以太坊学习(5)利用Web3.js与节点交互【1】
利用Web3.js与节点交互
一、环境配置
【写在最前:本文用到的主要工具:node.js+geth+ web3.js 1.0.0-beta.18】
1、确保已经安装node.js
个人在debian9上安装nodejs的经历比较坎坷,但是据说ubuntu上安装方便很多
ubuntu下:
//安装Node sudo apt-get install nodejs //安装Node的包管理器 sudo apt-get install npm
安装完成后,输入;
node -v #检查
有版本号输出,则成功安装
2、新建一个文件夹
mkdir web3
cd web3
3 、将web3.js引入
npm install web3/*2018-10-17:不建议这样安装,建议安装指定版本*/ /*10-17:安装的版本是1.0 beta36,事件调用会有莫名奇妙的问题*/npm install [email protected] //指定安装版本
二、写js文件
对于像我一样没接触过node.js的同学,可先参见https://www.runoob.com/nodejs/nodejs-tutorial.html
这个就像程序一样了
1、创建js文件
vim test.js
(不熟悉vim的同学可用gedit)
2、引入前面下载的web3.js,类似于python中的import
let Web3 = require('web3');
let web3;3、检查是否已经存在web3实例,否则就进行连接【这一步实际上就是连接到节点,所以要确保你的节点已经在运行】
如果是按着我之前博客建链的同学,可在对应文件夹下,直接用:
geth --datadir "./" --networkid 989898 -rpc console --port 30304 --rpcport 8545 --rpccorsdomain "*" --ws --wsorigins="*" --wsaddr 0.0.0.0来启动节点 ,注意的是这里的rpc端口稍微改一下,用默认端口8545
连接到节点有两种方式,一种是http连接【web3.js v1.0对http方式连接基本弃用】,最新支持websocket方式连接,另一种是ipc连接。(参见官方文档:https://web3js.readthedocs.io/en/1.0/web3.html#providers)
websocket、ipc方式选择其中一种就好,这里主要用websocket:
websocket:
if(typeof web3 !=='undefined'){ //检查是否已有web3实例 web3=new Web3(web3.currentProvider); }else{ //否则就连接到给出节点 web3=new Web3(); web3.setProvider(new Web3.providers.WebsocketProvider("ws://localhost:8546"));//注意这里注意端口不用一致,直接默认8546即可(若刚刚启动节点的rpc端口是8545的情况下) }//注意这里注意端口不用一致,直接默认8546即可(若刚刚启动节点的rpc端口是8545的情况下)
http:if(typeof web3 !=='undefined'){ //检查是否已有web3实例 web3=new Web3(web3.currentProvider); }else{ //否则就连接到给出节点 web3=new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));//这里注意端口要一致 }【基本弃用,因为事件响应已经不支持了】
4、接下来要检查连接是否成功
【这里要注意的一点是,这里的web3实例,基本上不支持同步,一般使用异步方式】
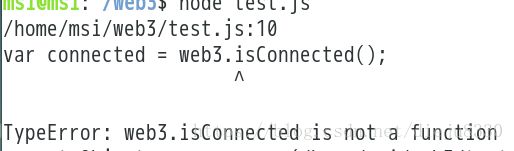
web3.js的中文官方文档中有isConnected() 这个函数,但是在使用中会报错所没有这个函数。
经过查阅,据说web3.js 在1.0版本中取消了这个函数。。不知道为什么
这里,我们利用检查0号区块(创世区块)来判断连接是否成功
web3.eth.getBlock(0, function(error, result){
if(!error)
console.log(result)
else
console.log("something wrong,the connection might be failed");
console.error(error);
})
5、连接成功之后,下面就是一些API的调用
(1)获取节点下的账户:
//get node_accounts
web3.eth.getAccounts(function(error, result){
if(!error)
console.log("accounts:"+result);
else{
console.log("failed to get Accoutns");
}
})
(2) 获取账户余额
//get balance
web3.eth.getBalance('0x2EC12C8e3a8a0df6EdD448688e6EE0E0132ED801').then(function(balance){
console.log('balance:',balance);
})
获取合约账户的余额
//call getbalance web3 1.0标准用法
transferContract.methods.getBanlance().call({
from:"0x2ec12c8e3a8a0df6edd448688e6ee0e0132ed801" ,
gas: 10000000
},function(error, result){
console.log("error"+error+ "....result:"+result);
});
以上部分的全部代码:
应用到的主要工具:node.js+geth+ web3.js 1.0.0-beta.18
//引入模块
let Web3=require('web3');
let fs=require('fs');
let web3;
//连接到节点
if(typeof web3 !=='undefined'){ //检查是否已有web3实例
web3=new Web3(web3.currentProvider);
}else{
//否则就连接到给出节点
web3=new Web3();
web3.setProvider(new Web3.providers.WebsocketProvider("ws://localhost:8546"));
}
//通过查询创世区块来判断是否连接成功
web3.eth.getBlock(0, function(error, result){
if(!error)
console.log("connection should be succeed");
else
console.log("something wrong,the connection might be failed");
})
//get node_accounts 获取节点下的账户
let account0;
web3.eth.getAccounts(function(error, result){
if(!error){
account0=result[0];
//console.log(account0);
console.log("accounts:"+result);
}
else{
console.log("failed to get Accoutns");
}
})
//get balance 获取指定账户下的余额
web3.eth.getBalance('0x2EC12C8e3a8a0df6EdD448688e6EE0E0132ED801').then(function(balance){
console.log('balance:',balance);
})
具体操作过程:
(1)启动节点:
(2)编辑好.js文件,在对应目录下;
node 你的文件名.js
输出如下:
参考:
http://cw.hubwiz.com/card/c/web3.js-1.0/1/9/3/
https://blog.keepchen.com/a/based-on-ethernet-block-chain-execute-contract-method-and-event-monitor-on-geth-server-using-web3.js.html
https://web3js.readthedocs.io/en/1.0/web3-net.html