Saiku嵌入页面使用 自定义实现 Plugin=true 效果
saiku嵌入页面plugin=true时数据不显示(plugin=false或者不设定plugin的值时数据显示正常)这个问题困扰了我好久好久呀.... 最近想着先处理问题吧,手动来实现一下类似的效果。
Saiku可以通过iframe将url嵌入页面使用,正常情况下是这样子的
http://10.22.33.44:8080/?username=admin&password=123&plugin=true&mode=view#query/open//KPI/ss.saiku
plugin的值为true/false
>> true: 以插件的形式展示,会隐藏菜单栏
>> false: 不以插件的形式展示,会带出工具栏
mode的值为 view/table
>>view 会带出导出excel那一栏工具按钮信息
>>table 只显示table数据,没有工具栏信息
我部署在本地的saiku能正常使用以上方法嵌入页面使用,但是不知道为什么 部署在公司的saiku使用plugin=true时显示不了... plugin=false的时候显示正常 无奈这又很影响使用,所以就自己改了一下源码,手动控制一些菜单栏以及工具栏的显示了
【debug了很久,没找到原因,后期会继续跟进此问题的,暂时先手工控制来处理此问题~】
实现思路:
嵌入url中添加一个参数 embedFlag,参数值我指定为 hideToolbar
然后在Saiku的Query.js文件的run方法中获取embedFlag参数值并且判断参数值是否为 hideToolbar。 如果是就添加控制菜单栏以及工具栏显示的js代码,如果不是就正常往下执行。
主要添加代码:
//add embed flag,when the parameter embedFlag equals hideToolbar,hide the toolbar. 20190508
var paramsURI = Saiku.URLParams.paramsURI(); //get the param from url
if(paramsURI.embedFlag != undefined && paramsURI.embedFlag == "hideToolbar"){
Saiku.toolbar.remove();//hide toolbar
$('#header').remove(); //hide tabs
$('#new_icon').remove(); //hide open query button
$('#fullscreen_icon').remove(); //hide fullscreen_icon button
}
由于plugin=true嵌入后没有数据显示,所以这里就不设定plugin参数了。
嵌入url: http://10.22.33.44:8080/?username=admin&password=123&mode=view#query/open//KPI/demo1_1.saiku
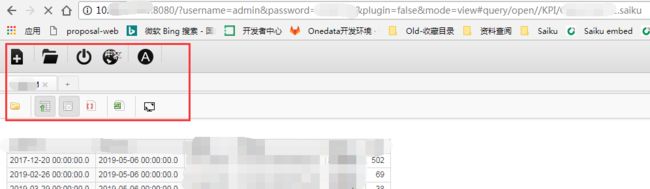
隐藏之前的效果:
在url上添加自定义的参数信息 embedFlag=hideToolbar
嵌入url: http://10.22.33.44:8080/?username=admin&password=123&mode=view&embedFlag=hideToolbar#query/open//KPI/demo1_1.saiku
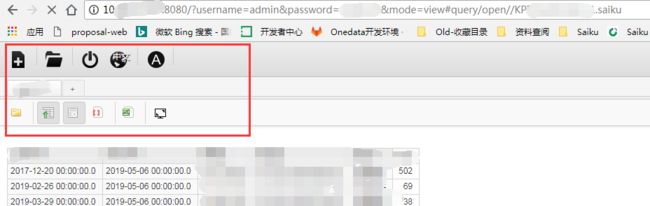
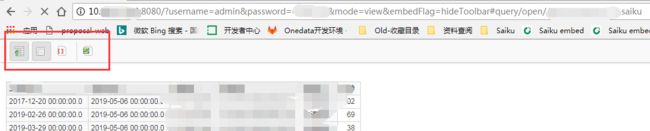
隐藏之后的效果:
其实就是两个点
1.在Query.js文件中run方法里面添加此段代码:
//add embed flag,when the parameter embedFlag equals hideToolbar,hide the toolbar. 20190508
var paramsURI = Saiku.URLParams.paramsURI(); //get the param from url
if(paramsURI.embedFlag != undefined && paramsURI.embedFlag == "hideToolbar"){
Saiku.toolbar.remove();//hide toolbar
$('#header').remove(); //hide tabs
$('#new_icon').remove(); //hide open query button
$('#fullscreen_icon').remove(); //hide fullscreen_icon button
}
2.在url中添加此参数信息:
embedFlag=hideToolbar
ps: 查询按钮 以及 全屏按钮是否需要隐藏可根据自己的需要选择注释哦! (我这里显示的按钮比较少 是因为我注释掉了一些目前用不到的按钮信息,避免造成用户视觉混乱~)
隐藏按钮也比较简单啦, 谷歌浏览器 inspect 一下,然后找到对应的 id ,获取元素然后调用remove方法就可以啦~
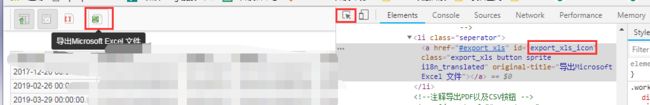
例如 我们想隐藏导出excel按钮
1.inspect 看到对应的id为 export_xls_icon
2. 在Query.js run方法里面添加 $('#export_xls_icon').remove(); //hide export xls button 即可
最后提供完整的Query.js文件(修改后的)
Query.js
/*
* Copyright 2012 OSBI Ltd
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
/**
* Workspace query
*/
var Query = Backbone.Model.extend({
formatter: Settings.CELLSET_FORMATTER,
properties: null,
/*初始化方法*/
initialize: function(args, options) {
if(args != null && args != undefined && args != "" && args.flag == "resultForstatisdate"){
this.get_all_statisdate(args);
}else{
// Save cube
_.extend(this, options);
// Bind `this`
_.bindAll(this, "run");
// Generate a unique query id
this.uuid = 'xxxxxxxx-xxxx-xxxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g,
function (c) {
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
}).toUpperCase();
this.model = _.extend({ name: this.uuid }, SaikuOlapQueryTemplate);
if (args.cube) {
this.model.cube = args.cube;
}
this.helper = new SaikuOlapQueryHelper(this);
// Initialize properties, action handler, and result handler
this.action = new QueryAction({}, { query: this });
this.result = new Result({ limit: Settings.RESULT_LIMIT }, { query: this });
this.scenario = new QueryScenario({}, { query: this });
// A flag to tell who changed selection members
this.updatedSelectionFromModal = false;
}
},
parse: function(response) {
// Assign id so Backbone knows to PUT instead of POST
this.id = this.uuid;
if (response.name) {
this.id = response.name;
this.uuid = response.name;
}
this.model = _.extend(this.model, response);
this.model.properties = _.extend({}, Settings.QUERY_PROPERTIES, this.model.properties);
},
setProperty: function(key, value) {
this.model.properties[key] = value;
},
getProperty: function(key) {
return this.model.properties[key];
},
syncSelectionsModalAndUpdateParameters: function() {
if (this.updatedSelectionFromModal) {
var mParameters = this.helper.model().parameters;
for (var mKey in mParameters) {
var mVal = mParameters[mKey];
var selections = this.helper.getSelectionsForParameter(mKey);
mVal = selections.map(function(sel) { return sel.caption; }).join();
mParameters[mKey] = mVal;
}
} else {
var mParameters = this.helper.model().parameters;
for (var mKey in mParameters) {
var mVal = mParameters[mKey];
var mLevel = this.helper.getLevelForParameter(mKey);
var selections = this.helper.getSelectionsForParameter(mKey);
if (mVal !== null && mVal !== undefined) {
this.helper.setSelectionsForParameter(mKey, _.filter(selections, function(sel) {
var containsParam = false;
_.each(mVal.split(','), function (v) {
if (sel.caption === v) {
containsParam = true;
return false;
}
});
return containsParam;
}));
}
}
}
this.updatedSelectionFromModal = false;
},
/*执行查询的方法*/
run: function(force, mdx) {
//add embed flag,when the parameter embedFlag equals hideToolbar,hide the toolbar. 20190508
var paramsURI = Saiku.URLParams.paramsURI(); //get the param from url
if(paramsURI.embedFlag != undefined && paramsURI.embedFlag == "hideToolbar"){
Saiku.toolbar.remove();//hide toolbar
$('#header').remove(); //hide tabs
$('#new_icon').remove(); //hide open query button
$('#fullscreen_icon').remove(); //hide fullscreen_icon button
}
this.syncSelectionsModalAndUpdateParameters();
var self = this;
// Check for automatic execution
Saiku.ui.unblock();
if (typeof this.model.properties != "undefined" && this.model.properties['saiku.olap.query.automatic_execution'] === false &&
(force === false || force === undefined || force === null)) {
return;
}
this.workspace.unblock();
$(this.workspace.el).find(".workspace_results_info").empty();
this.workspace.trigger('query:run');
this.result.result = null;
var validated = false;
var errorMessage = 'Query Validation failed!';
var exModel = this.helper.model();
//針對Summary數據做出更改 當行數據為空的時候 也需要展示出來
var cubename = exModel.cube.name ;
if(cubename == "SummaryKPI_2018_ext" ||cubename == "SummaryKPI_2019_ext" ||cubename == "SummaryKPI_2019_Dynamic" ) {
exModel.queryModel.axes.ROWS.nonEmpty=false;//設置行數據為空的時候也顯示數據! 20190425 for summaryKPI Data
}else{
exModel.queryModel.axes.ROWS.nonEmpty=true;
}
for(var k in this.attributes) {
var att = this.attributes[k];
if(k.substring(0,5)==="PARAM"){
var p = k.substring(5, k.length);
exModel.parameters[p] = att;
}
}
if (exModel.queryType == "OLAP") {
if (exModel.type == "QUERYMODEL") {
var columnsOk = Object.keys(exModel.queryModel.axes.COLUMNS.hierarchies).length > 0;
var rowsOk = Object.keys(exModel.queryModel.axes.ROWS.hierarchies).length > 0;
var detailsOk = exModel.queryModel.details.axis == 'COLUMNS' && exModel.queryModel.details.measures.length > 0;
if (!rowsOk || !columnsOk || !detailsOk) {
errorMessage = "";
}
if (!columnsOk && !detailsOk) {
errorMessage += 'You need to include at least one measure or a level on columns for a valid query.';
}
if(!rowsOk) {
errorMessage += 'You need to include at least one level on rows for a valid query.';
}
if ( (columnsOk || detailsOk) && rowsOk) {
validated = true;
}
} else if (exModel.type == "MDX") {
validated = (exModel.mdx && exModel.mdx.length > 0);
if (!validated) {
errorMessage = 'You need to enter some MDX statement to execute.';
}
}
}
if (!validated) {
this.workspace.table.clearOut();
$(this.workspace.processing).html(errorMessage).show();
this.workspace.adjust();
Saiku.i18n.translate();
return;
}
// Run it
this.workspace.table.clearOut();
$(this.workspace.processing).html(' Running query... [ Cancel ]').show();
this.workspace.adjust();
this.workspace.trigger('query:fetch');
Saiku.i18n.translate();
var message = ' Running query... [ Cancel ]';
this.workspace.block(message);
/*
TODO: i wonder if we should clean up the model (name and captions etc.)
delete this.model.queryModel.axes['FILTER'].name;
*/
/**根据ROWS中的statisdate字段过滤!*/
//根據用戶輸入的開始日期與結束日期查詢範圍數據
/*
var dimensionArr = exModel.queryModel.axes.ROWS.hierarchies; //取出行信息中的所有维度信息 dimension,用一个数组接收
var statisdateFlag = "no";
for(var i=0;i -1){// 这里是判断开始日期是否属于statisdateArr
if(statisdateArr.indexOf(enddate) > -1){// 这里是判断结束日期是否属于statisdateArr
//var dimensionArr = exModel.queryModel.axes.ROWS.hierarchies; //根据ROWS
var dimensionArr = exModel.queryModel.axes.FILTER.hierarchies; //根据Filter
for(var i=0;i=tmpStartdate){
tmpEnddate = tmpEnddate.valueOf();
tmpEnddate = tmpEnddate - 1*24*60*60*1000;
tmpEnddate = new Date(tmpEnddate);
//这里改变paramURL中的结束日期参数值,然后回调当前函数 get_all_statisdate
this.enddateThis=tmpEnddate;
this.get_all_statisdate(args);
}else{ //否则的话直接执行查询,直接无数据返回
var dimensionArr = exModel.queryModel.axes.FILTER.hierarchies;
for(var i=0;i 0) {
alert("Fetch_statisdate_member++++++++++++"+response);
}
},
*/
});