laravel5.4+vue+element+vux环境搭建
亲爱的猿友们,接下来请跟着我左手右手一个慢动作来搭建laravel5.4+vue+element+vux环境
下面说的cnpm使用的都是淘宝镜像
http://d.laravel-china.org/docs/5.4 laravel 5.4 中文文档
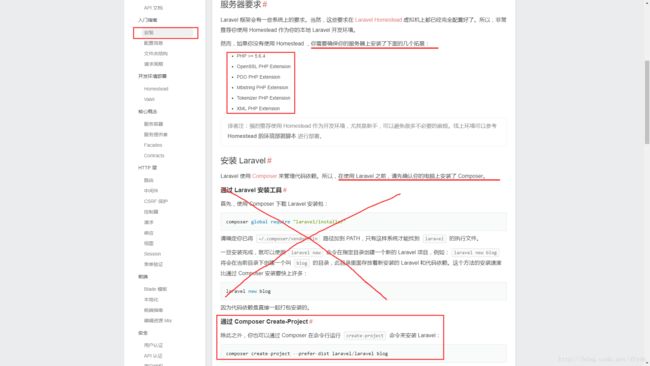
入门指南->安装->通过Composer Create-Project新建laravel项目
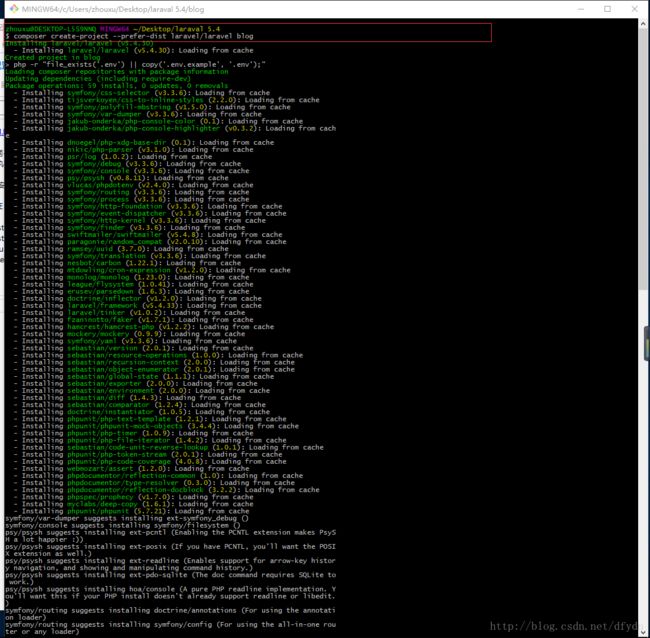
1. 执行 composer create-project --prefer-dist laravel/laravel blog //创建一个名为blog的laravel项目
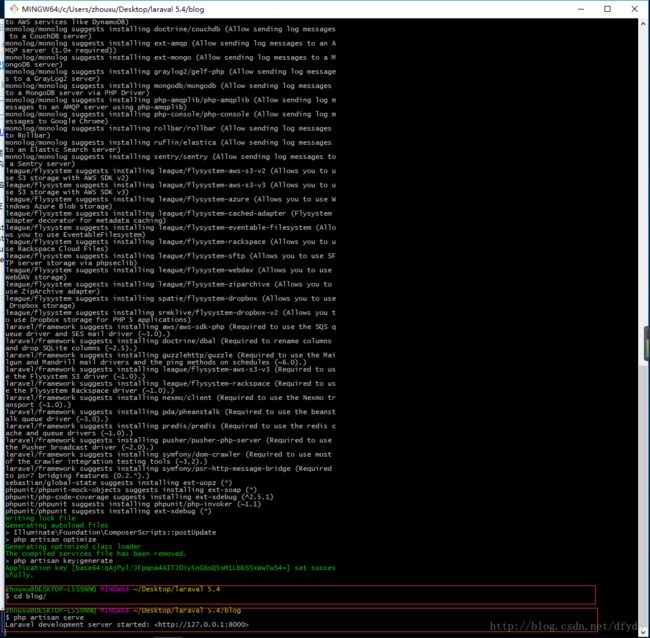
laravel 安装完成后
cd blog
进入项目 php artisan serve 启动一个本地开发服务器来访问它(我这里是127.0.0.1:8000)
访问127.0.0.1:8000来看一下效果
配置VUE
‘/’ 是或者的意思
npm install / cnpm install
npm install vue-router –save-dev / cnpm install vue-router –save-dev
在/resources/assets/js下新建hello.js和hello.vue,内容如下
hello.vue文件
<template>
<div>
<h1>Helloh1>
<hr>
<router-view>
router-view>
div>
template>
<script>
export default{
components : {
},
data(){
return {
}
},
methods : {
},
mounted(){
}
}
script>
hello.js文件
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import Vue from 'vue'
import App from './Hello.vue'
import router from './router/hello.js'
const app = new Vue({
el: '#app',
router,
render: h=>h(App)
});
在/resources/assets/js/components下新建文件夹hello,然后在hello文件夹下新建一个test1.vue文件,内容如下
test1.vue
<template>
<div>
<h1>test1h1>
div>
template>
<script>
export default{
components : {
},
data(){
return {
}
},
methods : {
},
mounted(){
}
}
script>
在/resources/assets/js下新建文件夹router
在/resources/assets/js/router下新建hello.js
hello.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
export default new VueRouter({
saveScrollPosition: true,
routes: [
{
name: "test1",
path: '/',
component: resolve =>void(require(['../components/hello/test1.vue'], resolve))
},
]
})
在/resources/views下新建hello.blade.php
hello.blade.php文件
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Hellotitle>
head>
<body>
<div id="app">
div>
<script src="{{ mix('js/manifest.js') }}">script>
<script src="{{ mix('js/vendor.js') }}">script>
<script src="{{ mix('js/hello.js') }}">script>
body>
html>
在/resources/routes/web.php中 修改
--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/hello', function () {
return view('hello');
});
变更地方
Route::get('/hello', function () {
return view('hello');
});在webpack.mix.js中修改
let mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/assets/js/app.js', 'public/js')
.js('resources/assets/js/hello.js', 'public/js')
.extract(['vue', "vue-router", "axios"])
.sass('resources/assets/sass/app.scss', 'public/css');
变更地方
.js('resources/assets/js/hello.js', 'public/js')
.extract(['vue', "vue-router", "axios"])修改和新增的文件
修改配置并保存后 执行 npm run watch 重新编译
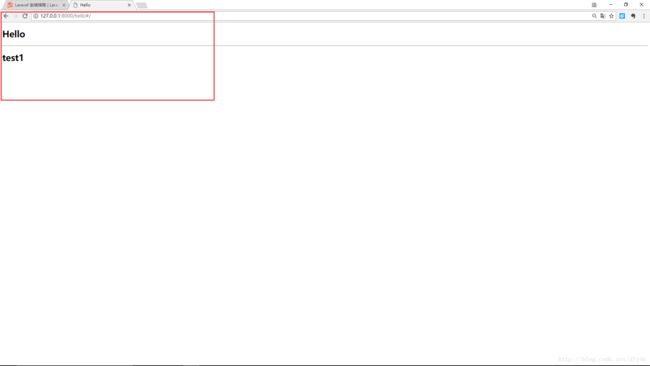
VUE配置基本完成,然后访问http://127.0.0.1:8000/hello#/就可以看到效果了
element配置
npm i element-ui -S / cnpm i element-ui -S (这里的i相当于install)
安装完成后,修改/resources/assets/js/components/hello/test1.vue
<template>
<div>
<h1>test1h1>
<el-button @click="visible = true">按钮el-button>
<el-dialog v-model="visible" title="Hello world">
<p>欢迎使用 Elementp>
el-dialog>
div>
template>
<script>
export default{
components : {
},
data(){
return {
visible: false
}
},
methods : {
},
mounted(){
}
}
script>
变更地方
<el-button @click="visible = true">按钮el-button>
<el-dialog v-model="visible" title="Hello world">
<p>欢迎使用 Elementp>
el-dialog>
visible: false然后修改/resources/assets/js/hello.js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import Vue from 'vue'
import App from './Hello.vue'
import router from './router/hello.js'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
const app = new Vue({
el: '#app',
router,
render: h=>h(App)
});
变更地方
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
element配置完成 再次执行npm run watch(没修改配置文件,不执行应该也没什么问题)
然后访问http://127.0.0.1:8000/hello#/就可以看到效果了
vux配置
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux –save-dev / cnpm install vux –save-dev
npm install vux-loader –save-dev / cnpm install vux-loader –save-dev
npm install less less-loader –save-dev / cnpm install less less-loader –save-dev
然后在/目录下添加webpack.config.js文件,内容如下:
webpack.config.js文件
const webpackConfig = require('./node_modules/laravel-mix/setup/webpack.config')
const vuxLoader = require('vux-loader')
module.exports = vuxLoader.merge(webpackConfig, {
options: {},
plugins: [{ name: 'vux-ui' }]
})
然后修改/resources/assets/js/components/hello/test1.vue
<template>
<div>
<h1>test1h1>
<el-button @click="visible = true">按钮el-button>
<el-dialog v-model="visible" title="Hello world">
<p>欢迎使用 Elementp>
el-dialog>
<group>
<cell title="title" value="value">cell>
group>
div>
template>
<script>
import { Group, Cell } from 'vux'
export default{
components: {
Group,
Cell
},
data(){
return {
visible: false
}
},
methods : {
},
mounted(){
}
}
script>
变更地方
<group>
<cell title="title" value="value"></cell>
</group>
import { Group, Cell } from 'vux'
Group,
Cell
然后修改/package.json 内容如下
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=./webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=./webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=./webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=./webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"vue-router": "^2.7.0"
},
"dependencies": {
"element-ui": "^1.4.2"
}
}
变更地方
./webpack.config.js
./webpack.config.js
./webpack.config.js
./webpack.config.jsvux配置完成,然后再次执行 npm run watch
访问http://127.0.0.1:8000/hello#/就可以看到效果了
成长路上的一些知识分享,如有错误,欢迎指正批评!O(∩_∩)O