MPEG-DASH介绍
1. MPEG-DASH介绍
前言:从接触MPEG-DASH到现在大概也有3个多月了,前几天需要在课上总结下这半年的工作,大概做了一个ppt,现在想进一步总结下,写一个关于DASH入门的文章,供后人参考。
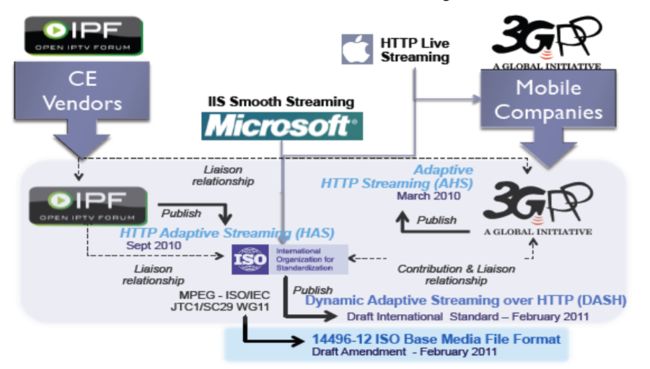
2. DASH起源
DASH(Dynamic Adaptive Streaming over HTTP)是一种流媒体传输协议,在此之前,苹果、微软、Adobe等公司都有自己的自适应流媒体实现方式,之后联合在一起制定了MPEG-DASH标准,改标准于2012年制定完毕。

DASH起源
2.1 MPEG-DASH白皮书
- Part1: Media presentation description and segment formats
- Part2: Reference software and conformance
- Part3: Implementation guidelines
- Part4: Format Independent Segment encryption and authentication
我看的比较多的是第一部分,关于MPD定义的部分,对于理解DASH的结构还是比较有帮助的,实际上就是定义了MPD文件各个标签的含义,没有必要深究,很多在实际的MPD中都没有使用到,只需要学习实际MPD文件的结构就好了,实际的MPD是分层的结构,跟HTML类似,是用XML语言描述的,所以很好理解。
2.2 DASH的优点
在我看来,DASH有以下几点优点,
- 整合了之前的几种自适应流媒体方案,方便播放器的兼容。
- 内容提供商只需要提供一种视频格式就好,而不必考虑兼容性问题。
- 有开放的开源软件进行集成,便于这项技术的扩散应用。
- 对用户来说,提升了带宽利用率,可以提升观看体验,是最直接的好处。
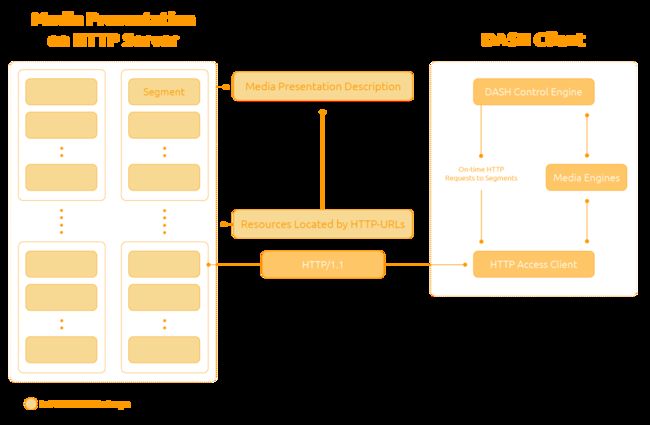
3. DASH基本结构
DASH可以分成服务器端和客户端两个部分,其中服务端负责将由264,265,AVS等(国产的国际视频压缩标准)压缩过的文件切分成DASH支持的格式,并生成相应的MPD文件。客户端首先请求mpd文件,根据请求到的mpd文件,就可以知道链接所对应的视频的信息,包括一下信息,
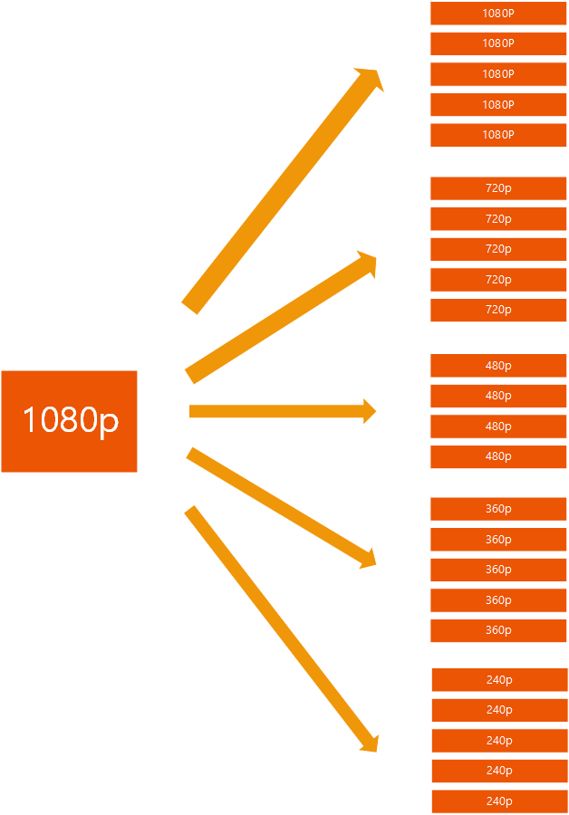
3.1 切分示例
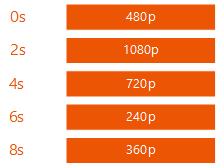
如下图所以,将一段1080p,10s的视频切分成5种码率5个片段,每个片段2s的视频。在播放时候,可能的一种请求方式见Fig3,当然以这种请求方式进行请求的话,观看者一定会受不了的,分辨率切换这么快,肯定让人崩溃了。

Fig2. 切分方式示例
请求顺序:

Fig3. 请求顺序示例
3.2 MPD介绍
MPD(media presentation description)描述了视频的所有信息,在白皮书的Part1部分有详细的介绍。MPD主要分成以下标签,
- Period : 标注了视频的时长信息,也可以看做是更新mpd文件的最长时长。
- AdaptationSet : 包含了媒体呈现的形式,(视频/音频/字幕)。
- Representaiton : 包含不同的码率、编码方式、帧率信息等。
- Segment : 每一个具体的片段。(1,2,4,6,10s …)

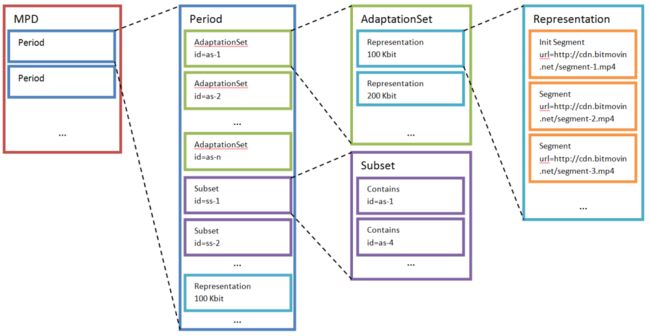
Fig4. MPD层次结构
实际播放的时候,视频会在一个AdaptationSet中的不同Representaiton 之间切换码率,会依次请求该Representaiton下不同Segment序列。
3.3 MPD代码
一个常见的mpd文件如下,可以清楚的看到各个字段是如何描述的。
<MPD xmlns="urn:mpeg:dash:schema:mpd:2011" minBufferTime="PT1.500000S" type="static" mediaPresentationDuration="PT0H12M14.17S" profiles="urn:mpeg:dash:profile:isoff-live:2011">
<ProgramInformation moreInformationURL="http://gpac.sourceforge.net">
<Title>
dashed/TearsOfSteel_4s_simple_2014_05_09.mpd generated by GPAC
Title>
ProgramInformation>
<Period duration="PT0H12M14.17S">
<AdaptationSet segmentAlignment="true" maxWidth="1920" maxHeight="1080" maxFrameRate="24" par="16:9">
<Role schemeIdUri="urn:mpeg:dash:role:2011" value="main"/>
<SegmentTemplate timescale="24000" media="tos_$Bandwidth$bps/TearsOfSteel_4s_$Number$.m4s" startNumber="1" duration="96000" initialization="tos_$Bandwidth$bps/TearsOfSteel_4s__init.mp4"/>
<Representation id="1920x1080 10.0Mbps" mimeType="video/mp4" codecs="avc1.4d4029" width="1920" height="1080" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="10045361"/>
<Representation id="1920x1080 6.0Mbps" mimeType="video/mp4" codecs="avc1.4d4028" width="1920" height="1080" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="6025488"/>
<Representation id="1920x1080 4.0Mbps" mimeType="video/mp4" codecs="avc1.4d4028" width="1920" height="1080" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="4011653"/>
<Representation id="1920x1080 3.0Mbps" mimeType="video/mp4" codecs="avc1.4d4028" width="1920" height="1080" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="3004351"/>
<Representation id="1280x720 2.4Mbps" mimeType="video/mp4" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="2416099"/>
<Representation id="1280x720 1.5Mbps" mimeType="video/mp4" codecs="avc1.4d401f" width="1280" height="720" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="1506971"/>
<Representation id="640x360 807.0kbps" mimeType="video/mp4" codecs="avc1.4d401e" width="640" height="360" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="807450"/>
<Representation id="640x360 505.0kbps" mimeType="video/mp4" codecs="avc1.4d401e" width="640" height="360" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="504741"/>
<Representation id="480x270 253.0kbps" mimeType="video/mp4" codecs="avc1.4d4015" width="480" height="270" frameRate="24" sar="1:1" startWithSAP="1" bandwidth="253270"/>
AdaptationSet>
<AdaptationSet segmentAlignment="true" bitstreamSwitching="true">
<AudioChannelConfiguration schemeIdUri="urn:mpeg:dash:23003:3:audio_channel_configuration:2011" value="2"/>
<Role schemeIdUri="urn:mpeg:dash:role:2011" value="main"/>
<SegmentTemplate timescale="48000" media="tos_$Bandwidth$bps/TearsOfSteel_4s_$Number$.m4s" startNumber="1" duration="191472" initialization="TearsOfSteel_4s_simple_2014_05_09_set2_init.mp4"/>
<Representation id="audio 48000kHz 66.0kbps" mimeType="audio/mp4" codecs="mp4a.40.2" audioSamplingRate="48000" startWithSAP="1" bandwidth="65509"/>
<Representation id="audio 48000kHz 130.0kbps" mimeType="audio/mp4" codecs="mp4a.40.2" audioSamplingRate="48000" startWithSAP="1" bandwidth="129510"/>
<Representation id="audio 48000kHz 192.0kbps" mimeType="audio/mp4" codecs="mp4a.40.2" audioSamplingRate="48000" startWithSAP="1" bandwidth="191511"/>
AdaptationSet>
<AdaptationSet segmentAlignment="true" lang="eng">
<Role schemeIdUri="urn:mpeg:dash:role:2011" value="subtitle"/>
<SegmentTemplate timescale="1000" media="tos_$Bandwidth$bps/TearsOfSteel_4s_$Number$.m4s" startNumber="1" duration="4000" initialization="tos_$Bandwidth$bps/TearsOfSteel_4s__init.mp4"/>
<Representation id="subtitles" mimeType="video/mp4" codecs="wvtt" startWithSAP="1" bandwidth="101"/>
AdaptationSet>
Period>
MPD>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
4. 播放器开源开发平台
ITEC公示了一些关于dash的开发平台(link),下面对几个用过的做一下介绍(链接都需要科学上网方式),
- DASH-JS
用javascript写的dash播放器,只需要几行代码就可以将播放器嵌入到你的网页中,现在有两种自适应算法,一种基于预测带宽的,一种BOLA的方式。两种效果经过测试都一般(不知道测试的准不准确)。 - libdash
用C++ + QT开发的Windows桌面版版本,没有内置的自适应算法,代码中大量用到了Observer设计模式,还有工厂模式等,是学习C++面向对象思想以及设计模式的 很好示例。 - Dataset
我使用是就是这个数据集,包含了几个经典的视频(表示已经看吐了)。
Reference
- encoding.com
- ITEC
- 微软DASH介绍
last modified: 2016-8-4
by. HolaGod ([email protected])