- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 生态碳汇涡度相关监测与通量数据分析
岁月如歌,青春不败
生态遥感数据分析碳汇生态科学涡度通量大涡模拟MATLAB
1、以涡度通量塔的高频观测数据,基于MATLAB:2、涡度通量观测基本概况:观测技术方法、数据获取与预处理等3、涡度通量数据质量控制:通量数据异常值识别与剔除等4、涡度通量数据缺失插补:结合气象数据进行通量数据缺失插补等5、涡度通量数据组分拆分:计算生态系统呼吸和总初级生产力等6、涡度通量数据可视化分析:绘制不同通量组分数据的时间变化等7、涡度通量与气象数据相关性:时间序列相关分析、回归分析等8、
- 22 FastAPI日志与监控
安迪小宝
FastAPIpythonfastapi
在现代应用开发中,日志记录和监控是确保系统健康和可维护性的重要组成部分。FastAPI提供了内置的日志功能,而Prometheus和Grafana则是常见的开源监控工具组合,广泛用于应用性能监控和可视化。本文将介绍如何配置FastAPI的日志记录,并结合Prometheus和Grafana进行应用监控和数据可视化。1.配置FastAPI的日志记录1.1使用Python内置的logging模块Fas
- 笔记:DataSphere Studio安装部署流程
右边com
Java大数据
一、标准版部署标准版:有一定的安装难度,体现在Hadoop、Hive和Spark版本不同时,可能需要重新编译,可能会出现包冲突问题。适合于试用和生产使用,2~3小时即可部署起来。支持的功能有:数据开发IDE-Scriptis工作流实时执行信号功能和邮件功能数据可视化-Visualis数据质量-Qualitis(单机版)工作流定时调度-Azkaban(单机版)Linkis管理台二、基础环境准备2.1
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
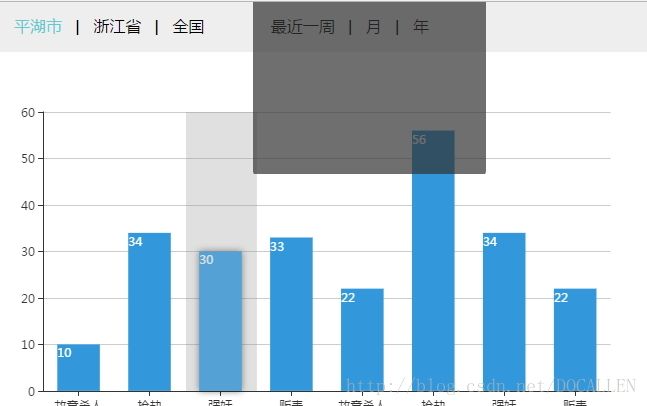
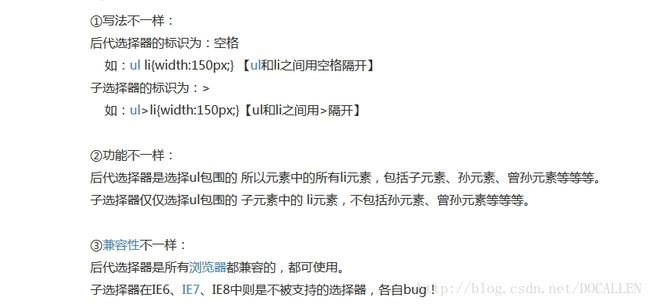
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 跟我一起学Python数据处理(六十八):用图表让数据可视化
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十八):用图表让数据可视化大家好!在数据处理的学习道路上,我一直希望能和大家携手共进、共同成长。今天咱们继续深入学习Python数据处理中的重要内容——数据可视化。学会用合适的图表展示数据,不仅能让数据变得直观易懂,还能帮助我们发现数据背后隐藏的信息和规律。话不多说,咱们马上开始今天的学习之旅!一、不同图表的特点与应用场景在数据可视化的世界里,有各种各样的图表,每
- 跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理大家好!一直以来,我都希望能和各位小伙伴在Python数据处理的学习道路上并肩前行,共同进步。今天,咱们继续深入探索数据处理中的数据可视化环节,重点学习Bokeh库的使用以及时间相关数据的处理与展示。掌握这些知识,能让我们更高效地挖掘数据价值,把数据背后的故事清晰地呈现出来。话不多说,开启今天的学习之旅吧!一、B
- 【数据可视化】数据可视化看板需求梳理模板(含示例)
L-ololois
数据可视化
一、模板设计一个数据可视化看板需要从多个方面梳理需求,以确保看板能够有效地传达信息并满足用户的需求。以下是一些关键方面:1.目标和受众●明确目标:确定看板的主要目的,例如监控业务指标、分析市场趋势、展示项目进度等。●了解受众:明确看板的受众是谁,例如管理层、业务团队、技术人员等,了解他们的需求和数据理解能力。2.数据需求●数据来源:确定数据的来源,包括数据库、API、文件等,并确保数据的可靠性和可
- 使用Elasticsearch和Kibana进行查询的语法和编程实践
一起去旅行Coding
elasticsearch大数据搜索引擎编程
Elasticsearch和Kibana是一对强大的组合,用于处理和可视化大规模数据集。Elasticsearch是一个分布式的搜索和分析引擎,而Kibana是一个用于数据可视化和分析的开源工具。在本文中,我们将详细介绍如何使用Elasticsearch和Kibana进行查询,并给出相应的源代码示例。连接到Elasticsearch在开始编写查询之前,我们首先需要连接到Elasticsearch。
- 30.4:Python如何安装Pandas库? (课程共4100字)
小兔子平安
Python完整学习全解答pythonpandas开发语言
课程概述(课程共4100字)①安装Pandas库打开命令提示符或终端窗口,输入以下命令来安装Pandas:当安装完成后,可以使用以下命令来验证Pandas是否已正确安装:②数据处理和分析读写数据数据清洗和预处理数据分组和聚合数据可视化③Python学习的深入讨论Python的应用领域Python的优点和缺点学习Python的建议学习Python的挑战课程总结课程概述Python是一种功能强大的编程
- Py的Pandas:Python pandas库的详细介绍、安装和使用方法
追逐程序梦想者
pandaspython数据分析
Py的Pandas:Pythonpandas库的详细介绍、安装和使用方法Pandas是一个Python的数据处理库,它提供了快速、灵活、易用且高效的数据结构来进行数据操作。在数据挖掘、数据分析等领域中,Pandas被广泛应用。本文主要介绍Pandas的安装、基本数据结构、数据读写、数据统计以及数据可视化等方面。安装在命令行中使用pip工具安装Pandas:pipinstallpandas基本数据结
- Hadoop综合项目——二手房统计分析(可视化篇)
WHYBIGDATA
大数据项目hadoop大数据
Hadoop综合项目——二手房统计分析(可视化篇)文章目录Hadoop综合项目——二手房统计分析(可视化篇)0、写在前面1、数据可视化1.1二手房四大一线城市总价Top51.2统计各个楼龄段的二手房比例1.3统计各个城市二手房标签的各类比例1.4统计各个城市各个楼层的平均价格1.5统计各个城市二手房优势的各类比例1.6统计各个城市二手房数量和关注人数的关系1.7统计各个城市二手房规格的各类比例1.
- Python 爬虫实战:在东方财富网抓取股票行情数据,辅助投资决策
西攻城狮北
python爬虫实战案例东方财富网
目录一、引言二、准备工作1.环境搭建2.获取目标网址三、分析网页结构1.查看HTML结构2.分析请求方式四、编写爬虫代码1.导入必要的库2.设置请求头3.获取股票行情数据4.保存数据到CSV文件5.主函数五、数据分析与可视化1.加载数据2.数据清洗3.数据分析4.数据可视化六、总结一、引言在金融投资领域,股票行情数据是投资者做出决策的重要依据。东方财富网作为国内领先的金融信息平台,提供了丰富的股票
- 使用Seaborn绘制相关性热力图
认真写代码i
python开发语言Python
使用Seaborn绘制相关性热力图相关性热力图是一种常用的可视化工具,用于显示变量之间的相关性。在Python中,Seaborn是一个功能强大且易于使用的数据可视化库,可以轻松地创建相关性热力图。在本文中,我们将学习如何使用Seaborn的heatmap函数来绘制相关性热力图。首先,我们需要安装Seaborn库。你可以使用以下命令通过pip安装Seaborn:pipinstallseaborn安装
- Elasticsearch和Kibana的安装部署及服务器配置
TpCode
elasticsearch服务器大数据
Elasticsearch和Kibana是一对强大的工具,用于搜索、分析和可视化大规模数据集。Elasticsearch是一个开源的分布式搜索和分析引擎,而Kibana是一个用于数据可视化的开源工具。本文将详细介绍如何安装、部署和配置Elasticsearch和Kibana,并在服务器上运行它们。步骤1:安装JavaElasticsearch和Kibibana都需要Java来运行。确保您的服务器上
- AI驱动的知识发现:程序员的新机遇
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
AI驱动的知识发现:程序员的新机遇关键词:知识发现,AI驱动,数据挖掘,数据分析,算法优化,数据可视化,机器学习1.背景介绍1.1问题由来在当今信息化时代,数据量呈爆炸性增长,各行各业都面临着海量数据挖掘和知识发现的巨大挑战。传统的统计分析方法已难以满足需求,而人工智能(AI)技术的兴起为这一问题提供了新的解决方案。AI驱动的知识发现,即利用机器学习、深度学习等技术手段,从海量数据中自动提取有用信
- Python数据可视化工具库之lux使用详解
Rocky006
信息可视化数据分析数据挖掘
概要数据可视化在数据科学和分析中扮演着重要的角色。它可以更好地理解数据、发现模式、传达见解,并支持数据驱动的决策。PythonLux(简称Lux)是一个强大的数据可视化工具,它旨在简化数据可视化的过程,使数据探索更加容易和高效。本文将介绍Lux的基本概念、安装和配置、常见用例以及丰富的示例代码,帮助大家掌握这一有用的Python库。什么是PythonLux?PythonLux是一个Python库,
- 基于Python的医院运营数据可视化平台:设计、实现与应用(上)
Allen_LVyingbo
python医疗高效编程研发信息可视化python健康医疗
一、引言1.1研究目的与意义在信息技术日新月异的当下,医疗行业正处于深刻的变革之中,逐渐朝着信息化、智能化方向大步迈进。医院每天都会产生海量的数据,涵盖患者信息、诊疗记录、药品库存、设备使用状况等多个关键领域。这些数据宛如一座蕴藏丰富的宝藏,若能加以科学有效的管理与分析,将为医院的运营管理提供强大的支持,成为提升医疗服务质量、优化资源配置的关键要素。然而,传统的数据处理方式,如过度依赖Excel表
- 如何学BI大数据
想做富婆
大数据相关大数据BI大数据
职业规划建议1.短期目标(1-2年)积累经验:通过实习或初级岗位(如数据分析师、商业分析师)积累经验。提升技能:深入学习SQL、Python、BI工具,掌握数据分析和可视化技能。建立作品集:完成个人项目或参与开源项目,展示数据分析能力。2.中期目标(3-5年)专业化发展:根据兴趣选择细分方向,如数据可视化、BI开发或数据运营。提升软技能:加强沟通、项目管理能力,提升商业敏感度。行业深耕:选择感兴趣
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- Python基于Django的漏洞扫描系统【附源码、文档说明】
Java老徐
Python毕业设计pythondjango漏洞扫描系统漏洞扫描Python漏洞扫描系统PythonDjango
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统(V3.0)基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收
- 汽车行业汽车召回数据爬虫:抓取汽车召回数据,分析产品质量和安全问题
西攻城狮北
汽车爬虫安全python实战案例
目录一、搭建开发环境1.依赖库安装2.配置虚拟环境(可选)二、目标网站分析1.网页结构分析2.动态内容识别三、编写爬虫代码1.从静态页面抓取数据1.1获取页面内容1.2解析HTML1.3完整示例2.抓取动态加载内容2.1配置Selenium和ChromeDriver2.2模拟浏览器抓取3.处理分页四、数据清洗与存储1.数据清洗2.数据存储五、数据分析与可视化1.数据分析2.数据可视化六、项目优化1
- DeepSeek赋能制造业:图表可视化从入门到精通
数澜悠客
信息可视化数据分析数据挖掘
一、企业数据可视化之困在数字化浪潮席卷全球的当下,商贸流通企业作为经济活动的关键枢纽,每天都在与海量数据打交道。从商品的采购、库存管理,到销售渠道的拓展、客户关系的维护,各个环节都源源不断地产生数据。这些数据犹如一座蕴含巨大价值的宝藏,然而,如何挖掘并利用好这座宝藏,却成为众多商贸流通企业面临的一大难题。在日常运营中,商贸流通企业常常深陷数据的“泥沼”。采购部门需要分析不同供应商的价格波动、交货期
- 2024年Python最新Python爬虫淘宝母婴销售数据可视化和商品推荐系统 开题报告(2),2024年最新高级开发面试题及答案大全
2401_84140628
程序员python爬虫信息可视化
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
- 数据可视化+SpringBoot+协同过滤推荐算法的美食点餐管理平台
qq_1249870753
课程设计美食springboot毕业设计
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,我会一一回复的,希望帮助到更多的人。背景分析在当今数字化浪潮席卷全球的时代,餐饮行业也正经历着深刻的变革,智慧点餐系统作为这场变革中的关键一环,其诞生和发展有着极为深远的背景意义。从宏观市场环境来看,随着全球经济的快速发展,餐饮行业呈现出蓬勃的发展态势。据相关数据统计,过去十年间,全球餐饮市场规模以每年[X]
- 前端大屏适配指南
Liumoui
前端vue.jsjavascriptvuecss3大屏端
随着现代技术的发展,大屏展示在数据可视化、信息展示、控制中心等场景中的应用越来越广泛。本文将详细介绍前端开发中如何进行大屏适配,确保在大屏幕上显示出最佳的效果。一、大屏适配的挑战1.分辨率和比例大屏设备的分辨率通常很高,且屏幕比例可能各不相同。需要考虑如何在不同分辨率和屏幕比例下保证内容的清晰度和布局的合理性。2.浏览器兼容性不同设备可能运行不同的浏览器,需要确保在各种浏览器下的兼容性,避免出现样
- 基因组之全局互作热图可视化
后端
引言PlotHiC是一个专为Hi-C数据可视化分析而设计的Python包。Hi-C技术是一种能够检测染色体三维结构的实验方法,它能揭示DNA在细胞核内的三维组织结构。为了更好地展示和解释这些复杂的数据,PlotHiC可以帮助用户方便地绘制Hi-C数据的热图。优势仅使用.hic文件,无需merged_nodups.txt,仅5秒即可出图可自定义染色体名称无需assembly文件更新如果有新的需求或者
- QT核心模块源码剖析:信号与槽机制
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码剖析:信号与槽机制使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT信号与槽机制概述1.1信号与槽的概念1.1.1信号与槽的概念信
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的