HTML+CSS第十课:常见的3种网页布局方式:表格布局、DIV+CSS布局、框架布局
知识点:网页布局的方式
1、网页布局
常见的页面布局方式:表格布局、DIV+CSS布局、框架布局。
- 表格布局:用来显示较多的数据,如OA系统、ERP系统或CRM系统。(一般用在局部)
- DIV+CSS布局:相对来说最灵活的布局方式,完全实现内容和样式的分离。
- 框架布局:通常用在网站后台的设计。
2、DIV+CSS布局
2.1 使用DIV+CSS制作网页流程
第一步:将页面在整体上用
第二步:使用CSS对个版块进行定位。(初学者可以给各版块添加背景颜色,帮助查看效果)
第三步:在各版块中ti添加相应的内容,实现局部布局。
2.2 常用布局的实现
1、一栏式固定宽度且居中
一栏式布局是所有布局的基础。大多数的页面,无论结构是简单还是复杂,都是在一栏式布局的基础上,再进行进一步的划分。
一栏式固定宽度且居中
一栏式固定宽度且居中
注意:几乎所有的页面设计的整体效果都是采用一栏式固定宽度居中,然后再在固定宽度的盒子内进行布局,其原因在于设置的种类太多,很难兼顾到所有的屏幕分辨率,采用固定宽度来适配最常用的屏幕分辨率,可以在保证效果的情况下大大的减少工作量和降低工作难度。
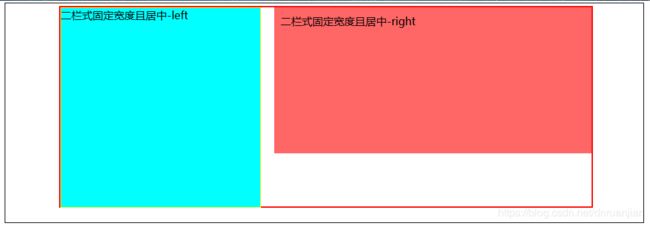
2、 二栏式固定宽度且居中
二栏式布局时,一般来说左右两栏会有一栏较窄,用于放置次要信息,一栏较宽,用于放置主要信息。可以是左宽右窄,也可以是右宽左窄,当然也可以左右宽度一致。
二栏式固定宽度且居中
二栏式固定宽度且居中-left
二栏式固定宽度且居中-right
注意:多栏式布局,要实现居中,可以先做一个父级元素,让父级元素居中。然后在父级元素里添加对应的盒子即可。
多栏式布局,还需要考虑多个盒子之间的宽度、margin、padding等数值的影响,需要精确计算。
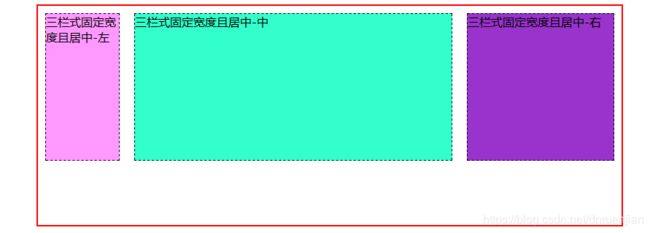
3、 三栏式固定宽度且居中
通常用一个宽列放置主要内容,两个窄列放置导航链接等内容。
三栏式固定宽度且居中
三栏式固定宽度且居中-左
三栏式固定宽度且居中-中
三栏式固定宽度且居中-右
4、一栏式自适应布局
自适应布局能够根据浏览器窗口的大小,自动改变页面宽度或高度,相对于浏览器窗口保持一定的比例。是一种非常灵活的布局形式。自适应布局大多数使用百分比值作为参数的样式属性,width宽度属性也不例外。
方法:将盒子的宽度由固定值改为百分比即可。
5、二栏式自适应布局
一般将较窄的一栏宽度设为固定值,并设置浮动方向,较宽的一栏不设置宽度,即宽度自适应,铺满剩余的部分,用于显示内容。
二栏式自适应布局
二栏式自适应布局-left
二栏式自适应布局-right-较宽的一列不需要设置宽度,自适应宽度。同时设置左外边距,左外边距=左侧列表的固定宽度值+一定的外边距
3、框架布局
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
3.1 框架结构标签
框架包含和两个标签,其中描述窗口的分割,定义放置在每个框架中的HTML页面。
基本语法:
框架布局
浏览器不支持框架时的显示内容
注意:
你可能感兴趣的:(HTML+CSS网页设计)
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- 前端布局与交互实现技巧
跨界科技汇
前端前端学习笔记
前端布局与交互实现技巧1.保持盒子在中间位置在网页设计中,经常需要将某个元素居中显示。以下是一种常见的实现方式:HTML结构居中盒子CSS样式html,body{height:100%;}.head{width:100%;height:100%;background-color:pink;}.head.main{position:absolute;left:0;top:0;right:0;bott
- HTML+CSS进阶用法 (下)——移动端适配、媒体查询和响应式布局
天下无贼!
前端必备技能htmlcss媒体
欢迎来到移动端适配方案的介绍!随着移动互联网的快速发展,越来越多的用户通过手机和平板电脑访问网站。为了确保网站能够在各种设备上呈现出最佳的视觉效果和用户体验,我们需要采取有效的适配策略。本篇文章将带你了解几种常用的适配方法,包括宽度适配、等比适配、媒体查询以及使用flexible.js和vw布局。让我们一起探索如何构建响应式网页,使其能够完美适应不同屏幕尺寸!文章目录移动端适配方案宽度适配百分之布
- HTML 颜色值
lly202406
开发语言
HTML颜色值引言在网页设计和开发中,颜色是一个重要的元素,它能够影响用户的视觉体验和网站的视觉效果。HTML颜色值是网页设计中用来指定文本、背景或其他元素颜色的标准。本文将详细介绍HTML颜色值的概念、类型、表示方法以及在实际应用中的注意事项。HTML颜色值的概念HTML颜色值是指用来在网页中指定颜色的数值。它可以是预定义的颜色名称,也可以是十六进制颜色代码。颜色值用于改变文本颜色、背景颜色、边
- 什么是响应式设计,如何用HTML和CSS实现?
锦匠网页
htmlcss前端
什么是响应式设计,如何用HTML和CSS实现?在现代网页开发中,响应式设计是一个不可或缺的概念。随着移动设备用户数量的激增,确保用户在各种设备上获得良好体验的需求愈发明显。本文将详细介绍响应式设计的概念,并提供示例代码,展示如何使用HTML和CSS实现响应式布局。什么是响应式设计?响应式设计是一种网页设计方法,旨在使网页在不同屏幕尺寸和设备上灵活调整布局和内容。通过使用相对单位、媒体查询和灵活的网
- 什么叫响应式网站
Katherine_He
产品设计
了解更多信息:访问appbees1、什么叫响应式网页设计响应式Web设计(ResponsiveWebdesign)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSSmediaquery的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关
- 【CSS】什么是响应式设计?响应式设计的基本原理,怎么做
托尼比卡丘
#每天搞懂一道css题css前端
在当今多设备、多屏幕尺寸的时代,网页设计面临着前所未有的挑战。传统的固定布局已无法满足用户在不同设备上浏览网页的需求,响应式设计(ResponsiveWebDesign)应运而生,成为网页设计的趋势和标准。本文将深入探讨响应式设计的概念、基本原理以及实现方法。一、什么是响应式设计?响应式网站设计是一种灵活且适应性强的网页设计方法,其核心理念是:“内容如水,适配容器”换句话说,网页内容会根据用户行为
- CSS基础-CSS3过渡与动画
Jimaks
前端csscss3前端
在网页设计领域,CSS3的过渡(Transitions)与动画(Animations)为开发者提供了强大的视觉效果工具,让页面元素的动态变化变得更加平滑和吸引人。本文将深入浅出地讲解CSS3过渡与动画的基本概念、常见应用场景、易错点以及如何有效避免这些问题,并通过实际代码示例加深理解。CSS3过渡(Transitions)基本概念CSS3过渡允许元素在状态改变时平滑地改变样式,而不是瞬间跳跃。这通
- HTML 拾色器:色彩运用的艺术与技巧
froginwe11
开发语言
HTML拾色器:色彩运用的艺术与技巧引言在网页设计中,色彩的选择和运用是至关重要的。HTML拾色器作为一种工具,可以帮助设计师和开发者选择合适的颜色,从而提升网页的整体视觉效果。本文将深入探讨HTML拾色器的原理、使用方法以及色彩搭配的技巧,帮助您在网页设计中更好地运用色彩。HTML拾色器概述什么是HTML拾色器?HTML拾色器是一种用于选择颜色的工具,它可以显示一个颜色调板,用户可以通过鼠标点击
- 电影网站(7页)
琪源图文
电影javascripthtml5css开发语言visualstudio
电影网站(7页)无js,带登录表单,注册表单,带表格,table布局,内嵌css,源码简单,合适【HTML+CSS】初学者
- HTML基本语法
ufosuai555
html前端
什么是HTML?HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,是一种用于创建网页的标准标记语言。HTML允许网页设计师通过使用标签来描述网页的结构和内容。W3C标准W3C(WorldWideWebConsortium)是一个国际组织,负责制定和推广互联网标准。W3C标准包括HTML、CSS、JavaScript等,这些标准确保了网页在不同浏览器和设备上的兼容性和
- javascript 网页设计案例
北欧人写代码
javascript
以下是一个使用JavaScript进行网页设计的案例:1.动态时钟动态时钟是一种常见的网页设计元素,可以实时显示当前时间。以下是一个简单的动态时钟案例:实现方式:使用JavaScript的Date对象获取当前时间,并通过setInterval函数每秒更新一次时间。通过DOM操作将时间显示在页面上的指定元素中。代码示例:动态时钟当前时间:functionupdateClock(){constnow=
- 全面HTML与CSS入门教程:从基础到实践
草履虫稽亚娜
本文还有配套的精品资源,点击获取简介:本HTML和CSS教程为初学者打造,主要介绍网页开发中最基础的技术。HTML定义网页结构,而CSS负责设计样式。教程包括创建HTML文档结构、表格、列表、表单元素、多媒体内容,以及CSS布局和响应式设计等主题。通过实际案例和习题,学生将学会如何将理论知识应用于实际网页设计中,实现从入门到基本掌握的目标。1.HTML基础知识与结构1.1HTML文档的基本结构HT
- 云南农职《JavaScript交互式网页设计》 综合机试试卷④——蔚蓝网导航栏
2401_89790580
javascript开发语言ecmascript
您好,欢迎光临蔚蓝网![登录][免费注册]购物车|我的账户|我的订单|礼品卡|新手入门购物保障购物流程会员介绍常见问题|客户服务css:*{margin:0;padding:0;}a{color:black;text-decoration:none;}/*整个导航栏样式*/#top{width:100%;height:50px;margin:0auto;line-height:50px;backg
- 如何通过 CSS 实现响应式布局?
破碎的天堂鸟
学习教程css前端
通过CSS实现响应式布局是现代网页设计中的一项重要技术,它能够使网页在不同设备和屏幕尺寸下保持良好的用户体验。以下是关于如何通过CSS实现响应式布局的详细说明:1.使用媒体查询(MediaQueries)媒体查询是实现响应式布局的核心技术,它允许根据设备的特性(如屏幕宽度、高度、方向等)动态调整CSS样式。例如:@mediascreenand(max-width:768px){.example{f
- HTML+CSS面试题
KangJinXuan
htmlcsschrome
1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言最主要的不同XHTML元素必须被正确地嵌套。XHTML元素必须被关闭标签名必须用小写字母XHTMl文档必须拥有根元素2.什么是语义化的HTML?直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情!HTML语义化就是让页面的内容结构化,便于对浏览器,搜索引擎解析;在没有样式cs
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- JavaScript网页设计实战:微信登录 + 获取用户头像和昵称
James吖
javascript微信前端开发语言目标检测ecmascript神经网络
引言在现代Web开发中,社交媒体登录已经成为提升用户体验的一个重要组成部分。微信登录因其广泛的用户基础和便捷的登录方式,深受开发者和用户的喜爱。本文将通过一个实战案例,介绍如何在JavaScript网页应用中集成微信登录功能,并获取用户的头像和昵称。前提条件在开始之前,请确保你已经具备以下条件:已经在微信开放平台上注册并创建了应用,获取到了AppID和AppSecret。了解基本的HTML、CSS
- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- 第2节课:文本内容与格式化——HTML中的文本处理技巧
学问小小谢
HTML学习html前端学习
目录文本内容与格式化:段落和标题:构建文本基础段落``标题``到``格式化:强调和样式加粗``斜体``下划线``列表:组织内容无序列表``有序列表``定义列表``实践:创建一个内容丰富的网页结语文本内容与格式化:在网页设计中,文本是传达信息的核心元素。HTML提供了多种方式来创建和格式化文本,使其既美观又易于阅读。在本节课中,我们将深入学习HTML中文本内容的创建和格式化,包括段落、标题、加粗、斜
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- HTML+CSS初学 (day3)
灵封~
html前端css
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- 分享一款好用的四合一缩略图生成在线工具
Java潘老师
在线工具缩略图
今天,我们要介绍一款能够极大提升网页设计和测试效率的工具——3M万能在线工具箱中的“四合一网页设备缩略图”生成工具。为什么需要四合一缩略图生成在线工具?在网页设计和开发过程中,确保网页在不同设备上(如台式机、笔记本电脑、平板电脑和手机)都能完美显示是至关重要的。然而,手动测试网页在每种设备上的显示效果不仅耗时,而且容易遗漏细节。此外,对于设计师和开发者来说,快速生成网页在多种设备上的预览图,可以帮
- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- CSS语言的数据结构
Code侠客行
包罗万象golang开发语言后端
CSS数据结构与实践CSS(层叠样式表)是网页设计中不可或缺的一部分,它不仅负责网页的外观和布局,还影响用户的体验。在现代网页设计中,理清和理解CSS的内部结构和数据组织至关重要。本文将深入探讨CSS的基本概念、常用的样式规则、选择器、盒模型、布局方式及其在实际开发中的应用。一、CSS的基本概念CSS的全称是层叠样式表,它是用来描述如何呈现HTML文档的样式语言。CSS可以控制文档的结构、颜色、字
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量 1。准备jdk包,win7系统,tomcat安装包(均上网下载即可) 2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。) 3。分别配置高级环境变量。 电脑-->右击属性-->高级环境变量-->环境变量。 分别配置 : path &nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。 org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number 要求: 给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素 注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间 难度:中等 分析: 题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下: public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281) at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行 1,web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址: http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488 程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository <project> ... <build> <plugins> <plugin> <groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File File是指文件和目录路径名的抽象表示形式。 1,何为文件: 标准文件(txt doc mp3...) 目录文件(文件夹) 虚拟内存文件 2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类 package com.bijian.spring.test4; public class AClass { private String a; private String b; public String getA() { retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础, POJO package com.tom.servlets; public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题 操作:join,group by,count distinct 现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。 原因:key分布不均匀 倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。 location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding; public class MaxSubArraySum { /** * 3.求子数组的最大和 题目描述: 输入一个整形数组,数组里有正数也有负数。 数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。 求所有子数组的和的最大值。要求时间复杂度为O(n)。 例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java 可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder: //pipeline(没有诸如“FileRegionEncoder”的handler): public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理 Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。 Zero Clipboard的安装方法 首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全): public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件 <?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0 mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。 一、Activity跳转 方法一Intent intent = new Intent(A.this, B.class); startActivity(intent) 方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042 假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限: <uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" /> 但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办? 1、方法一:将项目放到Android源码中编译; 2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621 互联网上的两种典型心态: 当初求种像条狗,如今撸完嫌人丑 当初搜贴像条犬,如今读完嫌人软 你为啥感觉不舒服呢? 难道非得要作者把自己的劳动成果免费给你用,你才舒服? 就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢! 要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。 一、简单的统计语句执行时间 declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名 (1)#hostname oracledb 临时修改主机名 (2) vi /etc/sysconfig/network 修改hostname (3) vi /etc/hosts 修改IP对应的主机名 2.linux重启oracle实例及监听的各种方法 (注意操作的顺序应该是先监听,后数据库实例) &nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。 文档目录: 目录 一、关系运算: 4 1. 等值比较: = 4 2. 不等值比较: <> 4 3. 小于比较: < 4 4. 小于等于比较: <= 4 5. 大于比较: > 5 6. 大于等于比较: >= 5 7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order Spring 4.2 利用@Order控制配置类的加载顺序 4.2 演示 两个演示bean package com.wisely.spring4_2.order; public class Demo1Service { } package com.wisely.spring4_2.order; public class