目录
- 学习《Java和Android开发学习指南(第二版)》第31、32、33、34章——
- 教材学习中的问题和解决过程
- 代码调试中的问题和解决过程
- 上周错题总结
- [代码托管]
- statistics.sh脚本运行结果的截图
- 学习进度条
- 参考资料
学习《Java和Android开发学习指南(第二版)》第31、32、33、34章——
第31章ListView
ListView是一个可以显示滚动的列表项的一个视图,列表项可能来自于一个列表适配器或一个数组适配器。选取ListView中的一项,将会触发一个事件,我们可以编写该事件的监听器。
31.1 概览
1.ListView之所以难以使用,是因为你必须获取一个ListAdapter形式的数据源。ListAdapter还为ListView上的每一项提供了布局,因此,ListAdapter实际上在ListView的生命中扮演一个非常重要的角色。
31.2 创建一个ListAdapter
1.ListAdapter的具体实现之一是ArrayAdapter类。ArrayAdapter类是由对象的一个数组来支持的。每一个对象的toString方法所返回的字符串,用于填充ListView中的每一项。
2.ArrayAdapter类提供了几个构造方法,所有构造方法都需要传入一个Context以及一个资源标识符,后者指向一个包含TextView的布局。这是因为ListView中的每一项都是一个TextView。
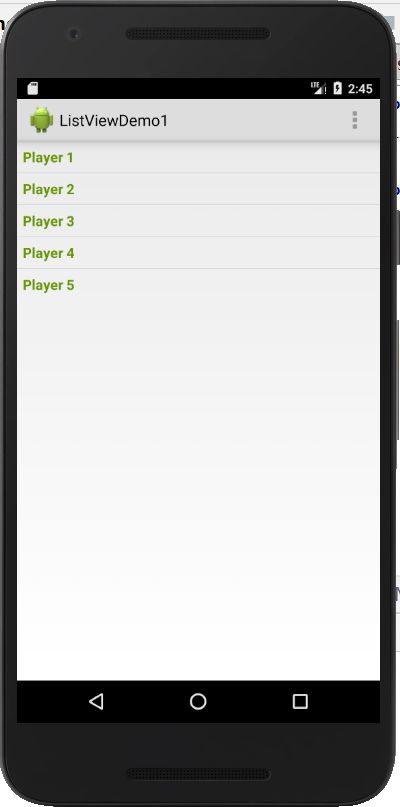
31.3 使用一个ListView
1.代码清单31.1 ListViewDemo1的res/values/strings.xml文件
ListViewDemo1
Settings
- Player 1
- Player 2
- Player 3
- Player 4
- Player 5
2.代码清单31.2 list_item.xml文件
3.代码清单31.3 ListViewDemo1的activity_main.xml文件
3.代码清单31.4 ListViewDemo1的MainActivity类
package com.example.listviewdemo1;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] values = getResources().getStringArray(
R.array.players);
ArrayAdapter adapter = new ArrayAdapter(
this, R.layout.list_item, values);
ListView listView = (ListView) findViewById(R.id.listView1);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new
AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent,
final View view, int position, long id) {
String item = (String)
parent.getItemAtPosition(position);
AlertDialog.Builder builder = new
AlertDialog.Builder(MainActivity.this);
builder.setMessage("Selected item: "
+ item).setTitle("ListView");
builder.create().show();
Log.d("ListView", "Selected item : " + item);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
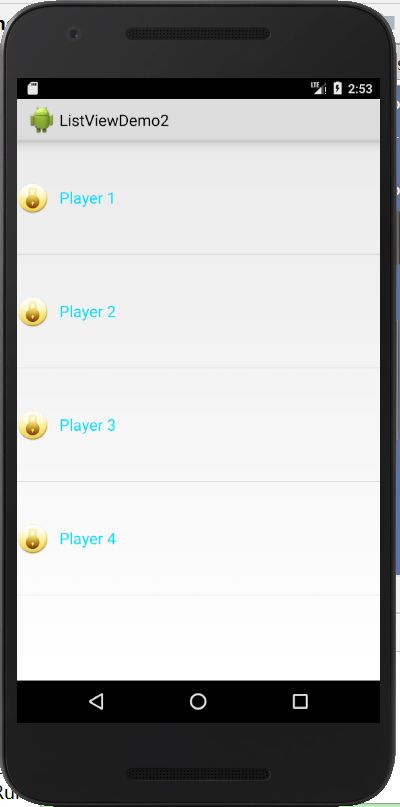
} 31.4 扩展ListActivity并编写一个定制的适配器
1.代码清单31.5 pretty_adapter.xml文件
2.代码清单31.6 PrettyAdapter类
package com.example.listviewdemo2;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class PrettyAdapter extends ArrayAdapter {
private LayoutInflater inflater;
private String[] items;
private Drawable icon;
private int viewResourceId;
public PrettyAdapter(Context context,
int viewResourceId, String[] items, Drawable icon) {
super(context, viewResourceId, items);
inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
this.items = items;
this.icon = icon;
this.viewResourceId = viewResourceId;
}
@Override
public int getCount() {
return items.length;
}
@Override
public String getItem(int position) {
return items[position];
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView,
ViewGroup parent) {
convertView = inflater.inflate(viewResourceId, null);
ImageView imageView = (ImageView)
convertView.findViewById(R.id.icon);
imageView.setImageDrawable(icon);
TextView textView = (TextView)
convertView.findViewById(R.id.label);
textView.setText(items[position]);
return convertView;
}
} 3.代码清单31.7 ListViewDemo2的MainActivity
package com.example.listviewdemo2;
import android.app.ListActivity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ListView;
public class MainActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Since we're extending ListActivity, we do
// not need to call setContentView();
Context context = getApplicationContext();
Resources resources = context.getResources();
String[] items = resources.getStringArray(
R.array.players);
Drawable drawable = resources.getDrawable(
R.drawable.pretty);
setListAdapter(new PrettyAdapter(context,
R.layout.pretty_adapter, items, drawable));
}
@Override
public void onListItemClick(ListView listView,
View view, int position, long id) {
Log.d("listView2", "listView:" + listView +
", view:" + view.getClass() +
", position:" + position );
}
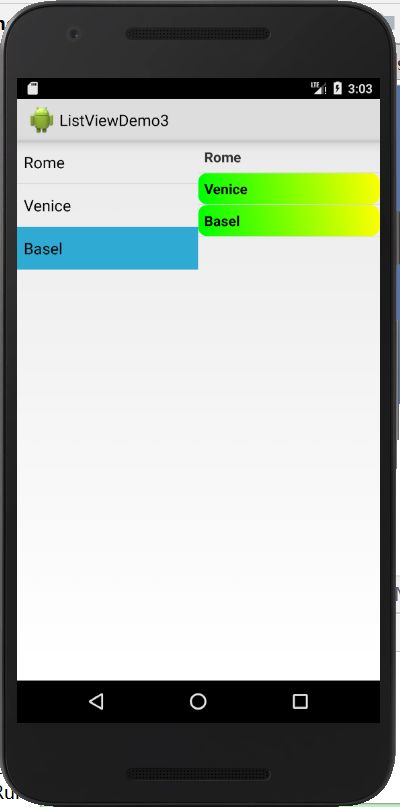
}31.5 样式化选取的项
为了让选取的项看上去和剩下的其他的项有所区别,可以将ListView的选择模式设置为CHOICE_MODE_SINGLE。
1.代码清单31.8 主活动的布局文件(activity_main.xml)
2.代码清单31.9 MainActivity类
package com.example.listviewdemo3;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[] cities = {"Rome", "Venice", "Basel"};
ArrayAdapter adapter1 = new
ArrayAdapter(this,
android.R.layout.simple_list_item_activated_1,
cities);
ListView listView1 = (ListView)
findViewById(R.id.listView1);
listView1.setAdapter(adapter1);
listView1.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
ArrayAdapter adapter2 = new
ArrayAdapter(this,
R.layout.list_item, cities);
ListView listView2 = (ListView)
findViewById(R.id.listView2);
listView2.setAdapter(adapter2);
listView2.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
}
} 3.代码清单31.10 list_item.xml文件
4.代码清单31.11 drawable/list_selector.xml文件
5.代码清单31.12 drawable/activated.xml文件
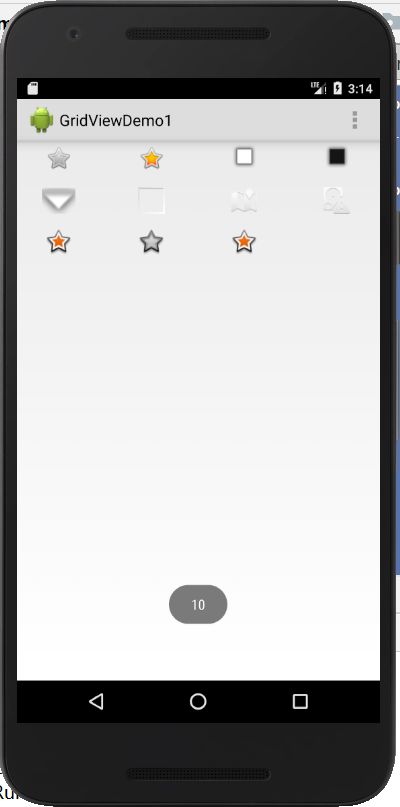
第32章 GridView
GridView是能够在一个表格中显示可滚动的项的一个列表的视图。它和ListView相似,只不过它在多个列中显示项目,而不像ListView那样,只是在单个的列中显示项。和ListView一样,GridView也通过一个ListAdapter获取数据源和布局。
32.2 使用GridView
1.代码清单32.1 AndroidManifest.xml文件
2.代码清单32.2 GridViewAdapter类
package com.example.gridviewdemo1;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridViewAdapter extends BaseAdapter {
private Context context;
public GridViewAdapter(Context context) {
this.context = context;
}
private int[] icons = {
android.R.drawable.btn_star_big_off,
android.R.drawable.btn_star_big_on,
android.R.drawable.alert_light_frame,
android.R.drawable.alert_dark_frame,
android.R.drawable.arrow_down_float,
android.R.drawable.gallery_thumb,
android.R.drawable.ic_dialog_map,
android.R.drawable.ic_popup_disk_full,
android.R.drawable.star_big_on,
android.R.drawable.star_big_off,
android.R.drawable.star_big_on
};
@Override
public int getCount() {
return icons.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setLayoutParams(new GridView.LayoutParams(100, 100));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(10, 10, 10, 10);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(icons[position]);
return imageView;
}
}3.代码清单32.3 activity_main.xml文件
4.代码清单32.4 MainActivity类
package com.example.gridviewdemo1;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new GridViewAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent,
View view, int position, long id) {
Toast.makeText(MainActivity.this, "" + position,
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}第33章样式和主题
33.1 概览
1.要对一个视图应用样式,需要使用style属性。创建一个样式的优点在于,能够让样式变得可复用和可共享。样式支持继承,因此,可以扩展一个样式以创建一个新的样式。
2.注意style属性,和其他的属性不同,它没有使用android前缀。因此,其形式为style而不是android:style。使用系统样式,需要在style属性的值前加上android的前缀。
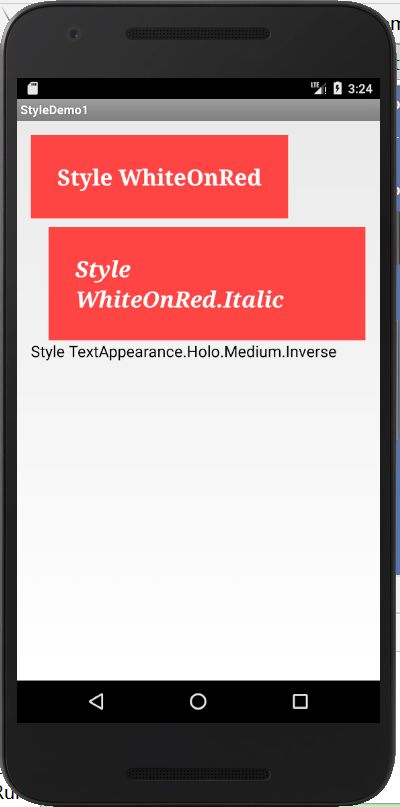
33.2 使用样式
1.代码清单33.1 styles.xml文件
2.代码清单33.2 activity_main.xml布局文件
3.代码清单33.3 MainActivity类
package com.example.styledemo1;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}第34章位图处理
34.1 概览
1.位图(bitmap)是一种图像文件格式,它可以独立于显示设备来存储数字图像。位图的简单的含义就是位的地图。如今,这个术语还包括支持有损压缩和无损压缩的其他格式,包括JPEG、GIF和PNG格式。GIF和PNG格式支持透明度和无损压缩,而JPEG格式支持有损压缩,并且不支持透明度。表示数字图像的另一种方式是使用数学表达式。这样的图像叫作矢量图。
2.使用一个BitmapFactory.Options可以做两件事情。第一件事情是,允许你将最终的位图配置为一个类,从而可以对位图缩小取样(down-sample),将位图设置为可变,并且配置其精度。第二件事情是,可以使用BitmapFactory.Options来读取一幅位图的属性而不需要真正加载它。如果认为这个尺寸太大了,那么可以对其缩小取样,以节省内存。
3.如果给BitmapFactory.Options的inSampleSize字段告诉系统如何对一个位图采样。大于1的值表示图像应该缩小采样。
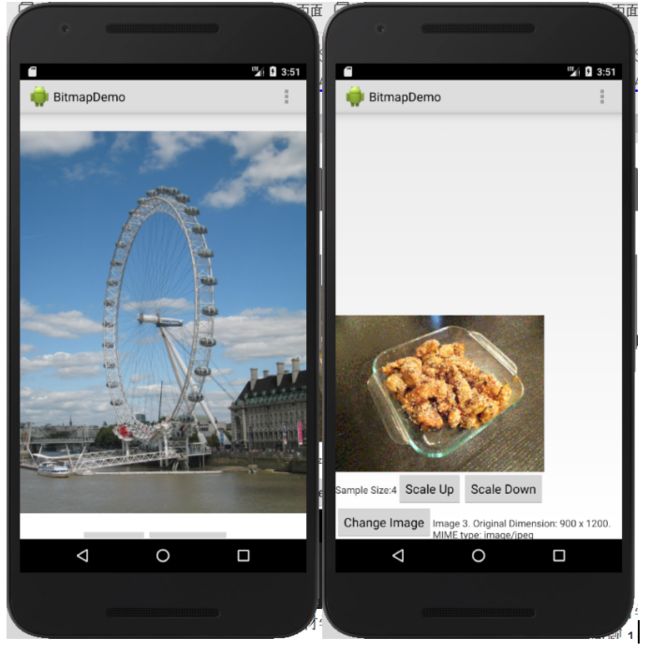
34.2 位图处理
1.代码清单34.1 AndroidManifest.xml文件
2.代码清单34.2 activity_main.xml文件
3.代码清单34.3 MainActivity类
package com.example.bitmapdemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
int sampleSize = 2;
int imageId = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
refreshImage();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void scaleDown(View view) {
if (sampleSize < 8) {
sampleSize++;
refreshImage();
}
}
public void scaleUp(View view) {
if (sampleSize > 2) {
sampleSize--;
refreshImage();
}
}
private void refreshImage() {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeResource(getResources(),
R.drawable.image1, options);
int imageHeight = options.outHeight;
int imageWidth = options.outWidth;
String imageType = options.outMimeType;
StringBuilder imageInfo = new StringBuilder();
int id = R.drawable.image1;
if (imageId == 2) {
id = R.drawable.image2;
imageInfo.append("Image 2.");
} else if (imageId == 3) {
id = R.drawable.image3;
imageInfo.append("Image 3.");
} else if (imageId == 4) {
id = R.drawable.image4;
imageInfo.append("Image 4.");
} else {
imageInfo.append("Image 1.");
}
imageInfo.append(" Original Dimension: " + imageWidth
+ " x " + imageHeight);
imageInfo.append(". MIME type: " + imageType);
options.inSampleSize = sampleSize;
options.inJustDecodeBounds = false;
Bitmap bitmap1 = BitmapFactory.decodeResource(
getResources(), id, options);
ImageView imageView1 = (ImageView)
findViewById(R.id.image_view1);
imageView1.setImageBitmap(bitmap1);
TextView sampleSizeText = (TextView)
findViewById(R.id.sample_size);
sampleSizeText.setText("" + sampleSize);
TextView infoText = (TextView)
findViewById(R.id.image_info);
infoText.setText(imageInfo.toString());
}
public void changeImage(View view) {
if (imageId < 4) {
imageId++;
} else {
imageId = 1;
}
refreshImage();
}
}教材学习中的问题和解决过程
- 问题1:一直没有搞明白位图和矢量图的区别
- 问题解决方案1:
(1)概念
矢量图:使用线段和曲线描述图像,所以称为矢量,同时图形也包含了色彩和位置信息。
位图:使用像素点来描述图像,也称为点阵图像。
(2)与分辨率的相关性
矢量图:与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度。
位图:是由一个一个像素点产生,当放大图像时,像素点也放大了,但每个像素点表示的颜色是单一的,所以在位图放大后就会出现马赛克状。
(3)色彩丰富度
矢量图:色彩不丰富,无法表现逼真的实物,矢量图常常用来表示标识、图标、Logo等简单直接的图像。
位图:表现的色彩比较丰富,可以表现出色彩丰富的图象,可逼真表现自然界各类实物。
(4)文件类型
矢量图:格式很多,如AdobeIllustrator的 .AI、.EPS和SVG、AutoCAD的 .dwg和dxf、Corel DRAW的 .cdr等。
位图:文件类型也很多,如 .bmp、.pcx、.gif、.jpg、.tif、.png、photoshop的 *.psd等。
(5)占用空间
矢量图:表现的图像颜色比较单一,所以所占用的空间会很小。
位图:表现的色彩比较丰富,所以占用的空间会很大,颜色信息越多,占用空间越大,图像越清晰,占用空间越大。
(6)相互转化
经过软件矢量图可以很轻松的转化为位图,而位图要想转换为矢量图必须经过复杂而庞大的数据处理,而且生成的矢量图质量也会有很大的出入。
代码调试中的问题和解决过程
- 问题1:通过本周的头脑风暴,基本搞清了二进制文件(.bin)和文本文件(.txt)的区别
- 问题1解决方案:
流可以分为两种类型:文本流和二进制流。文本流是解释性的,最长可达255个字符,其中回车/换行将被转换为换行符“\n”,(如果以"文本"方式打开一个文件,那么在读字符的时候,系统会把所有的"\r\n"序列转成"\n",在写入时把"\n"转成"\r\n" )。二进制流是非解释性的,一次处理一个字符,并且不转换字符。
\n一般会操作系统被翻译成"行的结束",即LF(Line-Feed)
\r会被翻译成"回车",即CR(Cariage-Return)
对于文本文件的新行,在UNIX上,一般用\n(LF)来表示,Mac上用\r(CR)来表示,
Windows上是用\n\r(CR-LF)来表示。
通常,文本流用来读写标准的文本文件,或者将字符输出到屏幕或打印机,或者接受键盘的输入;而二进制流用来读写二进制文件(例如图形或字处理文档),或者读取鼠标输入,或者读写调制解调器。如果用文本方式打开二进制文件,会把“0D 0A”自动变换成“\n”来存在内存中。写入的时候反向处理。而二进制方式打开的话,就不会有这个过程。但是,Unicode/UTF/UCS格式的文件,必须用二进制方式打开和读写。
上周错题总结
1.Android中所有的意图都可以用来启动活动.
A .True
B .False
正确答案:B 我的答案: A
错误原因:并不是所有的意图都可以用来启动活动。要确保一个 Intent 能够启动一个活动,需要在将其传递给startActivity 之前,调用其 resolveActivity 方法:
if (intent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
}
不能解析为一个动作的意图,如果传递给了 startActivity,将会抛出一个异常。
6.调试一个应用程序的最简单的方法,是使用日志消息。Android 框架提供了 android.util.Log 类用于记录日志消息。Log 类带日志级别最高的是()
A .d(debug)
B .i(info)
C .v(verbose)
D .w(warning)
E .e(error)
F .wtf(what a terrible failure)
正确答案: F 我的答案: E
错误原因:
Verbose,Info,Warn,Error和Assert五类Log的重要程度排序如下。
Assert > Error > Warn > Info > Verbose
Log.v():用来记录Verbose类型日志
Log.d():用来记录Debug类型日志
Log.i():用来记录Info类型日志
Log.w():用来记录Warn类型日志
Log.e():用来记录Error类型日志
Log.wtf():用来记录Assert类型日志
24.A main method can only access static or local variables(main方法只能访问静态变量或局部变量).
A .true
B .false
正确答案: A 我的答案: B
错误原因:主方法不能访问非静态和非局部变量,因为它是静态方法。特别是,它不能访问在类级别声明的任何变量。
[代码托管]
https://gitee.com/EvelynYang/eighth_weeks
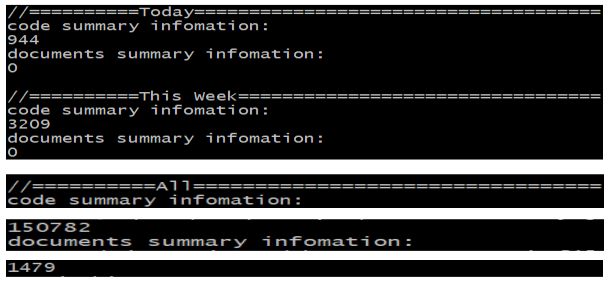
statistics.sh脚本运行结果的截图
在新建的AndroidProjects文件夹中运行脚本,第六周及之前都是在IdeaProjects文件夹里运行。

学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 200/200 | 2/2 | 20/20 | |
| 第二周 | 300/500 | 1/3 | 18/38 | |
| 第三周 | 500/1000 | 1/4 | 38/76 | |
| 第四周 | 1000/2000 | 1/5 | 20/96 | |
| 第五周 | 1000/3000 | 1/6 | 25/121 | |
| 第六周 | 1000/4000 | 1/7 | 25/146 | |
| 第七周 | 1000/5000 | 1/8 | 25/171 | |
| 第八周 | 1000/6000 | 1/9 | 15/186 |
参考资料
- 《Java和Android开发学习指南(第二版)(Java for Android.2nd)》
- Android Studio中文社区