1.路由与导航概览
在用户使用应用程序时,Angular的路由器能让用户从一个视图导航到另一个视图。
浏览器具有我们熟悉的导航模式:
- 在地址栏输入URL,浏览器就会导航到相应的页面。
- 在页面中点击链接,浏览器就会导航到一个新页面。
- 点击浏览器的前进和后退按钮,浏览器就会在你的浏览历史中向前或向后导航。
Angular的Router(即“路由器”)借鉴了这个模型。它把浏览器中的URL看做一个操作指南, 据此导航到一个由客户端生成的视图,并可以把参数传给支撑视图的相应组件,帮它决定具体该展现哪些内容。 我们可以为页面中的链接绑定一个路由,这样,当用户点击链接时,就会导航到应用中相应的视图。 当用户点击按钮、从下拉框中选取,或响应来自任何地方的事件时,我们也可以在代码控制下进行导航。 路由器还在浏览器的历史日志中记录下这些活动,这样浏览器的前进和后退按钮也能照常工作。
2.
大多数带路由的应用都要在index.html的
标签下先添加一个如果app文件夹是该应用的根目录,那就把href的值设置为下面这样:
3.从路由库中导入
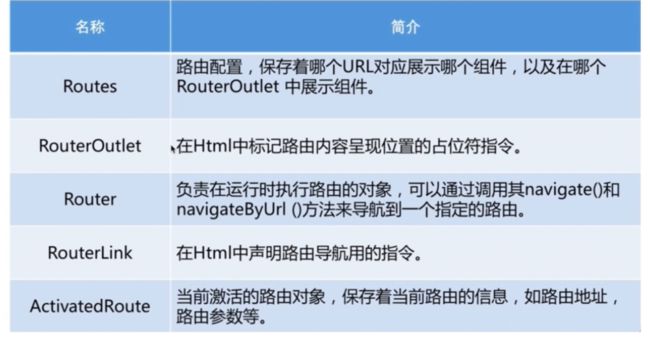
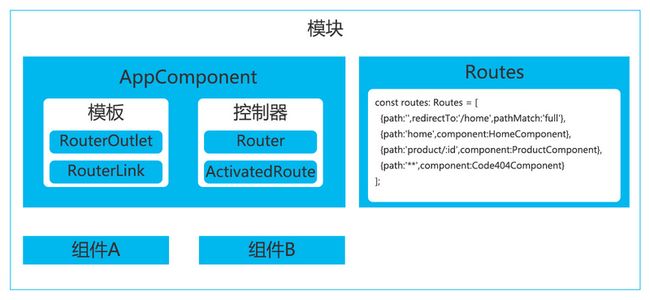
Angular的路由器是一个可选的服务,它用来呈现指定的URL所对应的视图。 它并不是Angular核心库的一部分,而是在它自己的@angular/router包中。 像其它Angular包一样,我们可以从它导入所需的一切。
import { RouterModule, Routes } from '@angular/router';路由配置 Routes
每个带路由的Angular应用都有一个Router(路由器)服务的单例对象。 当浏览器的URL变化时,路由器会查找对应的Route(路由),并据此决定该显示哪个组件。
路由器需要先配置才会有路由信息。 下面的例子创建了四个路由定义,并用RouterModule.forRoot方法来配置路由器, 并把它的返回值添加到AppModule的imports数组中。
const appRoutes: Routes = [
{ path: 'crisis-center', component: CrisisListComponent },
{ path: 'hero/:id', component: HeroDetailComponent },
{
path: 'heroes',
component: HeroListComponent,
data: { title: 'Heroes List' }
},
{ path: '',
redirectTo: '/heroes',
pathMatch: 'full'
},
{ path: '**', component: PageNotFoundComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(
appRoutes,
{ enableTracing: true } // <-- debugging purposes only
)
// other imports here
],
...
})
export class AppModule { }路由出口 Router outlet
有了这份配置,当本应用在浏览器中的URL变为/heroes时,路由器就会匹配到path为heroes的Route,并在宿主视图中的RouterOutlet之后显示HeroListComponent组件。
路由器链接 Router link
现在,我们已经有了配置好的一些路由,还找到了渲染它们的地方,但又该如何导航到它呢?固然,从浏览器的地址栏直接输入URL也能做到,但是大多数情况下,导航是某些用户操作的结果,比如点击一个A标签。
Angular Router
a标签上的RouterLink指令让路由器得以控制这个a元素。 这里的导航路径是固定的,因此可以把一个字符串赋给routerLink(“一次性”绑定)。
如果需要更加动态的导航路径,那就把它绑定到一个返回链接参数数组的模板表达式。 路由器会把这个数组解析成完整的URL。
每个a标签上的RouterLinkActive指令可以帮用户在外观上区分出当前选中的“活动”路由。 当与它关联的RouterLink被激活时,路由器会把CSS类active添加到这个元素上。 我们可以把该指令添加到a元素或它的父元素上。
路由器状态
在导航时的每个生命周期成功完成时,路由器会构建出一个ActivatedRoute组成的树,它表示路由器的当前状态。 我们可以在应用中的任何地方用Router服务及其routerState属性来访问当前的RouterState值。
路由器状态为我们提供了从任意激活路由开始向上或向下遍历路由树的一种方式,以获得关于父、子、兄弟路由的信息。
激活的路由 Activated route
该路由的路径和参数可以通过注入进来的一个名叫ActivatedRoute的路由服务来获取。 它有一大堆有用的信息,如路由地址,路由参数等。
- url 路由路径的Observable对象,是一个由路由路径中的各个部分组成的字符串数组。
- data 一个Observable,其中包含提供给路由的data对象。也包含由解析守卫(resolve guard)解析而来的值。
- paramMap 一个Observable,其中包含一个由当前路由的必要参数和可选参数组成的map对象。用这个map可以获取来自同名参数的单一值或多重值。
- queryParamMap 一个Observable,其中包含一个对所有路由都有效的查询参数组成的map对象。用这个map可以获取来自查询参数的单一值或多重值。
- fragment An Observable of the URL fragment available to all routes.
- outlet 要把该路由渲染到的RouterOutlet的名字。对于无名路由,它的路由名是primary,而不是空串。
- routeConfig 用于该路由的路由配置信息,其中包含原始路径。
- parent 当该路由是一个子路由时,表示该路由的父级ActivatedRoute。
- firstChild 包含该路由的子路由列表中的第一个ActivatedRoute。
- children 包含当前路由下所有已激活的子路由。
路由事件
在每次导航中,Router都会通过Router.events属性发布一些导航事件。这些事件的范围涵盖了从开始导航到结束导航之间的很多时间点。下表中列出了全部导航事件:
- NavigationStart 本事件会在导航开始时触发。
- RoutesRecognized 本事件会在路由器解析完URL,并识别出了相应的路由时触发
- RouteConfigLoadStart 本事件会在Router对一个路由配置进行惰性加载之前触发。
- RouteConfigLoadEnd 本事件会在路由被惰性加载之后触发。
- NavigationEnd 本事件会在导航成功结束之后触发。
- NavigationCancel 本事件会在导航被取消之后触发。 这可能是因为在导航期间某个路由守卫返回了false。
- NavigationError 这个事件会在导航由于意料之外的错误而失败时触发。