一键获取微信小程序源代码
1 Tips: 2 一键获取微信小程序源码, 使用了C#加nodejs制作 直接解压在D盘根目录下后就可以使用 将小程序文件放到 wxapkg目录下
3 这个目录下有一些demo 可以先进行实验 使用正确 wxapkg exe这些文件应该在 D:CrackMinApp\目录下
4 然后打开 CrackMinApp.exe 按说明即可使用
前言
最近开始学习微信小程序的开发,可是苦于(自学),很多东西看了也不太会。发现小程序的坑远比想象的要多的多!!看到人家上线的小程序的效果,纯靠推测,部分效果在绞尽脑汁后能做出大致的实现,但是有些细节,费劲全力都没能做出来。很想一窥源码,查看究竟,看看大厂的前端大神们是如何规避了小程序的各种奇葩的坑。以此来作为参考,学习。
头发--减减
可是问题是呐?好看的小程序,又获得不到源代码。小程序商城里的小程序又不适合用来学习(买不起)。于是百度搜索了各种教程,找到了一些反编译小程序的教程,可是这些教程也是充满了坑啊!
安装nodejs,这是啥???然后还要配置,又是遇到了一堆坑啊!
之后通过npm安装以下依赖,这些是什么?先不说。 可是安装的过程中进度不动是什么鬼? 安装了好长好长时间都没好,搜了一下原来是要换源,好吧。换源了。安装到一半还是不动这可怎么办?
然后我想大神的脚本是github开源的,我不如直接到github下载吧。终于下载好了,可是放到那里?之后总于配置好了。试了一下可以运行了。(好累)
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
正文来了(以上全是废话下面才是重点)
由于之前学过C#,于是我就想能不能通过C#代替我们自己配置,执行命令和选择文件呐?(命令行复制文件名,手工打字?)
我们所学的各种技术计算机就是来简化人们的工作的,这才是我们这些计算机的应该做的事情。
于是我就凭借着之前C#的知识整合了一个图形话界面,可以一件配置安装,无需任何配置(是不是很方便)
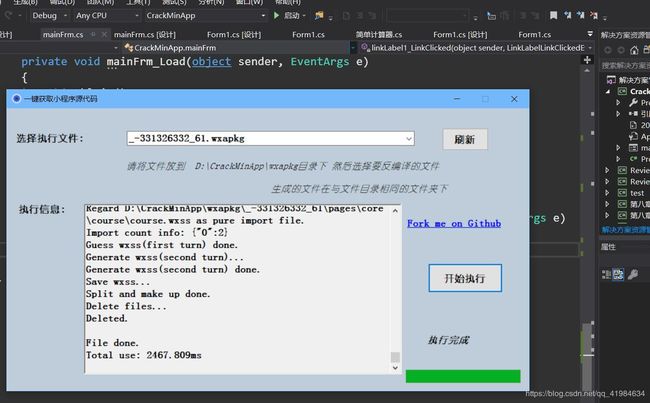
下面是展示效果
本工具已经在github开源大家可以直接下载使用。(github的readme有更加准确详细的补充说明)
欢迎查看我的github
欢迎大家给我点个star,follow一下哦!
在此我要说明一下:绝大部分的小程序都能正常反编译出来,但是也会有一些特殊的情况,具体可以查看qwerty472123大神。
小程序只是很简单地将图片、js和json文件压在一起,过程就是Wxml -> Html、 Wxml -> JS、Wxss -> Css,转换后文件二进制格式跟后缀名为wx二进制格式完全一致。
所以啊,才能容易的反编译出来,如果是app那就很难了
----- 此项目最近优化中---2019-9