- Android多线程实现
师范大学生
androidjava
Android基础的多线程实现方式主要有两种,一种是创建一种线程类并直接继承Thread类,重写其run函数实现线程功能,第二种是实现Runnable接口,通过线程辅助类实现线程功能。继承Thread类该方式实现的方法比较简单:1.自定义一个类,令该类继承Thread类。2.在该类中重写run方法,在其中实现线程的功能。3.实例化该类,调用start方法启动线程代码实例假设使用两个线程进行计数操作
- 2024美团Android面试(附全套面试真题解析)
2501_90225587
android面试职场和发展
(3)高级开发技术面试题一、Android面试题Android面试题包括Android基础,还有一些源码级别的、原理这些等。所以想去美团面试,一定要多看看源码和实现方式,常用框架可以试试自己能不能手写实现一下,锻炼一下自己。(一)Android基础知识点四大组件是什么四大组件的生命周期和简单用法Activity之间的通信方式Activity各种情况下的生命周期横竖屏切换的时候,Activity各种
- Android 开发学习路线:从基础到进阶
猿来无bug
Kotlinandroid学习kotlin开发语言
阶段1:基础知识(1-2个月)Android基础知识(1周):理解Android操作系统架构(Linux内核、核心库、框架层、应用层)探索不同的Android版本(API级别)及其功能熟悉Android开发生命周期(onCreate、onStart、onResume等)Kotlin入门(2-3周):学习Kotlin语法(变量、数据类型、运算符、控制流)掌握函数、Lambda表达式及高阶函数理解Ko
- Android面试题
学海无涯乐作舟
客户端面试android
简单android基础对于面向对象的六大基本原则了解多少单一职责(SingleResponsibilityPrinciple):一个类只做一件事,可读性提高里式替换原则(LiskovSubstitutionPrinciple):依赖继承和多态,就是能用父类的地方就可以用子类替换,用子类的但不能用父类。依赖倒置原则(DependenceInversionPrinciple):依赖抽象,就是模块之间的
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android基础之-Fragment生命周期详细讲解
DW0113
Fragment生命周期onAttach()这个是回调函数这个时候activity已经传进来了,获得activity的传递的值就可以进行与activity的通信里当然也可以使用getActivity(),前提是这个fragment已经和宿主的activity关联,并且没有脱离他只调用一次。onCreate()系统创建fragment的时候回调他,在他里面实例化一些变量这些个变量主要是:当你暂停停止
- Android高级面试题汇总——Android篇(1)
oO樱花祭LI
Android面试
(一)Android基础知识点1、四大组件是什么Activity,Service,ContentProvider,BroadcastReceiver2、四大组件的生命周期和简单用法Activity的生命周期:onCreate()->onStart()->onResume()->onPause()->onStop()->onRestart()->onDestroy()用法:创建一个Intent对象,
- Android 基础技术——Binder 机制
我不勤奋v
Android基础技术binderandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Binder机制什么是Binder机制:Binder是一种进程间通信机制驱动:Binder是一个虚拟物理设备驱动应用层:Binder是一个能发起通信的Java类为什么要使用Binder图解析:性能上:binder小于共享内存优于其他ipc共享内存的缺点:有死锁和数据不同步(线程需要做同步处理)的风险身份识别:依赖上层协议,知道PID(身份I
- 纯干货!Android性能优化面试题集锦,持续更新中
程序员大婕
程序员Android
第一次观看我文章的朋友,可以关注、点赞、转发一下,每天分享各种干货技术和程序猿趣事前言随着移动终端的快速发展,Android开发人员也越来越多,Android开发市场也进入了一个饱和的状态,Android开发人员也面临着难找一份好工作的处境。而找工作的第一关就是面试,一个好的面试往往能很好的提高你的入职几率,下面我总结了一些本人在一些大厂的面试总结,希望的观看的小伙伴有所帮助。Android基础&
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- android刷机教程基础篇
musiclvme
Androidandroidrom
前言参考连接:https://source.android.com/这篇文章将教你如何从google的网站获取官方image,刷到google出品的手机pixel。(如果你有google原生的其他手机,也是相通的)适合喜欢折腾的朋友!本文为刷机基础篇,后期高级篇会讲通过获取aosp源码来编译生成image来刷pixel手机。android基础知识android版本android一般是每年推出一个大
- Android基础混淆
itfitness
#---------------------------------实体类----------------------------------keepclasscom.yuyigufen.hymanager.beans.**{*;}#自定义数据模型的bean目录#---------------------------------基本指令区------------------------------
- Android基础(24)多线程(二)IntentService
perry_Fan
1)IntentService问题1:IntentService如何单独开启一个新的工作线程?//IntentService源码中的onCreate()方法@OverridepublicvoidonCreate(){super.onCreate();//HandlerThread继承自Thread,内部封装了Looper//通过实例化andlerThread新建线程并启动//所以使用IntentS
- SDK接入学习(六):Android基础(AS菜单详细介绍)
码农_X
SDK专栏androidjavaunity
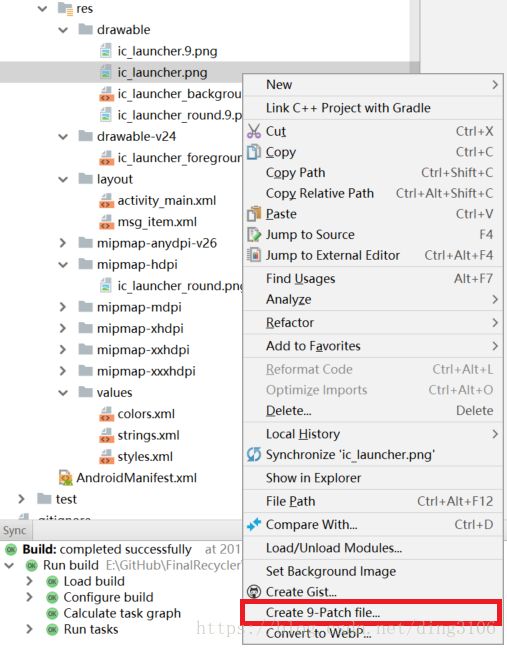
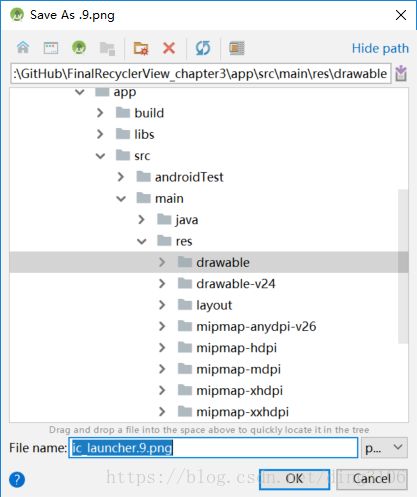
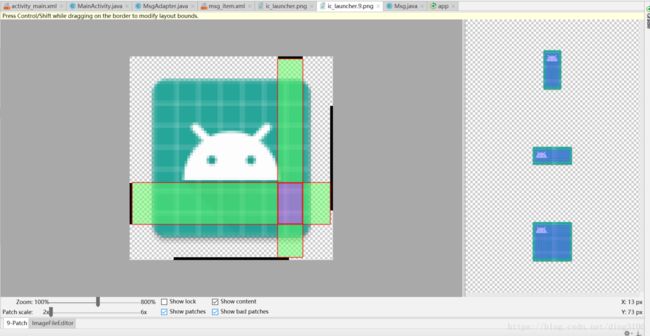
安卓详细菜单栏介绍一、File文件菜单:文件相关的操作,如创建或打开一个文件,项目设置New:新建,用于新建立工程,项目,文件,类,资源配置文件等Open…打开一个文件或一个工程ProfileorDebugAPK:性能分析或调试某个APKOpenRecent:重新打开最近时间打开过的的项目CloseProject:关闭项目LinkC++ProjectGradle使用Gradle链接C++工程项目S
- Android面试Android基础(十一)
肖义熙
问:Android中的IPC(进程间通信)机制?答:进程间通信即:跨进程的通信。有以下几种:1、使用Bundle。四大组件中Activity、Service、BroadcastReceiver都支持在Intent中传递Bundle数据。由于Bundle实现了Parcelable接口,所以它可以很方便的在不同的进程间传输数据。当然我们传输的数据必须能够被序列化,比如基本类型、实现了Parcelabl
- HiSilicon352 android9.0 开机视频调试分析
Y多了个想法
HiSilicon平台调试记录音视频android海思HiSilicon352开机视频
一,开机视频概念开机广告是在系统开机后实现播放视频功能。海思Android解决方案在原生Android基础上,增加了开机视频模块,可在开机过程中播放视频文件,使用户更好的体验系统开机过程。二,模块结构1.海思自研开机视频代码路径;vendor/hisilicon/modules/hibootvideo2.Android原生bootanimation代码路径:frameworks/base/cmds
- Android基础--ListView中的setSelection方法
小小米乐
Android高级UIlistviewsetSelection
ListView中的setSelection方法setSelection使用场景publicvoidsetSelection(intposition)当聊天软件中出现很多消息的时候,会如下图顶端显示还有26条新消息,点击会跳转到最早的未读新消息的位置,这就是setSelection的使用场景setSelectionFromTop与setSelection类似publicvoidsetSelecti
- Android基础知识 - ListView
L-FHy
Android开发android第一行Androidlistview
ListView简单介绍ListView的简单用法定制ListView的界面新建Fruit类ListView子项对应的布局自定义适配器FruitAdapter提升ListView的运行效率ListView的点击事件简单介绍ListView绝对可以称得上是Android最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们有大量的数据需
- Android基础入门教程(非常详细),从零基础入门到精通,看完这一篇就够了(附安装包)
程序员负总裁
android
软件下载软件:AndroidStudio版本:2022语言:英文大小:1G安装环境:Win11/Win10/Win8/Win7硬件要求:CPU@2.0GHz内存@4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.com/s/1ZdZOfCZz7LE2I6XVKuonNw?pwd=6789提取码:6789软件介绍AndroidStudio是谷歌推出的一个Android集
- 妥妥的去面试之Android基础(二)
树獭非懒
笔者由于在找工作,所以近期最主要的任务就是准备面试,不打无准备之仗。只有你准备充分了,那么你想要的机会才有机会入你怀中。笔者会将准备面试的学习过程记录下来,方便自己复盘的同时也希望能给一道找工作的小伙伴们一些帮助。笔者准备的内容大纲如下Android面试大纲.png妥妥的去面试之Android基础(一)接下来开始本篇博客的正菜1.AsyncTask的缺陷?使用时有什么需要注意的点?(1)通过Asy
- Android 基础技术——列表卡顿问题如何分析解决
我不勤奋v
Android基础技术android
笔者希望做一个系列,整理Android基础技术,本章是关于列表卡顿问题如何分析解决onBindViewHolder优化是否有耗时操作、重复创建对象、设置监听器、findViewByID、局部的动画对象等操作是否存在内存泄漏发生内存泄露,会导致一些不再使用到的对象没有及时释放,这些对象占用了宝贵的内存空间,很容易导致后续需要分配内存的时候,内存空间不足而出现OOM(内存溢出)。无用对象占据的内存空间
- Android 基础技术——m3u8格式与mp4格式的区别
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于m3u8格式与mp4格式的区别m3u8是苹果公司推出的视频播放标准,是m3u的一种,只是编码格式采用的是UTF-8。m3u8准确来说是一种索引文件,使用m3u8文件实际上是通过它来解析对应的放在服务器上的视频网络地址,从而实现在线播放。使用m3u8格式文件主要因为可以实现多码率视频的适配,视频网站可以根据用户的网络带宽情况,自动为客户端匹配
- Android 基础技术——Handler
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Handler为什么一个线程对应一个Looper?核心:通过ThreadLocal保证Looper.prepare的时候,ThreadLocal.get如果不空报异常;否则调用ThreadLocal.set,ThreadLocal.set会调用当前线程Thread里的ThreadLocalmapput键值对,put的键值对就是Key=Thr
- Android 基础技术——Bitmap
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于BitmapBitmap内存如何计算占用内存=宽*缩放比例*高*缩放比例*每个像素所占字节缩放比例=设备dpi/图片所在目录的dpiBitmap加载优化?不改变图片质量的情况下怎么优化?不同的Conifg代表每个像素不同的占用空间,所以如果我们把默认的ARGB_8888改成RGB_565,那么每个像素占用空间就会由4字节变成2字节了,那么图
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- HarmonyOS漫谈---套壳安卓还是套壳苹果?HarmonyOS更像谁?
尘烟生活家
HarmonyOS应用开发实战harmonyosandroid华为
2020年以前华为手机的操作系统是EMUI,这个是在Android基础上扩展而来的,版本和android几乎一致,和市面上其它android手机厂家搭载的系统并无本质不同2019年5月16日,美国针对华为发起了第一轮制裁。8月华为发布了HarmonyOS1.0,此时还只是主要在IOT设备上使用,智慧屏成为首批搭载该系统的硬件设备2021年6月,HarmonyOS2.0正式亮相,此时支持了从2016
- Android基础一(View,绘制图形)
zain丶月下
一、将Eclipse项目转移到AS中在我们将Eclipse项目导入AS时,通常会因为版本等原因出现各种问题,笔者这里给大家说一下解决办法在eclipse中选择导出文件,选择Android文件。在本地AS中创建一个新项目,将gradle文件包,build.gradle文件拷贝到导出文件中,并覆盖原来的文件原因:gradle文件包:这个目录下包含了gradlewrapper的配置文件,使用gradle
- android基础知识梳理
练习本
常用知识点分类汇总androidjava
接下来开始androidjava基础梳理我是先整理android基础知识呢还是java相关的泛化,反射,依赖注入等基础点的功能梳理呢。先来看下一些基础相关的巩固泛型,反射,依赖注入。这些都是当前代码里经常用到的,但目前我用的总感觉不够全面借此机会坐下总结和熟悉泛型主要向上边界和向下边界,这个要再看下,其他到还好反射主要是没法进行类型检查,是否有办法呢,查一下依赖注入这个看别人用的这么留,我是否可以
- Android 基础技术——View 的宽高
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于View的宽高ActivityResume的时候设置或者获取view的宽高是否有效?回答:不确定。首次onResume无效,二次onResume就有效了。回顾「Android基础技术——addView流程」,首次onResume后window&DectorView绑定,都还没刷新,更别谈度量,谈何宽高有什么办法在onResume生命周期里获
- Android 基础技术——addView 流程
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于addView在了解addView流程之前,先回答下以下几个问题:PhoneWindow是什么时候创建的?DectorView是什么?DectorView是什么时候创建的?ViewRootImpl是什么?ViewRootImpl是何时创建的?DectorView什么时候被添加到Window?回答上面问题之前,先介绍下Activity的创建和
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地