有者管理3.1查看文件权限3.2修改权限3.3修改文件所有者与组4.进程与任务管理4.1查看进程状态4.2管理进程5.网络管理5.1查看网络配置信息5.2测试网络连通性5.
- 一文带你了解在软件测试中BUG的定义、等级、生命周期、管理等等·······
自动化测试君
软件测试自动化测试接口测试bug职场和发展软件测试经验分享程序人生
目录1、BUG的影响2、BUG的产生3、Bug如何穿透测试4、Bug的种类5、BUG的生命周期6、BUG生命历程的5种典型过程7、BUG的流转状态关键字8、BUG的解决关键字9、BUG的严重等级10、BUG处理的优先等级想了解更多相关知识请关注我吧!点击下方蓝色字体领取或者添加V:mashang-zz(备注:999)全套【软件测试/自动化测试】海量资料免费领取1、BUG的影响精神的摧残谁会愿意得到
- selenium鼠标操作大全
Guff_hys
python开发语言
selenium鼠标操作大全#导包fromseleniumimportwebdriverfromtimeimportsleep#获取浏览器驱动对象driver=webdriver.Edge()#打开urlurl=r"C:\Users\黄永生\Desktop\软件测试\P2C电子市场\web自动化_day01_课件+笔记+资料+代码\02_其他资料\注册A.html"driver.get(url)"
- 调整PWM频率与死区时间可以解决电机噪声或共振问题
被风吹走的裤子
两轮电动车stm32单片机mcu
在调试一款电机测试打曲线时,加载至母线限流值附近且在低速段时,出现共振的声音,通过调整PWM频率与死区时间优化掉了共振问题。分析总结下原因。一、PWM频率调整的作用降低可听噪声原理:PWM频率低于20kHz时,开关噪声会进入人耳可听范围(20Hz-20kHz),导致电机发出“嗡嗡”声。将频率提高到20kHz以上,噪声频率超出人耳感知范围,从而消除可听噪声。案例:在无人机电机控制中,将PWM频率从8
- 如何使用Promise进行异步处理?
几何心凉
前端小常识前端
文章目录1.引言2.Promise基本概念3.创建Promise4.使用Promise处理异步操作4.1链式调用4.2错误处理4.3并发处理5.实际应用案例6.总结1.引言在JavaScript中,异步操作是非常常见的,如网络请求、文件操作、定时任务等。传统的回调函数虽然可以解决异步问题,但容易造成回调地狱,代码难以维护。Promise是一种用于管理异步操作的解决方案,它使得异步代码变得更易读、易
- C语言每日一练——day_3(快速上手C语言)
Run_Teenage
C语言入门练习题c语言开发语言
引言针对初学者,每日练习几个题,快速上手C语言。第三天。(会连续更新)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/
- C语言每日一练——day_4
Run_Teenage
C语言入门练习题c语言开发语言
引言针对初学者,每日练习几个题,快速上手C语言。第四天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/
- yaml-cpp 0.7.0的安装和测试(win10+VS2019)
z1144851748
C++c++visualstudiowindows
1.下载软件:克隆github仓库中的软件包gitclonehttps://github.com/jbeder/yaml-cpp.git或者下载压缩包https://github.com/jbeder/yaml-cpp/releases/tag/yaml-cpp-0.7.02.在\yaml-cpp-yaml-cpp-0.7.0\yaml-cpp-yaml-cpp-0.7.0文件夹路径下cmd,打开
- JavaScript实现RSA加密和解密
mysouil
算法javascriptjavascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、RSA概述二、JavaScript实现RSA加密和解密1.安装node-forge库2.方法封装3.实现三、总结前言在JavaScript中,可以使用RSA算法实现数据的加密和解密。下载链接:https://download.csdn.net/download/weixin_48839391/89744087一、RSA
- 每周一个网络安全相关工具——MetaSpLoit
w2361734601
web安全安全msf6MetaSpLoit
一、Metasploit简介Metasploit(MSF)是一款开源渗透测试框架,集成了漏洞利用、Payload生成、后渗透模块等功能,支持多种操作系统和硬件平台。其模块化设计(如exploits、auxiliary、payloads等)使其成为全球最受欢迎的渗透测试工具之一二、安装与更新KaliLinux默认集成Kali系统自带Metasploit,通过命令msfconsole启动。若需手动安装
- 前端面试:原型和原型链
啃火龙果的兔子
原型模式
什么是原型对象每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型对象,每一个对象都会从原型"继承"属性。函数的原型和对象的原型每个函数都有一个prototype属性,该属性指向函数的原型每个对象都有一个__proto__属性,该属性指向对象的原型什么是原型链当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去
- 面试之《前端常见的设计模式》
只会写Bug的程序员
面试笔记面试前端设计模式react
前端开发中运用多种设计模式可以提高代码的可维护性、可扩展性和可复用性。以下是一些常见的前端设计模式:创建型模式1.单例模式定义:确保一个类只有一个实例,并提供一个全局访问点。应用场景:在前端中,像全局状态管理对象、数据库连接对象等通常使用单例模式。例如,在React项目中使用Redux管理全局状态,Redux的store就是一个单例,整个应用只有一个store实例。示例代码(JavaScript)
- Python——程序设计方法
上课不要睡觉了
Python知识体系python算法c++
Python——程序设计方法程序是完成一定功能的指令的集合,用于解决特定的计算问题。按照软件工程的思想,程序设计可以分为分析、设计、实现、测试、运行等阶段。结构化程序设计是一种典型的程序设计方法,是程序设计的基础思想,它是把一个复杂程序逐级分解成若干个相互独立的程序,然后再对每个程序进行设计与实现。程序在具体实现上遵循了一定的模式,典型的程序设计模式是IPO模式,也就是程序由输入(Input)、处
- http 服务器概念详细介绍
还是鼠鼠
node.jsnode.jswebjavascript前端vscodehttp
目录Node.jsHTTP服务器概念详细介绍1.http模块概述2.创建HTTP服务器3.示例代码服务器端代码(JavaScript)4.代码解析5.运行服务器6.运行结果7.进一步扩展8.总结在Node.js中,http模块是一个非常重要的核心模块,它允许我们创建HTTP服务器,并能处理客户端发起的HTTP请求。通过这个模块,我们可以构建一个能够接收、处理并返回响应的Web服务器。下面将详细介绍
- 面试之《原型与原型链》
只会写Bug的程序员
笔记面试面试前端
在JavaScript中,原型(Prototype)和原型链(PrototypeChain)是实现对象继承和属性共享的核心机制。以下是详细介绍:一、原型(Prototype)基本概念每个函数(包括构造函数)都有一个prototype属性,指向一个对象,称为原型对象。当使用new调用构造函数创建实例时,实例内部会有一个隐藏属性__proto__(ES6规范中称为[[Prototype]]),指向构造
- 自定义Linux网络协议的开发与测试
109702008
#C语言编程网络网络linux人工智能
在当今快速发展的技术领域中,定制化网络协议可以为特定的应用场景提供灵活而强大的解决方案。本文将详细介绍如何在Linux系统上开发一个自定义网络协议,并编写相应的用户空间程序进行测试。所有步骤基于2025年3月11日的时间点完成。开发自定义协议内核模块定义协议和实现基础操作首先,我们需要定义一个新的协议族(AF_MYPROTO)和协议号(PROTO_MYPROTO)。接着,我们要实现一系列基本的套接
- 四补:网络部署思路-网络搭建的步骤
薛定谔的码*
智能路由器网络
网络部署思路-网络搭建的步骤1.拓扑设计——IP地址的划分(子网划分、子网汇总)2.实施2.1搭建拓扑2.2底层-给左右需要配置IP地址读的网络节点,配置一个合法的IP地址2.3路由——全网可达2.4优化策略-安全1.测试-2.排错3.维护4.升级EG:40人规模若干交换机实现通通讯(建议:骨干连路不连设备)路由器的转发原理-路由表—一个数据包将基于数据包的目标IP地址查询自身的路由表,如果路由表
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?