第23、24、25、26章学习
第23章 Android简介
- Android是一种多用户的Linux系统。它快速达到巅峰的原因之一是,它使用Java作为编程语言。所有Android类和接口的文档都可以从其官网站点找到。
- Android主要有什么特色呢,有以下几个方面来体现:
四大组件
丰富的系统控件
SQLite数据库等持久化技术
地理位置定位
强大的多媒体
传感器
- 四大组件
什么是四大组件?分别是活动(Activity)、服务(Service)、广播接收器(BroadCast Receiver)和内容提供器(Content Provider)。其中活动(Activity)就是Android应用程序中看得东西,也是用户打开一个应用程序的门面,并且与用户交互的界面,比较高调。服务(Service),则比较低调了,一直在后台默默的付出,即使用户退出了,服务仍然是可以继续运行的。广播接收器(BroadCast Receiver),则允许你的应用接收来自各处的广播消息,比如电话、短信等,可以根据广播名称不同,做相应的操作处理,当然了, 除了可以接受别人发来的广播消息,自身也可以向外发出广播消息,自产自销。内容提供器(Content Provider),则为应用程序之间共享数据提供了可能,比如你想要读取系统电话本中的联系人,就需要通过内容提供器来实现。
- 丰富的系统控件
Android系统为开发者提供了丰富的系统控件,我们可以编写漂亮的界面,也可以通过扩展系统控件,自定义控件来满足自我的需求,常见控件有:TextView、Buttion、EditText、一些布局控件等。
- 持久化技术
Android系统还自带了SQLite数据库,SQLite数据库是一种轻量级、运算速度极快的嵌入式关系型数据库。它不仅支持标准的SQL语法,还可以通过Android封装好的API进行操作,让存储和读取数据变得非常方便。
- 地理位置定位
移动设备和PC相比,地理位置定位是一大亮点,现在基本Android手机都内置了GPS,我们可以通过GPS,结合我们的创意,打造一款基于LBS的产品,是不是很酷的事情啊,再说,目前火热的LBS应用也不是空穴来风的,不过在天朝,因为可恶的GFW,只能用些本土化的地图API,比如百度地图、高德地图。要是哪天能用上大谷歌的地图,那才是高大上啊。
- 强大的多媒体
Android系统提供了丰富的多媒体服务,比如音乐、视频、录音、拍照、闹铃等,这一切都可以在程序中通过代码来进行控制,让你的应用变得更加丰富多彩。
- 传感器
Android手机中内置了多种传感器,比如加速传感器、方向传感器,这是移动设备的一大特点,我们可以灵活地使用这些传感器,可以做出很多在PC上无法实现的应用。第24章 初识Android
学习Android开发工具的开发和使用。
第25章 活动
1.Activity类中定义了七个回调方法,覆盖了生命周期的每一个环节
onCreate()方法:活动第一次创建的时候调用
onStart()方法:活动由不可见变为可见时调用
onResume()方法:活动准备好和用户进行交互时调用
onPause()方法:准备去启动或者恢复另一个活动时调用
onStop()方法:活动时完全不可见调用
onDestory()方法:活动销毁之前调用
onRestart()方法:活动由停止状态变为运行状态之前调用
2.生存周期
完整生存期
活动在 onCreate() 方法和 onDestroy() 方法之间所经历的,就是完整生存期。一般情况下,一个活动会在 onCreate() 方法中完成各种初始化操作,而在 onDestroy() 方法中完成释放内存的操作。
可见生存期
活动在 onStart() 方法和 onStop() 方法之间所经历的,就是可见生存期。在可见生存期内,活动对于用户总是可见的,即便有可能无法和用户进行交互。我们可以通过这两个方法,合理地管理那些对用户可见的资源。比如在 onStart() 方法中对资源进行加载,而在 onStop() 方法中对资源进行释放,从而保证处于停止状态的活动不会占用过多内存。
前台生存期
活动在 onResume() 方法和 onPause() 方法之间所经历的,就是前台生存期。在前台生存期内,活动总是处于运行状态的,此时的活动是可以和用户进行相互的,我们平时看到和接触最多的也这个状态下的活动。
第26章 UI组件
Toast可以显示文本和图片,用于显示提示信息。
- 显示默认文本
Toast.makeText(getApplicationContext(),"Welecome",Toast.LENGTH_SHORT).show();这个静态函数会返回一个包含一个文本视图的Toast对象,他有三个参数
1.第一个参数当前上下文环境可以使用getApplicationContext()//应用程序的上下文;或者this//当前对象上下文;
2.第二个参数需要显示的文本内容;
3.第三个参数需要显示的时间长短有两个常量可以选择Toast.LENGTH_SHORT和Toast.LENGTH_LONG;
- 显示图片
public void viewImg(View v){
Toast toast=new Toast(this);//使用Toast的构造函数创建一个新的Toast对象,参数为当前上下文环境;
ImageView imageView=new ImageView(this);//新建一个ImageView对象,用于显示图片;
imageView.setImageResource(R.drawable.bz);//给imageView对象指定一个图片;
//注意在存放资源时图片名称全部小写只能字母打头;
toast.setView(imageView);//setView函数用来设置视图,这里我们将刚才新建的imageView对象作为参数;
toast.setDuration(Toast.LENGTH_LONG);//该函数用于设置显示的时间长短,同样的有两个常量可以选择;
toast.show();//显示视图函数;
}- 自定义显示位置
自定义显示位置需要使用setGravity(int gravity, int xOffset, int yOffset)函数;
该函数有三个参数:
1.第一个参数设置显示位置使用Gravity类里面的常量如Gravity.CENTER//居中显示;
2.第二个参数x轴的偏移量;
3.第三个参数y轴的偏移量;
public void viewImg(View v){
Toast toast=new Toast(this);//使用Toast的构造函数创建一个新的Toast对象,参数为当前上下文环境;
ImageView imageView=new ImageView(this);//新建一个ImageView对象,用于显示图片;
imageView.setImageResource(R.drawable.bz);//给imageView对象指定一个图片;
//注意在存放资源时图片名称全部小写只能字母打头;
toast.setView(imageView);//setView函数用来设置视图,这里我们将刚才新建的imageView对象作为参数;
toast.setDuration(Toast.LENGTH_LONG);//该函数用于设置显示的时间长短,同样的有两个常量可以选择;
toast.setGravity(Gravity.TOP,0,0);//设置显示位置为顶部;
toast.show();//显示视图函数;
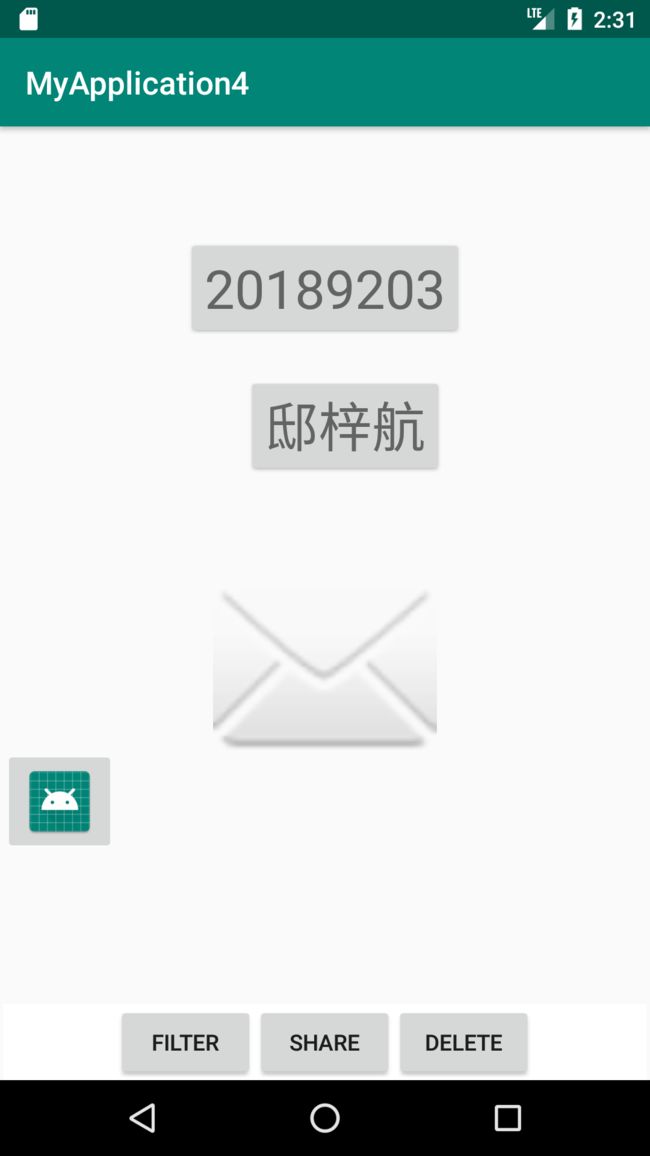
}- 显示图片加文本
有两种方法可以直接新建一个布局放到Toast里面也可以获取到Toast的布局再添加一个图片进去;
方法一新建一个布局:
public void viewImgText(View v){
Toast toast=new Toast(this);
TextView textView=new TextView(this);//新建一个文本对象;
textView.setText("Welcome");//设置文本内容;
ImageView imageView=new ImageView(this);
imageView.setImageResource(R.drawable.bz);
LinearLayout layout=new LinearLayout(this);//新建一个线性布局;
layout.setOrientation(LinearLayout.VERTICAL);//设置为垂直;
layout.setGravity(Gravity.CENTER);//设置该布局中内容显示的位置;
layout.addView(imageView);//将图片添加到线性布局中;
layout.addView(textView);//将文本添加到线性布局中;
toast.setView(layout);//设置要显示的视图为线性布局;
toast.setGravity(Gravity.CENTER, 0, 0);//设置显示位置
toast.setDuration(Toast.LENGTH_LONG);//设置显示时间
toast.show();//显示Toast对象;
}方法二获取Toast的布局:
public void viewImgText(View v){
Toast toast=Toast.makeText(getApplicationContext(), "Welecome", Toast.LENGTH_LONG);
ImageView imageView=new ImageView(this);
imageView.setImageResource(R.drawable.bz);
LinearLayout layout=(LinearLayout)toast.getView();//获取Toast的布局;
layout.setOrientation(LinearLayout.VERTICAL);//设置布局为垂直;
layout.addView(imageView);//将图片添加到布局中
toast.setGravity(Gravity.CENTER, 0, 0);//设置显示位置;
toast.show();//显示对象;
}实验五补充提交
由于之前没注意到老师设置的Deadline是周六晚上(一直以为是周日晚上),所以在此补充实验五的2-5的程序截图: