Volley使用简介
1.volley的使用简介
简介:在2013年Google I/O大会上推出来的,2016年2月至2016年9月30没有更新,不维护了????
底层实现:sdk>9的话,底层使用的HttpUrlConncection,<9使用的是HttpClient,还可以使用okhttp为其底层做请求
使用场景:
非常适合去进行数据量不大,但通信频繁的网络操作,而对于 大数据
量的网络操作,比如说下载文件等,Volley的表现就会非常糟糕。访问网络+加载网络图片(默认不能加载本地图片!!!!)
Volley的上传:实现起来不方便,没有暴露相应的api,
Volley网络框架里没有直接支持multipart/form-data方式上传文件,
因为其有post表单提交,所以可以仿照浏览器上传来做,就是拼接请求体,这种做起来跟单纯使用HttpUrlConnection或Socket上传没有区别,但是要注意拼接请求体的时候,注意换行,空格的问题。----也可以配合第三方jar包,比如httpmine实现
链接:
hongyang的http上传 http://blog.csdn.net/lmj623565791/article/details/23781773
启舰配合
httpmime
: http://blog.csdn.net/jdsjlzx/article/details/50654464
Volley的下载:需要自己拓展,没有暴露api
-----------------------------
Volley的特性:
1、普通数据、JSON、图片的异步加载,因为是异步,不要配合线程池使用!!!注意使用一定要在主线程,否则报错。。。。
2、网络请求优先级处理
3、自带硬盘缓存(普通数据、图片、JSON),另外我们在加载图片时候通过ImageLoader还可加入LruCache做bitmap的内存缓存(加载图片更快了,内存控制,不再OOM了)
4、取消请求---两种方式(见下文)
5、与Activity生命周期绑定(Activity退出时可同时取消当前activity所有的请求)
2.volley的启动
有一个缓存队列,有一个网络请求队列,都是阻塞队列来的(阻塞队列与普通队列的区别在于,当队列是空的时,从队列中获取元素的操作将会被阻塞,或者当队列是满时,往队列里添加元素的操作会被阻塞。试图从空的阻塞
队列中获取元素的线程将会被阻塞,直到其他的线程往空的队列插入新的元素。同样,试图往已满的阻塞队列中添加新元素的线程同样也会被阻塞,直到其他的线程
使队列重新变得空闲起来)
默认有一个缓存线程,4个网络请求线程,都是new出来的,没有用线程池来管理,因为每个线程里面run方法都有一个while(true)维持。。。。
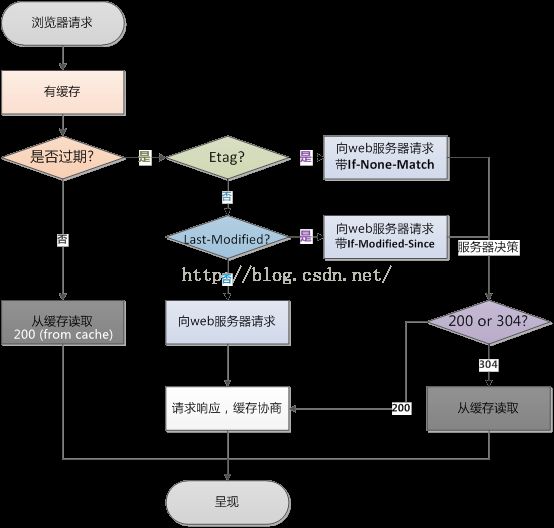
3.volley的缓存机制
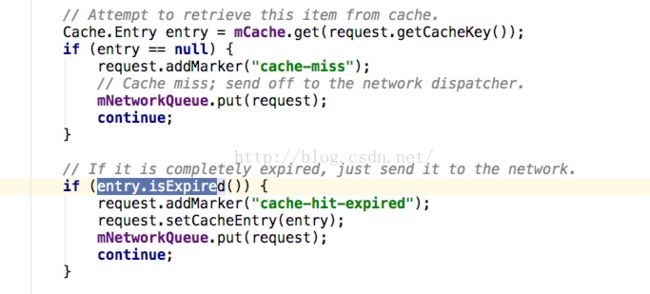
缓存队列里面的通过这个key( mMethod + ":" + mUrl)找对应的缓存实体对象,找不到就把这个请求放到网络请求队列里面,找到了,先看看是否失效,
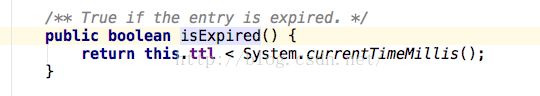
失效也是要放到网络请求队列里面的,未失效,因为失效期,我看了有的设置失效日期是一个
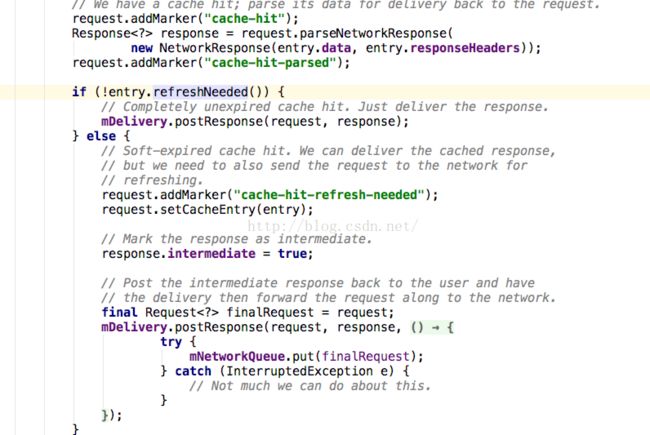
还要进行上是否需要刷新判断,需要请求服务器,服务器如果返回304,就代表返回的数据没有修改,可以使用之前的缓存。
参看HTTP缓存机制,HTTP HEADER中和缓存有关的字段有:
Expires:指示响应内容过期的时间,格林威治时间GMT
Cache-Control:更细致的控制缓存的内容
Last-Modified:响应中资源最后一次修改的时间
ETag:响应中资源的校验值,在服务器上某个时段是唯一标识的。
Date:服务器的时间
If-Modified-Since:客户端存取的该资源最后一次修改的时间,同Last-Modified。
If-None-Match:客户端存取的该资源的检验值,同ETag。
服务器收到请求时,会在200 OK中回送该资源的Last-Modified和ETag头,客户端将该资源保存在cache中,并记录这两个属性。当客户端需要发送相同的请求时,会在请求中携带If-Modified-Since和If-None-Match两个头。两个头的值分别是响应中Last-Modified和ETag头的值。服务器通过这两个头判断本地资源未发生变化,客户端不需要重新下载,返回304响应。
---6666666
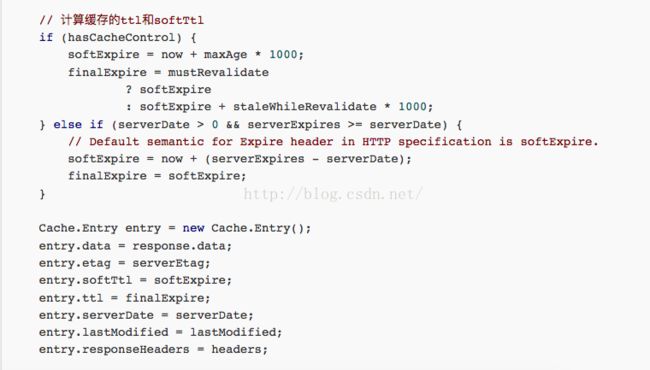
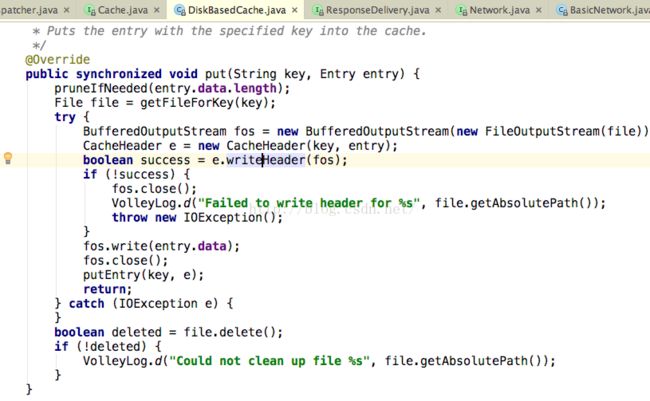
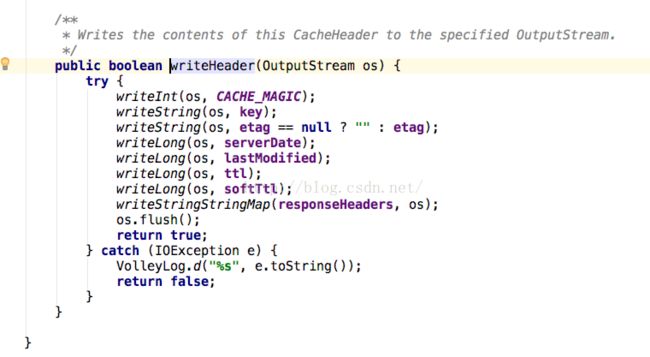
响应成功,响应内容不为null,就缓存到磁盘,缓存到磁盘的不仅仅只有文件信息,还有服务器返回的响应头信息,可以查看缓存文件,在
data/data 项目文件夹缓存目录的Volley文件夹下 ,当服务器返回304的时候,就说明缓存未过期且新鲜,只需要替换掉缓存文件里面
响应头信息即可。
data/data 项目文件夹缓存目录的Volley文件夹下 ,当服务器返回304的时候,就说明缓存未过期且新鲜,只需要替换掉缓存文件里面
响应头信息即可。
4.volley的重试策略--超时时间
响应出错时,重试策略 RetryPolicy :---见下文
StringRequest request=new StringRequest(xxx);
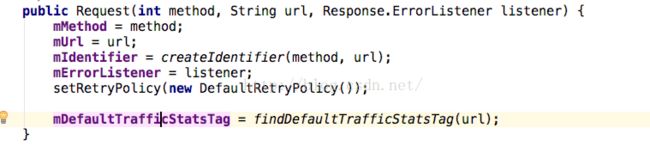
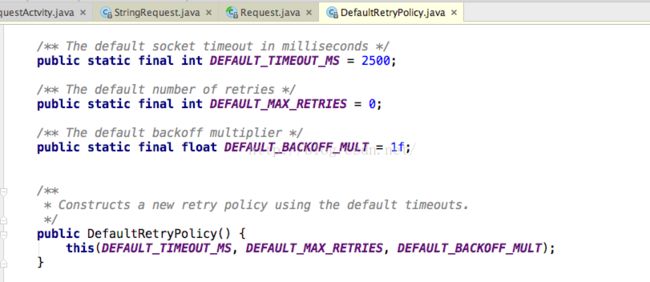
这里在创建
request对象的时候有一个new出来的默认缓存策略,该缓存策略设置的默认超时时间是2.5秒,重试次数为0
1.volley的使用存在的坑
问题:
1.解析响应回来的String,打印或者显示乱码的问题:
解决办法:
一般我们请求服务器的数据后获得响应头里面有一个Content-Type,指定了解析数据的编码集,所以这里我们有两种方式:
1.修改服务器上代码,在响应时指定编码集针对post请求可以response.setContentType设置编码集,针对get请求的响应就使用new String(str.getByte("ISO-8859-1"),"UTF-8");
2.当你无法修改服务器程序的时候,可以定义一个Request的子类,完全拷贝StringRequest的代码,然后修改parseNetworkResponse这个方法,写死编码集为UTF-8,不让他通过其他方式获取编码集。
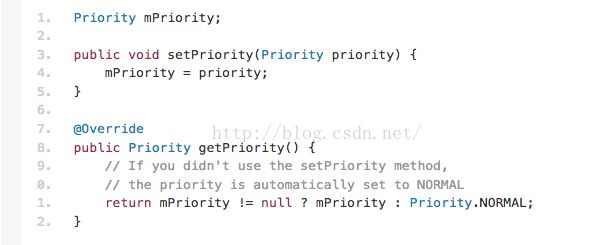
2.设置优先级:需要写个类来继承Request类,重写getPriority方法
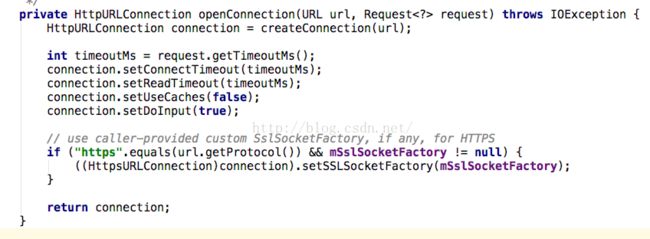
request.setRetryPolicy(new DefaultRetryPolicy(5000,5,2.0f)) 第一个参数:超时时间,底层使用httpUrlConnection时设置连接服务器时间和读取时间是一样的,这里都设置成5秒了。 第二个参数:重试5次 第三个参数:退避乘数,比如第一次重试5秒,那么第二次重试5*2.0f,,,后面就依次乘以这个退避乘数 如果使用ImageLoader或者NetWorkImageView想要设置超时时间,咳咳,这个,还没有找到
4.如何添加设置头字段,
针对一般的request,可以这样:
JsonObjectRequest request=new JsonObjectRequest(xx,xx,xx,xx){
@Override
public Map getHeaders() throws AuthFailureError {
Map headers=new HashMap<>();
headers.put("apikey","d77d17fd8d0206a5517621ea79ae5c53");
return headers;
} 5.post请求如何添加参数
JsonObjectRequest request=new JsonObjectRequest(xx,xx,xx,xx){
@Override
protected Map getParams() throws AuthFailureError {
Map params=new HashMap<>();
params.put("Ro","110");
params.put("iloan","120");
return params;
} 6.设置Bitmap的内存缓存
写个类来实现ImageCache接口,比如:
class BitmapCache implements ImageLoader.ImageCache
该类封装了LruCache,切记要用单例,使用LruCache需要设置maxSize和重写size of方法。
如果重写size of方法那么maxSize就变成了缓存的文件的数量,重写了size of,maxSize就变成了缓存的
文件总的大小
public class BitmapCache implements ImageLoader.ImageCache {
private static BitmapCache mInstance;
public static BitmapCache getInstance() {
if (mInstance == null) {
synchronized (BitmapCache.class) {
if (mInstance == null) {
mInstance = new BitmapCache();
}
}
}
return mInstance;
}
private LruCache mCache;
private BitmapCache() {
int maxSize = 10 * 1024 * 1024;
//int maxSize= (int) Runtime.getRuntime().freeMemory();
// int maxSize=(int) Runtime.getRuntime().maxMemory()/4;
mCache = new LruCache(maxSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getRowBytes() * bitmap.getHeight();
}
};
}
@Override
public Bitmap getBitmap(String url) {
if (mCache.get(url) != null) {
System.out.println("从内存中加载" + mCache.get(url).getByteCount());
return mCache.get(url);
}
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
mCache.put(url, bitmap);
}
} 7.取消请求:
取消某一个请求可以使用: 当前request.cancel( )
或者:request.setTag(TAG); queue.cancelAll(TAG)
取消某个activity里面的所有的请求:先把该activity里面的所有请求都加上一样的Tag,然后queue.cancelAll(TAG)
我们一般是在onStop方法里面调用取消的方法
8.磁盘缓存的配置:
DiskBasedCache默认是缓存5M,但是可以配置的,
Volley.newRequestQueue(getApplicationContext(),null,最大的磁盘缓存值)9.Volley不能加载本地图片
因为volley对url有检验,如果不是http或者https会抛异常,本地图片一般是file开头的
ps:volley还用的是url,其他图片加载框架用的都是uri了
Volley使用Demo,配合Genymotion,使用re管理器,查看data/data目录下Volley的缓存文件会更简单 源码下载: https://github.com/docwei2050/volleyDemo