- C#学习日记
future1412
学习
一、基础概念回顾:值类型变量直接包含值本身,通常分配在栈(Stack)内存中。基本数据类型:int,float,char,bool,enum自定义结构体struct引用类型(ReferenceType)引用类型变量包含的是指向实际对象的引用地址,实际数据位于堆(Heap)内存中。string(虽然看起来像值,但本质是引用类型)数组、类class接口interface、委托delegate结构体(s
- 学习日记-spring-day45-7.10
永日45670
学习springjava
知识点:1.初始化Bean单例池完成getBeancreateBean(1)知识点核心内容重点单例词初始化在容器初始化阶段预先创建单例对象,避免在getBean时动态创建单例词必须在容器初始化时完成加载,否则会触发异常getBean方法逻辑1.从beanDefinitionMap查询BeanDefinition2.根据scope判断单例/多例3.单例:直接从单例词获取4.多例:反射动态创建新对象多
- 《算法笔记》学习日记——4.4 贪心
囷囷
《算法笔记》学习日记贪心算法算法c语言数据结构c++
目录4.4贪心问题A:看电视问题B:出租车费问题C:ToFillorNottoFill问题D:RepairtheWall问题E:FatMouse'sTrade问题F:迷瘴问题G:找零钱小结4.4贪心CodeupContestID:100000584问题A:看电视题目描述暑假到了,小明终于可以开心的看电视了。但是小明喜欢的节目太多了,他希望尽量多的看到完整的节目。现在他把他喜欢的电视节目的转播时间表
- 学习日记-spring-day37-6.25
永日45670
学习日记学习springjava
知识点:1.使用utillist进行配置知识点核心内容重点Spring框架中utl名称空间创建List通过utl名称空间创建并管理集合对象,实现数据复用utllist与普通list赋值的区别;名称空间引入方法无参构造器使用规则当类中没有其他构造器时,默认无参构造器可不写;若有其他构造器则必须显式定义无参构造器构造器覆盖机制;显式定义的必要性XML名称空间引入使用alt+enter自动引入或手动添加
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- 跟我一起学习MySQL技术内幕(第五版):(第一章学习日记5)
妖小先生
MySQLmysql
1.4.9检索信息首先指定默认数据库usedatabase_name;select*fromtable_name;selectcolumn1,column2,.....fromtable_name;select*fromtable_namewherecondition;select2+2,'hello,world',version();第一组表示显示某个表的全部列第二组表示显示某个表的指定列第三组
- 学习日记-spring-day33-6.19
永日45670
学习日记学习
知识点:1.Spring课程概述知识点核心内容重点Spring框架概述轻量级容器框架,封装复杂逻辑,需理解IOC、AOP等核心机制容器框架vs普通框架、封装带来的理解门槛学习难点动态代理、反射、注解、IO操作、XML解析、容器(如ConcurrentHashMap)的综合应用动态代理实现原理、反射与注解的协同机制课程设计亮点通过手动实现Spring底层机制(如IOC、AOP)加深理解,避免源码阅读
- 学习日记-spring-day34-6.20
永日45670
学习日记学习数据库
知识点:1.快速入门知识点核心内容重点IOC容器创建通过ClassPathXmlApplicationContext加载XML配置文件创建容器,关联beans.xml容器与配置文件的绑定关系(多配置文件支持)Bean获取方式1.getBean(Stringid)返回Object需强转;2.getBean(Stringid,Classtype)直接返回目标类型方法重载区别(编译类型与运行类型验证)运
- 学习日记-spring-day36-6.24
永日45670
学习springsql
知识点:1.通过指定构造器配置Bean知识点核心内容重点SpringIOC容器构造器配置通过constructor-arg标签指定构造器参数,支持index、name、type三种匹配方式无参构造器必须存在(默认调用),全参构造器需显式配置参数匹配规则index按参数位置(从0开始)、name按参数名、type按参数类型顺序匹配相同类型顺序的构造器不可重复(Java语法限制)构造器初始化验证通过输
- 学习日记-spring-day35-6.23
永日45670
学习springjava
知识点:1.实现简单基于XML配置程序Dom4j回顾知识点核心内容重点DOMForge用于解析XML文件(如web.xml),涉及Document对象、根元素获取及子元素遍历XML解析流程(SAXReader→Document→rootElement→子节点)Tomcat底层实现手动模拟Tomcat机制,解析web.xml初始化容器init方法中的路径处理与元素遍历逻辑螺旋递增学习模式前后知识点关
- C#学习日记
future1412
c#学习开发语言
命名空间知识点一命名空间基本概念概念命名空间是用来组织和重用代码的作用就像是一个工具包,类就像是一件一件的工具,都是申明在命名空间中的知识点二命名空间的使用基本语法namespace命名空间名{ 类 类}namespaceMyGame{ classGameObject { }}namespaceMyGame{ classPlayer:GameObject { }}知识点四不同命名空间中
- C#学习日记:委托函数(1)
C#程序狗
c#
//委托:模拟一家三口开饭过程(妈妈做饭-开饭-妈妈、爸爸、孩子吃饭)abstractclassPerson{publicabstractvoidEat();}classMother:Person{publicActionBeginEat;publicoverridevoidEat(){Console.WriteLine("妈妈吃饭");}publicvoidDoFood(){Console.Wr
- C# 学习日记
加班是不可能的,除非双倍日工资
c#c#
学习C#第一节课,来画个圣诞树助助兴!你好!C鲨璞!今天第一节课学习了两句话和一个循环,为了加深记忆所以用输出语句在控制台画个圣诞树练习一下吧!废话不多说,线上效果图代码如下namespacehello01//命名空间{}一层套一层{internalclassProgram//Program类Program自定义的命名规范不能是数字开头,和关键字{staticvoidMain(string[]ar
- C#学习日记二
Mllllk
C#c#
1、Type.Parse("字符串")----静态方法每个类型都有一个Parse的方法,如果方法内的参数是符合条件的,那么该字符串将会转化成对应的Type类型。2、Type.TryParse("字符串",out整型变量)---静态方法为了防止Parse方法转化时因为字符串的错误而导致异常,引入这个try方法,该方法返回一个布尔类型的变量代表此次转换的成功与否,同时out后面的整型变量也代表着此次转
- 小木的学习日记-SQL函数-聚合函数
木旭林晖
学习sql数据库
SQL聚合函数完全指南:从基础到实战一、引言:为什么聚合函数是SQL的核心武器?在数据处理领域,SQL如同一位全能战士,而聚合函数则是其手中的精锐武器。无论是统计报表、商业分析还是数据清洗,COUNT、MAX、SUM等聚合函数都是高频使用的核心工具。本文将通过系统化的讲解,结合执行顺序解析与实战案例,帮助你彻底掌握SQL聚合函数的使用精髓。二、目录COUNT函数:数据统计的多面手MAX/MIN:极
- risc-V学习日记(4):指令执行过程
黑不拉几的小白兔
RISE-V学习日记risc-v学习
早上好啊大伙,上一期我们将指令按照格式分成4类,然后我们这一期来看看,这些不同的格式在执行中会有哪些不同。事先说明,这一期个人感觉很重要,这一期的知识储备决定你后面能不能知道怎么去设计一个CPU文章目录一条指令的一生取指核心组件与基础概念取指阶段流程步骤1:读取当前指令步骤2:更新PC为下一条指令地址步骤3:处理异常与中断分支指令的取指处理小总结译码RISC-V指令格式概述译码阶段的核心任务解析指
- day02 vue学习日记
叫我小神龙�
vue学习cssjavascriptvue.js前端html
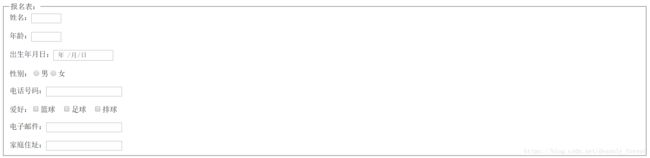
day02Vue常用特性表单基本操作获取单选框中的值通过v-model男女newVue({data:{//默认会让当前的value值为2的单选框选中gender:2,},})获取复选框中的值通过v-model和获取单选框中的值一样复选框checkbox这种的组合时data中的hobby我们要定义成数组否则无法实现多选爱好:篮球唱歌写代码newVue({data:{//默认会让当前的value值为2
- 华杉研发九学习日记13 ----java总结
小孤鸡
javase学习java
文章目录java总结一,JAVA学习前准备1.1java的发展历史:1.2java环境变量配置:二,java基础语法2.1标识符:java中的名称(项目名类名包名变量名常量名对象名方法名接口名枚举名)2.2Java中的关键字:2.3java中的保留字:2.4Java中的数据类型:2.5java运算符:三,流程控制语句3.1分支结构:3.2循环结构:四,数组4.1数组声明定义以及默认值4.2数据的遍
- day01乐优商城学习日记
java_New_
学习java
day01.记录一下乐优商城的学习过程1.乐优商城项目介绍1.1系统架构图1.2系统架构解读1.3后台管理1.4微服务集群2.项目搭建创建父工程leyouapplicaiton.yml配置文件创建Zuul网关leyou-gateway编写启动类application.yml创建商品微服务leyou-itemleyou-item-interfaceleyou-item-service整个微服务结构如
- 学习日记-day20-6.1
永日45670
学习
完成目标:知识点:1.集合_Collections集合工具类方法:staticbooleanaddAll(Collectionc,T...elements)->批量添加元素staticvoidshuffle(Listlist)->将集合中的元素顺序打乱staticvoidsort(Listlist)->将集合中的元素按照默认规则排序staticvoidsort(Listlist,Comparato
- 学习日记-day16-5.26
永日45670
学习算法
完成目标:学习java下半段课程知识点:1.经典接口2.String3.String的创建4.String知识点5.判断字符串内容6.String获取方法7.String的转换功能8..String分割方法9.StringBuilder使用StringBuilder的情况使用StringBuffer的情况10.StringBuilder常用方法11.数学相关类_Math类12.数学相关类_BigI
- Python 学习日记 day25
heard_222532
Python学习日记学习
@浙大疏锦行Python的异常处理机制为程序提供了强大的容错能力(faulttolerance)。当程序在运行时遇到意外情况(即异常),它不会直接崩溃,而是可以被设计成优雅地处理这些错误,并可能继续执行后续逻辑(如果设计允许)或以可控的方式结束。当异常发生时,Python会创建一个异常对象(exceptionobject)(通常是Exception类的子类实例)。如果这段可能出错的代码位于try语
- Python 学习日记 day27
heard_222532
Python学习日记学习
@浙大疏锦行下面这个函数实现的是计算2到9999的所有质数(在大于1的自然数中,除了1和它自身外,不能被其他自然数整除的数),并且打印找到这些数需要的时间1.定义一个判断是否为质数2.定义一个函数,循环2到9999的数,通过判断质数函数来筛选每个数3.在函数中通过time模块进行记时会发现,这个time模块让整个代码逻辑很混乱,因为函数的主体是找质数,time模块是找质数的时间,如果可以time模
- Python 学习日记 day28
heard_222532
Python学习日记学习
@浙大疏锦行总结:Python通过缩进来定义代码块的结构。当解释器遇到像def,class,if,for这样的语句,并且后面跟着冒号:时,它就期望接下来会有一个或多个缩进的语句来构成这个代码块。如果它没有找到任何缩进的语句(即代码块是空的),它就无法确定这个结构的范围,因此会抛出IndentationError。pass语句的存在就是为了解决这个问题:它本身不执行任何操作,但它是一个有效的Pyth
- Python 学习日记 day22
heard_222532
Python学习日记学习
@浙大疏锦行一、注册与环境配置账号安全注册时使用真实邮箱,避免频繁更换账号导致权限受限。API令牌(kaggle.json)需存储在本地安全目录(如~/.kaggle),并设置权限为chmod600,防止泄露。API配置通过pipinstallkaggle安装客户端,使用kaggleconfigset命令配置默认路径,避免下载大文件时占用系统盘空间。若遇到401/403错误,需检查API令牌是否有
- Python 学习日记 day17
heard_222532
Python学习日记学习
@浙大疏锦行聚类评估指标介绍以下是三种常用的聚类效果评估指标,分别用于衡量聚类的质量和簇的分离与紧凑程度:1.轮廓系数(SilhouetteScore)定义:轮廓系数衡量每个样本与其所属簇的紧密程度以及与最近其他簇的分离程度。取值范围:[-1,1]轮廓系数越接近1,表示样本与其所属簇内其他样本很近,与其他簇很远,聚类效果越好。轮廓系数越接近-1,表示样本与其所属簇内样本较远,与其他簇较近,聚类效果
- Python 学习日记 day15
heard_222532
Python学习日记python学习机器学习
@浙大疏锦行CRWUBearingsSVM_Fault_Classificationimportnumpyasnpfromsklearn.datasetsimportmake_classificationfromsklearn.model_selectionimporttrain_test_splitfromsklearn.linear_modelimportLogisticRegressionf
- Python学习日记Day1
栗知言
学习python程序人生
目录一、Python的安装二、输出print()1,输出单变量后换行——print(*)2,连续输出多个变量不换行——print(*,*,*,*,*)用英文逗号分离3,使用ASCII码进行输出——借助chr()函数4,使用Unicode码进行输出——借助ord()函数5,ASCII码与Unicode码的相互转换6,使用print()函数将内容输出(写入)到文件7,print()函数使用格式——pr
- 杏仁玫瑰花饼的Java学习日记第十一天(super,方法重写,多态,instanceof关键字,static关键字,抽象类,接口)
杏仁海棠花饼
java学习
一,前言今天就是第十一天了,继续努力。二,super关键字详解在Java中,super关键字是一个引用变量,主要用于引用直接父类的对象。它在继承关系中扮演着重要角色,能够帮助子类访问父类的属性、方法和构造函数。1.访问父类的成员变量当子类与父类拥有同名的成员变量时,子类默认访问自己的变量。使用super关键字可以显式访问父类的同名变量。示例:classParent{ intnum=10;}cl
- 学习日记-day13-5.22
永日45670
学习日记学习
完成目标:知识点:1.抽象注意事项知识点核心内容重点抽象类实例化限制抽象类不能直接实例化对象,只能创建非抽象子类的对象尝试实例化抽象类会触发编译错误抽象方法与抽象类关系抽象类不一定包含抽象方法,但含抽象方法的类必须是抽象类定义顺序影响类声明(先有抽象方法需声明抽象类)子类重写要求子类必须重写父类所有抽象方法,否则需声明为抽象类漏写重写方法等价于隐含继承父类抽象方法抽象类成员结构可包含成员变量/构造
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&