ListView
- 简单介绍
- ListView的简单用法
- 定制ListView的界面
-
- 新建Fruit类
- ListView子项对应的布局
- 自定义适配器FruitAdapter
- 提升ListView的运行效率
- ListView的点击事件
简单介绍
- ListView绝对可以称得上是Android最常用的控件之一,几乎所有的应用程序都会用到它。
- 由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们有大量的数据需要展示的时候,就可以借助ListView来实现。
- ListView允许用户通过手机上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚出屏幕。
- 我们可能每天都在用这个控件,比如查看手机联系人列表,翻阅微博的最新消息等。
ListView的简单用法
- 首先新建一个ListViewTest项目,修改activity_main如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
ListView>
LinearLayout>
package com.example.listviewtest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private String[] data = {"Apple", "Banana", "Orange", "Watermelon", "Pear",
"Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"Apple", "Banana", "Orange", "Watermelon", "Pear"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
- java代码解释:
- 既然ListView是用于展示大量数据的,那我们就应该先将数据提供好。这些数据可以是从网上下载的,也可以是从数据库中读取的,应该视具体的应用程序场景来决定的。这里我们就简单地使用了一个data数组来测试,里面包含了很多水果的名称。
- 不过数组中的数据是无法直接传给ListView的,我们还需要借助适配器来完成。
- Android中提供了很多适配器的实现类,不过最好用的是ArrayAdapter。
- 它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入即可。
- ArrayAdapter有多个构造函数的重载,你应该根据实际情况选择最合适的一种。
- 这里我们提供的数据都是字符串,因此将ArrayAdaper的泛型指定为String,然后在ArrayAdaper的构造函数中依次传入当前上下文、ListView子项布局的id,以及要适配的数据。
- 注意我们使用了android.R.layout.simple_list_item_1作为ListView子项布局的id,这是一个Android内置的布局文件,里面只有一个TextView,可用于简单地显示一段文本。
- 这样适配器对象就构建成功了。
- 最后还需要调用ListView的setAdapter()方法,将构建好的适配器对象传递进去,这样ListView和数据之间的关联就建立完成了。
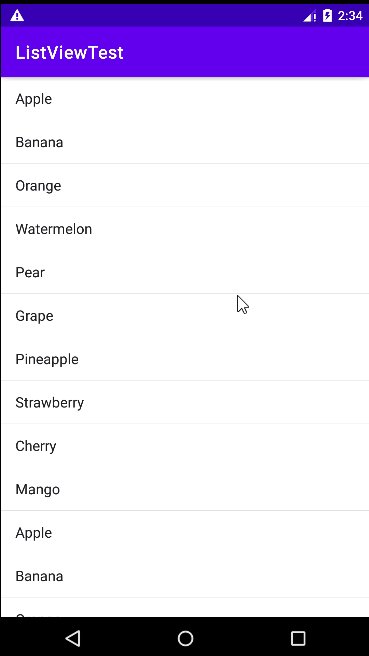
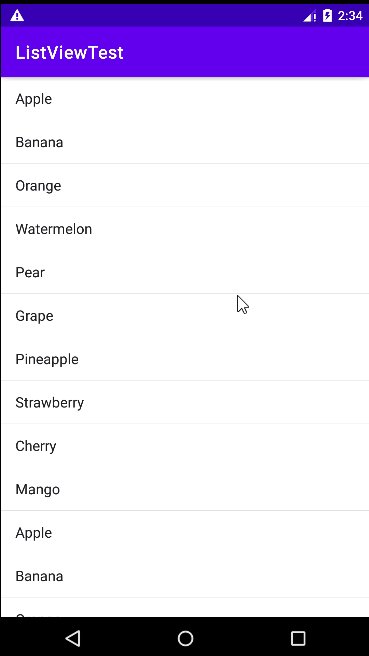
- 效果如下所示:

定制ListView的界面
新建Fruit类
- 只能显示一段文本的ListView实在是太单调了,我们现在就对ListView的界面进行定制,让它可以显示更加丰富的内容。
- 首先准备好一组图片,分别对应上面提供的每一种水果,待会我们要让这些水果名称的旁边都有一个图样。
- 接着定义一个实体类,作为ListView适配器的适配类型。新建类Fruit
package com.example.listviewtest;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
ListView子项对应的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dip"/>
LinearLayout>
自定义适配器FruitAdapter
- 自定义一个适配器,继承自ArrayAdaper,并将泛型指定为Fruit类。
public class FruitAdaper extends ArrayAdaper<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){
super(context, textViewResourceId, objects);
resourced = textViewResourced;
}
@override
public View getView(int position, View convertView, ViewGroup parent){
Fruit fruit = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourced,null);
ImageView fruitImage = (ImageView)view.findViewByld(R.id.fruit_image);
TextView fruitName = (TextView)view.findViewByld(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
package com.example.listviewtest;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import androidx.annotation.Nullable;
public class MainActivity2 extends AppcompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity2.this,R.layout.fruit_item,fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits(){
Fruit apple = new Fruit("Apple",R.drawable.a);
fruitList.add(apple);
Fruit banana = new Fruit("Banana",R.drawable.b);
fruitList.add(banana);
Fruit orange = new Fruit("Orange",R.drawable.c);
fruitList.add(orange);
Fruit Watermelon = new Fruit("Watermelon",R.drawable.d);
fruitList.add(Watermelon);
Fruit pear = new Fruit("Pear",R.drawable.e);
fruitList.add(pear);
Fruit grape = new Fruit("grapw",R.drawable.g);
fruitList.add(grape);
Fruit pineapple = new Fruit("pineapple",R.drawable.i);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry",R.drawable.h);
fruitList.add(strawberry);
Fruit cherry = new Fruit("cherry",R.drawable.j);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango",R.drawable.k);
fruitList.add(mango);
}
}
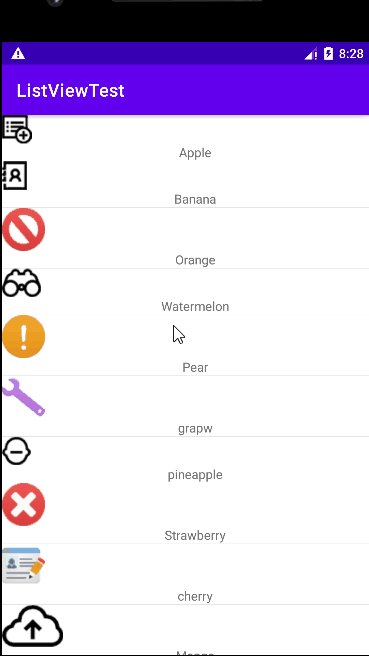
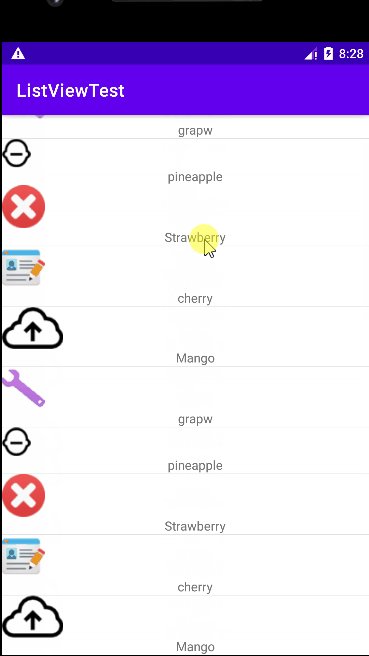
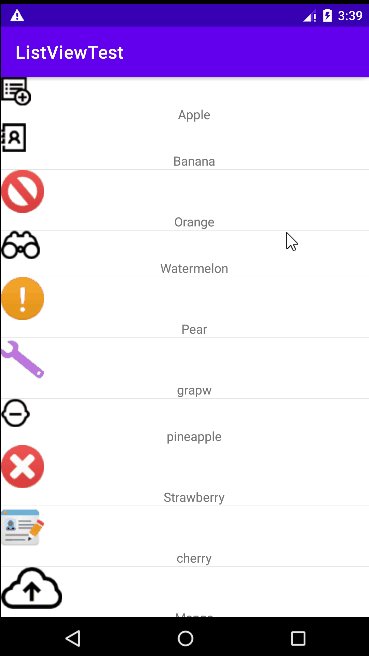
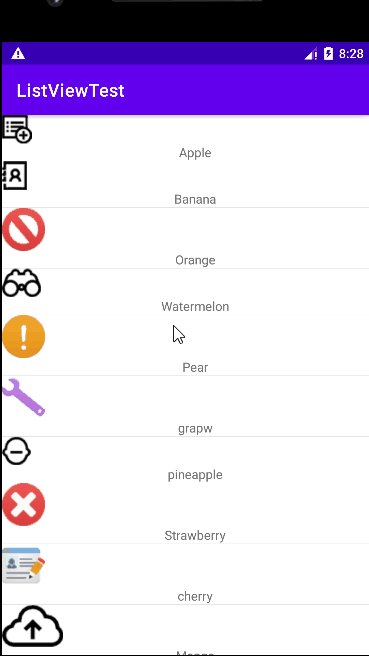
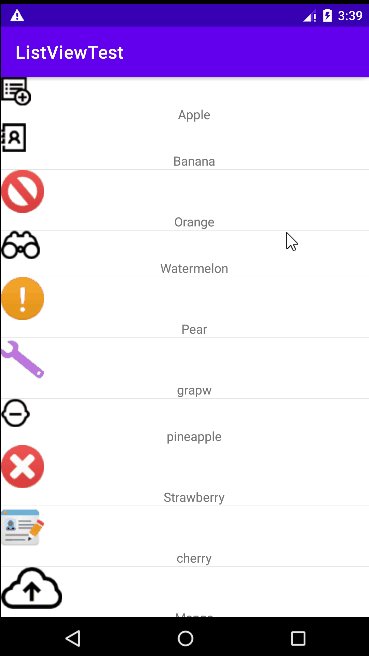
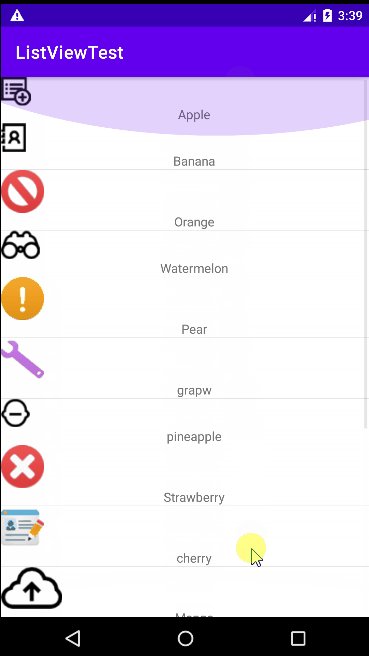
- 效果如下所示:

提升ListView的运行效率
- 这个ListView难用在,它有很多细节可以去优化,其中运行效率就是很重要的一点。
- 关注getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。
- 目前我们的ListView的运行效率是很低的,因为在FruitAdaper的getView()方法中每次都将布局重新加载了一遍,当ListView快速滚动的时候这就会成为性能的瓶颈。
- 仔细观察,getView()方法中还有一个convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以进行重用。
- 修改FruitAdaper中的代码,如下:
package com.example.listviewtest;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class FruitAdapterUpdate extends ArrayAdapter<Fruit> {
private int resourced;
public FruitAdapterUpdate(@NonNull Context context, int textViewResourceId, @NonNull List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourced = textViewResourceId;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
if(convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourced, null);
}else{
view = convertView;
}
ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
- 不过目前我们的这份代码还是可以继续优化的,虽然现在已经不会再重复去加载布局,但是每次在getView()方法中还是会调用View的findViewByld()方法来获取一次控件的实例。
- 我们可以借助一个ViewHolder来对这部分性能进行优化,修改FruitAdapter中的代码,如下所示:
package com.example.listviewtest;
import android.content.Context;
import android.provider.ContactsContract;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class FruitAdapterUpdate extends ArrayAdapter<Fruit> {
private int resourced;
private ViewHolder viewHolder;
public FruitAdapterUpdate(@NonNull Context context, int textViewResourceId, @NonNull List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourced = textViewResourceId;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
if(convertView == null){
viewHolder = new ViewHolder();
view = LayoutInflater.from(getContext()).inflate(resourced, null);
viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);
Log.d("fhy",viewHolder.fruitName.getText().toString());
}else{
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder{
ImageView fruitImage;
TextView fruitName;
}
}
ListView的点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity2.this,fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
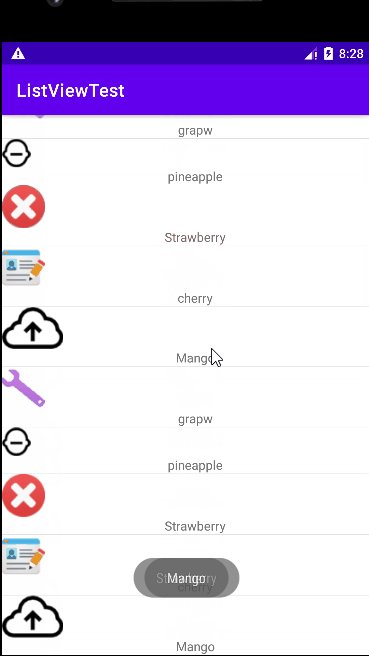
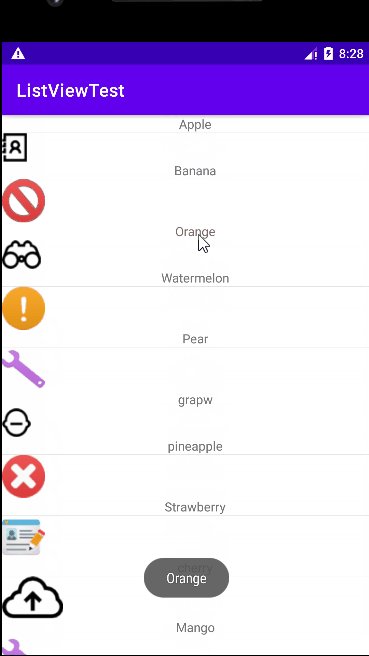
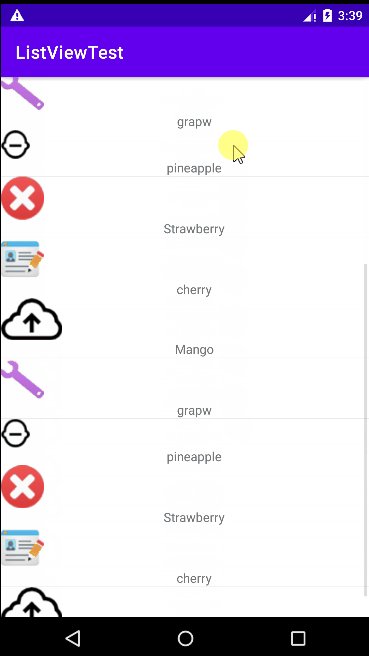
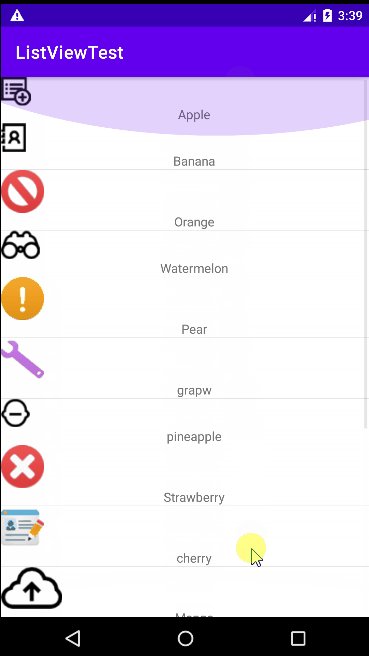
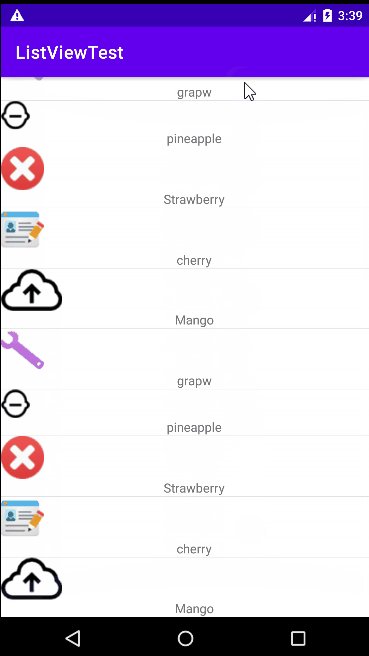
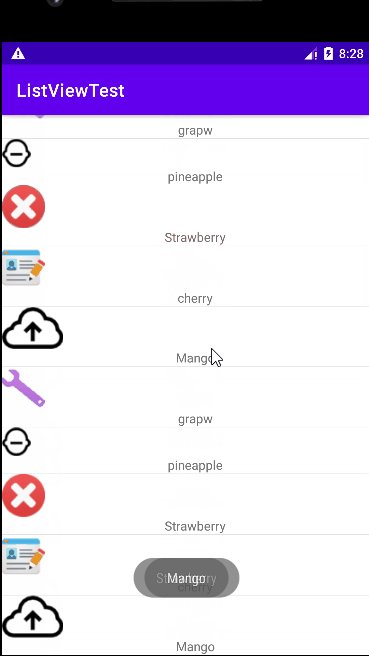
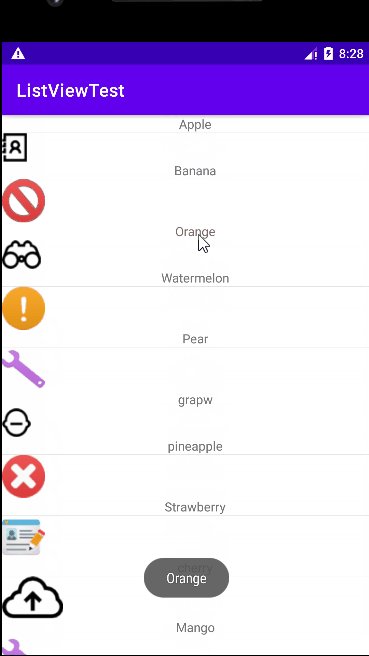
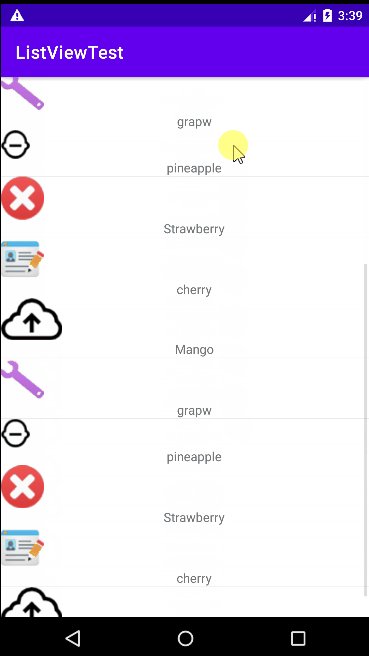
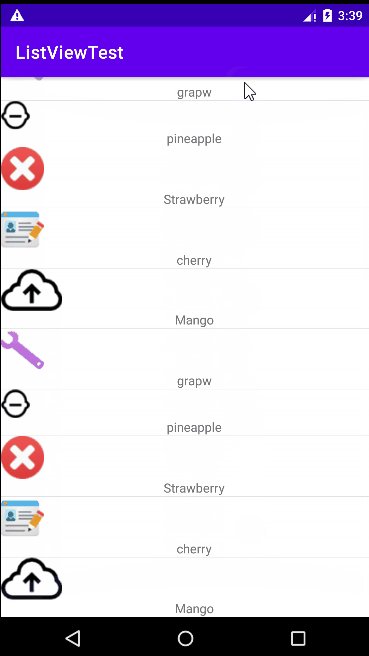
- 效果: