自定义actionbar风格
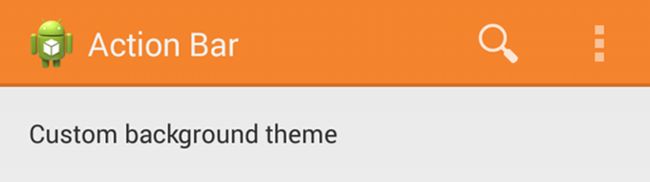
自定义背景
为 activity 创建一个自定义主题,通过重写 actionBarStyle 属性来改变 action bar 的背景。actionBarStyle 属性指向另一个样式;在该样式里,通过指定一个 drawable 资源来重写 background 属性。

仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高版本时,你可以像下面这样定义 action bar 的背景:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar
style>
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background
style>
resources>支持 Android 2.1 和更高
当使用 Support 库时,上面同样的主题必须被替代成如下:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar
- "actionBarStyle"
>@style/MyActionBar
style>
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background
- "background"
>@drawable/actionbar_background
style>
resources>自定义文本颜色
修改 action bar 中的文本颜色,你需要分别重写每个元素的属性:
•Action bar 的标题:创建一种自定义样式,并指定 textColor 属性;同时,在你的自定义 actionBarStyle 中为 titleTextStyle 属性指定为刚才的自定义样式。
Note:被应用到 titleTextStyle 的自定义样式应该使用 TextAppearance.Holo.Widget.ActionBar.Title 作为父样式。
•Action bar tabs:在你的 activity 主题中重写 actionBarTabTextStyle
•Action 按钮:在你的 activity 主题中重写 actionMenuTextColor
仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高时,你的样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar
- "android:actionBarTabTextStyle"
>@style/MyActionBarTabText
- "android:actionMenuTextColor"
>@color/actionbar_text
style>
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText
style>
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text
style>
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text
style>
resources>支持 Android 2.1 和更高
当使用 Support 库时,你的样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar
- "android:actionBarTabTextStyle"
>@style/MyActionBarTabText
- "android:actionMenuTextColor"
>@color/actionbar_text
- "actionBarStyle">@style/MyActionBar
- "actionBarTabTextStyle">@style/MyActionBarTabText
- "actionMenuTextColor">@color/actionbar_text
style>
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText
- "titleTextStyle"
>@style/MyActionBarTitleText
style>
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text
style>
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text
style>
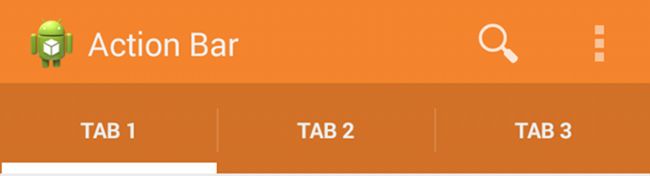
resources>自定义 Tab Indicator
为 activity 创建一个自定义主题,通过重写 actionBarTabStyle 属性来改变 navigation tabs 使用的指示器。actionBarTabStyle 属性指向另一个样式资源;在该样式资源里,通过指定一个state-list drawable 来重写 background 属性。

Note:一个state-list drawable 是重要的,它可以通过不同的背景来指出当前选择的 tab 与其他 tab 的区别。更多关于如何创建一个 drawable 资源来处理多个按钮状态,请阅读 State List 文档。
例如,这是一个状态列表 drawable,为一个 action bar tab 的多种不同状态分别指定背景图片:
res/drawable/actionbar_tab_indicator.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
selector>仅支持 Android 3.0 和更高
当仅支持 Android 3.0 和更高时,你的样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs
style>
<style name="MyActionBarTabs"
parent="@style/Widget.Holo.ActionBar.TabView">
-- 标签指示器 -->
<item name="android:background">@drawable/actionbar_tab_indicator
style>
resources>支持 Android 2.1 和更高
当使用 Support 库时,你的样式 XML 文件应该是这样的:
res/values/themes.xml
<resources>
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/MyActionBarTabs
- "actionBarTabStyle"
>@style/MyActionBarTabs
style>
<style name="MyActionBarTabs"
parent="@style/Widget.AppCompat.ActionBar.TabView">
-- 标签指示器 -->
<item name="android:background">@drawable/actionbar_tab_indicator
- "background"
>@drawable/actionbar_tab_indicator
style>
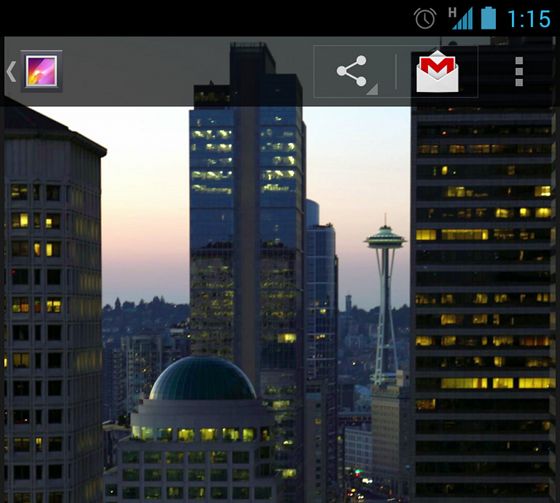
resources>ActionBar的覆盖叠加
默认情况下,action bar 显示在 activity 窗口的顶部,会稍微地减少其他布局的有效空间。如果在用户交互过程中你要隐藏和显示 action bar,可以通过调用 ActionBar 中的 hide()和show()来实现。但是,这将会导致 activity 基于新尺寸重新计算与绘制布局。
为了避免在 action bar 隐藏和显示过程中调整布局的大小,可以为 action bar 启用叠加模式(overlay mode)。在叠加模式下,所有可用的空间都会被用来布局就像ActionBar不存在一样,并且 action bar 会叠加在你的布局之上。这样布局顶部就会有点被遮挡,但当 action bar 隐藏或显示时,系统不再需要调整布局而是无缝过渡。

启用叠加模式(Overlay Mode)
要为 action bar 启用叠加模式,需要自定义一个主题,该主题继承于已经存在的 action bar 主题,并设置 android:windowActionBarOverlay 属性的值为 true 。
仅支持 Android 3.0 和以上
如果 minSdkVersion 为 11 或更高,自定义主题必须继承 Theme.Holo 主题(或者它的子主题)。例如:
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">trueitem>
style>
resources>
支持 Android 2.1 和更高
如果为了兼容运行在 Android 3.0 以下版本的设备而使用了 Support 库,自定义主题必须继承 Theme.AppCompat 主题(或者它的子主题)。例如:
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">trueitem>
-- 兼容支持库 -->
<item name="windowActionBarOverlay">trueitem>
style>
resources>请注意,这主题包含两种不同的 windowActionBarOverlay 式样定义:一个带 android: 前缀,另一个不带。带前缀的适用于包含该式样的 Android 系统版本,不带前缀的适用于通过从 Support 库中读取式样的旧版本。
指定布局的顶部边距
当 action bar 启用叠加模式时,它可能会遮挡住本应保持可见状态的布局。为了确保这些布局始终位于 action bar 下部,可以使用 actionBarSize 属性来指定顶部margin或padding的高度来到达。例如:
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
如果在 action bar 中使用 Support 库,需要移除 android: 前缀。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
RelativeLayout>在这种情况下,不带前缀的 ?attr/actionBarSize 适用于包括Android 3.0 和更高的所有版本。
注:本文摘自Google Android官方培训课程中文版其中章节,个人感觉非常全面,同时也非常感谢一个叫 hukai大神