概念
JavaScript 是一门客户端脚本语言(无需编译,可直接被浏览器解析执行),运行在客户端浏览器中,浏览器中有 JavaScript 的解析引擎。
JavaScript 的作用
- 增加用户与 html 页面的交互,让 html 页面拥有一些动态效果,增强用户体验。
JavaScript 发展史
1992年,Nombase公司,开发出第一门客户端脚本语言专门用于表单校验,命名为:C--。在JScript出现后,更名为ScriptEase。
1995年,Netscape(网景)公司,开发出一门客户端脚本语言:LiveScript。后来请来SUN公司的专家,修改LiveScript,最终命名为JavaScript。
1996年,微软抄袭JavaScript开发出JScript语言。
1997年,ECMA(欧洲计算机制造商协会),制订了所有客户端脚本语言的标准:ECMAScript。
所以,JavaScript = ECMAScript + JavaScript特有的东西(BOM + DOM)
ESMAScript:客户端脚本语言的标准
基本语法
与 html 结合的方式
我们使用
2.外部JS
定义
注释
注释方式和 Java 语言一致,有单行注释和多行注释两种。
单行注释:// 注释内容
多行注释:/* 注释内容 */
数据类型
在数据类型的种类上,和 Java 语言一致,分为原始数据类型和引用数据类型;但数据的种类和 Java 有所差异。
1.原始数据类型
number
数字。分为整数、小数和 NaN(not a number,不是一个数字的数字类型)三种。NaN和任何数字相运算结果还是NaN。
string
对于string,我们有两点需要注意:
Java 中的String 是一个类,因此是一个引用数据类型;但在JavaScript 中,string 是一个原始数据类型。
在JavaScript 中不存在字符型变量,且单引号和双引号括起来的都是 string 类型变量,例如 'a' 也是 string 类型变量。
但是,如果在引号中使用相同的引号,则需要使用
\来进行转义。单引号'转义为【''】,双引号"转义为【"】。当然,我们也可以在双引号中需要使用引号时,在内层使用单引号。boolean
布尔类型变量。只有 true 和 false 两种值。
null
表示对象为空的占位符。
underfined
表示未定义。如果一个变量被声明后没有初始化值,它将会被默认赋值为 underfined。
2.引用数据类型
就是对象,和其它面向对象语言中含义一致。
变量
变量:存储数据的一块内存空间
JavaScript 和 Java 不同,Java 是一种强类型语言,而 JavaScript 是一种弱类型语言。
强类型语言:开辟内存空间时,定义了空间存储的数据的数据类型。只能存放固定类型的数据。
弱类型语言:开辟内存空间时,不定义空间存储的数据的数据类型。能存放不同类型的数据。
使用变量的语法
定义变量:
var 变量名 = 变量值查看变量类型:使用
typeof(变量名)函数可以查看变量类型,例如 typeof(num)我们可以在JavaScript 中以输出字符串的形式使用html代码,例如
document.write("")将会在网页上打印一个输入文本框。JavaScript 中的变量类型转换
在JavaScript 中,如果参与运算的变量不是运算符要求的类型,那么 JavaScript 引擎会自动的对变量进行类型转换。
其它类型转 number 类型
string 转 number
按照字面值进行转换;如果 string 的字面值不是数字,则会转为 NaN。
boolean 转 number
true转为1,false转为0。
其它类型转 boolean 类型
number 转 boolean
0 或 NaN 为假,其它的 number 为真。
string 转 boolean
除了空字符串(""),其它都是 true。
null 或 underfined 转 boolean
null 和 underfined 都为 false。
引用数据类型
所有引用数据类型,只要存在(即不为null),都为 true。
当对 null 调用 typeof 时实际上返回的是"object"。这实际上是 JavaScript 中的一个 bug,但被 ECMAScript 沿用了,但技术上说,null 仍然是一个原始值。
运算符
很多运算符都和其它编程语言类似,需要注意一些和自己平时使用的语言中用法不同的运算符
1.一元运算符
只有一个运算数的运算符:++、--、+(正号)、-(负号)
- 正负号(+、-):可以用于其它类型变量之前,将其强制转为 number 类型变量。
2.算术运算符
算术运算符一般是基于 number 类型变量进行(+ 也可以进行 string 类型变量的拼接),对于其他类型变量转 number 可以看前文的类型转换。
+、-、*、/、%等
3.赋值运算符
=、+=、-=等
4.比较运算符
对于比较运算符,在变量类型相同时,直接进行比较;如果变量的类型不同,则先进行类型转换,再进行比较。
如果是字符串相比较,则按字典序进行比较,按位逐一比较知道得出结果。
<=、>=、>、<、===(全等于)
- 全等于
===:在比较之前进行类型判断,如果类型不同则直接返回 false。5.逻辑运算符
逻辑运算符是以 boolean 类型变量作为操作基础的,对于其他类型的变量,应先转换成 boolean 类型变量,具体的转换规则前文有进行介绍。
&&、||、!
6.三元运算符
表达式 ? 值1 : 值2:虽然在 Java 中也有出现,但还是特别说明一下,先判断表达式的值是否为 true,为 true 则返回值1;false 则返回值2。是判断语句的一种简写形式。流程控制语句
与Java 的流程控制语句类似,但要注意switch语句接受的数据类型。
if...else..语句
switch语句
Java 中,switch 语句仅接受 byte、int、short、char、枚举(1.5开始)和 String(1.7开始)这六种数据类型。
JavaScript 中,switch语句接收任意的原始数据类型。
while语句
do...while...语句
for语句
特殊的语法
这里讲述一下 JavaScript 和 Java 中有差异的语法。
JavaScript 中语句不一定要以分号
;结尾,如果一行只有一个语句就可以不加分号;但为了规范考虑,最好不省略分号。JavaScript 在声明变量时,可以不使用var关键字,但仅仅在方法 function 中声明变量时会有区别。
使用var声明变量:声明局部变量。
不使用var声明变量(不建议使用):声明全局变量。
但建议在总是使用var声明变量,只要在所有的方法体外声明,就算使用了var 关键字,作用范围也是所有 js 代码。
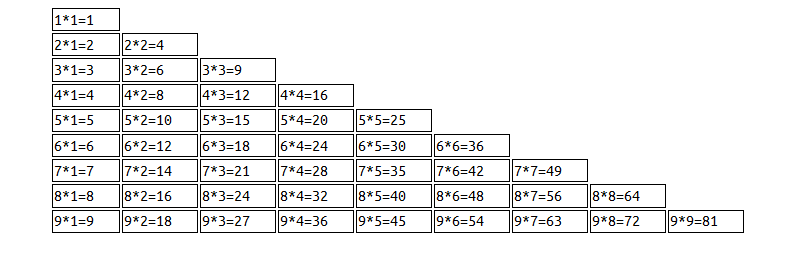
使用JavaScript 打印下图的九九乘法表:
九九乘法表 基本对象
Function:函数对象
1.创建
推荐使用
function 方法名称(element0, element1,...) { 方法体 }// 由于所有函数声明都是使用 var 关键字 // 因此这里可以省略 var 关键字,当然也可以使用 var function fun1(a, b) { // 方法体 }
var 方法名 = function(element0, element1,...) { 方法体 }var fun2 = function() { // 方法体 }(不常用,了解即可)
var fun = new Function(形式参数列表, 方法体);2.常用属性
- length:代表形参的个数
3.特点
传入方法的参数可以不使用 var 关键字声明类型(因为只有 var 这一种声明变量的关键字),也没有返回值类型。
方法是一个对象,定义名称相同的方法时,新的方法会覆盖旧的方法(也就是不存在重载)。
在 JavaScript 中,方法的调用只与方法的名称有关,和参数列表无关。
在方法声明中,有一个隐藏的内置对象(数组)arguments,封装了所有的实际参数,这让 JavaScript 中方法使用异常的灵活。
看下面这样的代码
function addAll() { var sum = 0; // 算出所有传入参数的和 for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; } var sum = addAll(1, 2, 3); alert(sum);运行结果如图:
Array:数组对象
1.创建
var 数组名 = new Array(element0, element1,...)
var 数组名 = new Array(size)
var 数组名 = [element0, element1,...]
var 数组名 = new Array()var arr1 = new Array(1, 2, 3); var arr2 = new Array(5); var arr3 = [1, 2, 3, 4]; var arr4 = new Array(); // 创建一个空的数组 // 需要注意的是,如果我们希望创建初始只含一个元素的数组 var arrOneEle = [4]; // 这是对的,只含一个元素4 // var arrError = new Array(4); 错误的写法,这样是创建长度为4的数组2.特点
一个数组可以有多种类型的元素。
数组长度可变(数组长度会自动增长,类似Java的集合)。
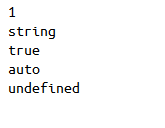
看下面这样一组代码:
var arr = [1, "string", true]; // 依次输出1,string 和 true document.write(arr[0] + "
"); document.write(arr[1] + "
"); document.write(arr[2] + "
"); // 虽然数组初始长度是3,我们也可以直接使用arr[5] arr[5] = "auto"; // 能够正确地输出 atuo document.write(arr[5] + "
"); // 因为arr[4]没有定义,所以会输出 underfined document.write(arr[4] + "
");运行截图如下:
3.常用方法
join(分隔符):将数组中的元素按照给定分隔符拼接成字符串并返回(如果没有指定分隔符,将默认以逗号','作为分隔符)
push(元素):在数组尾部添加一个元素Date:日期对象
类似于 Java 中的日期对象
1.创建
var date = new Date();2.常用方法
toLocalString():返回以电脑本地时间字符串格式返回当前日期。
getTime():返回当前Date对象的时间与1970年1月1日0点的毫秒差。
下面这部分也是 JavaScript 中的常用对象,但是由于我对前端兴趣不是很高(其实就是懒),就没有仔细列出来了,有兴趣的可以自行网络上学习
Math
Regexp
Global
Boolean
Number
String
BOM
BOM(BrowserObjectModel),浏览器对象模型,是浏览器组成部分的封装。
浏览器由什么组成
Nevigator对象:浏览器本身( 不重要)
window对象:html页面对应的标签页整体
在window对象中,就像浏览器一样,有以下对象:
Location对象:地址栏对象
History对象:历史纪录对象
Screen对象:显示器对象,即整个电脑屏幕(不重要)
可以注意到,上面的window对象中不包含网页主体的对象。事实上,由于网页主体这一部分过于重要,将其单独分为了DOM这一大类中的document对象。
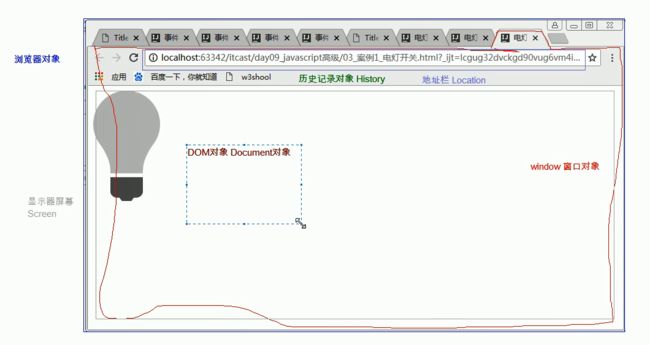
BOM对象简图:
window对象
window对象无需创建,可以直接通过关键字【window】调用
使用window中的方法时,window引用可以省略,也就是可以直接通过方法名进行调用,例如
alert()方法就是window中的方法,这是,实际上是当前标签页的window对象调用了这些方法,类似与 Java 中的 this。1.常用方法
与弹出提示窗有关的方法
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段信息以及确认按钮和取消按钮的对话框。confirm方法的返回值为boolean类型。如果用户点击确认则返回true,用户点击取消则返回false。
confirm的示例代码:
var hasConfirm = confirm(这是confirm,确认对话框); // 根据用户点击不同按钮会有不同的弹窗 if (hasConfirm) { alert("点击了确认"); } else { alert("点击了取消"); }
prompt(string):显示可提示用户输入的对话框。可以向prompt方法传入string类型的参数(其实在js中其他类型的变量也会被转换成string),这个传入的string就是出现输入框时会出现的提示字符。
prompt方法的返回值是一个string类型的变量,是用户在输入框中输入的值。
prompt示例代码:
var inputString = prompt("可以在该对话框进行输入"); // 这里会弹出用户刚刚输入的值 alert(inputString);与窗口的打开和关闭有关的方法
open("url"):在新窗口中打开指定url,如果没有指定url则会打开一个空白页。返回值是打开的新窗口的window对象。
window.close():关闭调用这个close方法的window对象,如果直接使用close方法,其实是用当前页面的window对象调用了close方法,也就是关闭当前页面。与定时器有关的方法
setTimeout("js代码", number):一次性定时器,在指定number(会自动转换为整数)的毫秒后调用一次传入的js代码,之后不再起作用。setTimeout方法的返回值是这个定时器的id,id是一个number类型的变量。
setTimeout方法示例:
function fun() { alert("时间到了"); } // 下面三个语句是等价的 setTimeout(fun, 2000); setTimeout("fun();", 2000); setTimeout("alert('时间到了');", 2000); // 注意,在这里我们在双引号中需要使用引号时使用了单引号,否则要对内部的双引号进行转义
setInterval("js代码", number):循环定时器,每隔指定number(会自动转换为整数)的毫秒就调用传入的js代码。用法和setTimeout方法类似。
clearTimeout(id):撤销指定id的定时器(其实定时器id就是一个number类型的变量),其调用后撤销对应id的定时器。2.常用属性
获取其它BOM对象的属性
history:获取history对象
location
Navigator
Screen
获取DOM对象
- document:所以,我们使用使用DOM的
document.方法时,实际上是先用当前标签页的window获取了DOM对象,再通过DOM对象调用方法。Location对象
我们可以通过
window.location或location来获取一个location对象。1.常用方法
reload():重载当前文档,即刷新当前页面。在页面上实现一个刷新按钮:
// 这里直接将按钮和js代码耦合了2.常用属性
- href:浏览器地址,要改变Location的地址(即要将当前标签页前往另一个网址),地址前面要加【http】或【https】协议。
History对象
History 对象包含用户在当前标签页中访问过的 URL。
和Location对象类似,我们可以通过
window.history或history来获取一个history对象。1.常用方法
back():加载 history 列表中的上一个 URL。
forward():加载 history 列表中的下一个 URL。
go(number):加载 history 列表中的某个具体页面,具体情况根据 number 的值决定。对于go方法中,我们希望传入的 number 参数是一个整数,如果是一个正数,则是前进正数个历史纪录;如果是一个负数,则后退其绝对值个历史纪录。例如,-5为后退5个历史纪录。
也就是说,
history.go(-1)和history.back()是等价的;同样的,history.go(1)和history.forward()是等价的。2.常用方法
- length:返回当前标签页的历史 URL数目。
DOM
当网页被加载时,浏览器会创建页面的文档对象模型 DOM(Document Object Model)。
DOM(Document Object Model),文档对象模型,将标记语言文档(即html文档)封装成一个对象。
DOM 是 W3C(万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准。
W3C DOM 标准被分为三个不同的部分:
核心 DOM:针对任何结构化文档的标准模型
Document:文档对象
Element:元素对象(也就是 HTML 中的标签)
Text:文本对象(HTML 表单中的文本输入域,如 text 类型的 input)
Comment:注释对象(就是 HTML 中的注释)
Attribute:属性对象(每个标签对应的每个属性都是一个属性对象)
Node:节点对象,上述5个对象的父对象HTML DOM:针对 HTML 文档的标准模型
XML DOM:针对 XML 文档的标准模型
HTML 的 DOM 模型将被构造为对象的树:
上述的树形图并不用强行记忆,如果我们拥有一个良好的 html 编码规范的话,我们可以发现上面树形结构和 html 中的缩进格式是相对应的。
通过使用 DOM,JavaScript 拥有以下能力,可以用于创建一个动态的 HTML:
改变页面中所有的 HTML 元素
改变页面中所有的 HTML 属性
改变页面中所有的 CSS 样式
对页面中所有事件做出反应
核心 DOM
HTML DOM 对原生的核心 DOM 修改比较多而 XML DOM 对其修改比较少。因此我们在学习核心 DOM 时可以查找 XML DOM 的资料。
1.Document 对象
Document 对象的位置在前文 BOM 对象的布局管理中出现过,其实就是标签页中 html 起作用的那块主体部分。
对于 HTML,我们可以使用 window 对象来获取 document 对象,
window.document和document是等价的。1. 常用方法
获取 Element 对象
getElementById(id):根据元素 id 来获取特定元素,id 属性值一般唯一。
getElementByNmae("name"):根据元素名称来获取符合名称的元素对象。因为元素的 name 可能重复,所以 getElementByName 方法返回值是一个元素数组。
getElementByClassName("class"):根据元素的 class 来获取该类型的元素对象。和 getElementByName 方法类似;因为元素的 class 可能重复,所以 getElementByClassName 方法返回值是一个元素数组。
getElementByTagName("element"):根据元素的种类来获取该类型的元素对象。例如getElementByTagName("div")就是获取所有 div 标签元素的集合。显然,一个页面中可以出现很多个同一种类的元素,所以 getElementByTagName 方法的返回值也是一个元素数组。
2.创建其它 DOM 对象
在学习以下方法之前,我们要知道核心 DOM 总共有哪些对象;共6个对象,Element、Comment、Text、Document和Node,这在本章节开头有介绍。
createAttribute(name):创建指定名称的属性节点,并返回新的元素对象 Attribute。
createComment():创建注释节点
createElement():创建一个新的元素对象
createTextNode(value):创建文本节点Element 对象
获取/创建
通过前文介绍的方法,使用 document 来获取和创建。
常用方法
setAttribute("属性名", "属性值"):设该元素特定属性的属性值
removeAttribute("属性名"):删除该元素的特定属性例如:
测试用标签Node 对象
所有的 DOM 对象都可以当作一个 Node 对象使用,它们构成了一个 DOM 树。
1.常用方法
对 DOM 树进行 CRUD 操作
appendChild():在当前节点的子节点列表的结尾添加新的子节点
removeChild(子节点对象):删除(并返回)当前节点的指定子节点,没有给定节点无法执行。
replaceChild():用新节点替换一个子节点2.常用属性
- parentNode:当前节点的父节点
HTML DOM
HTML DOM 是关于如何获取、修改、添加和删除 HTML 元素的标准。
1.对页面元素进行操作
获取页面标签(元素)对象 element
document.getElementByID("元素ID")注意:因为html中代码是顺序执行的,所以上述代码需要书写在对应id的元素定义之后(否则元素还没有加载,也就无法获取id)。
操作Element对象
- 修改属性值:element.attr(修改class时,使用element.className这个属性)
// 修改id为imgID的图片对象的图片路径 var img = document.getElementByID("imgID"); light.src = "img/new.gif";
- 修改标签体内容(围堵标签的标签体):element.innerHTML
这是旧的标题
// 修改标签体内容 var title = doucument.getElementByID("h1ID"); title.innerHTML = "这是新的标题";
修改样式(也可以使用
)
使用元素的style属性来控制:element.style.attr
使用