css中的flex(弹性)布局
flex 弹性布局
一. flex 解释
1、flex 布局 为 flexible BOX 的缩写 ,意思为 弹性布局。
2、块级元素和行内块级元素都可以使用flex布局
3、Webkit内核的浏览器,需要加上-webkit前缀。
二. flex 容器 属性
1、flex-direction
此属性决定主轴的方向
.flex{
flex-direction: row; // (默认值) 主轴水平方向,从左往右 如图:
flex-direction: row-reverse; // 主轴水平方向的逆方向,从右往左
flex-direction: column; // 主轴为垂直方向,从上往下
flex-direction: column-reverse; // 主轴为垂直方向的逆方向,从下往上
}

2、flex-wrap
此属性定义,如果一条轴线上排列不下,换行的方式
.flex{
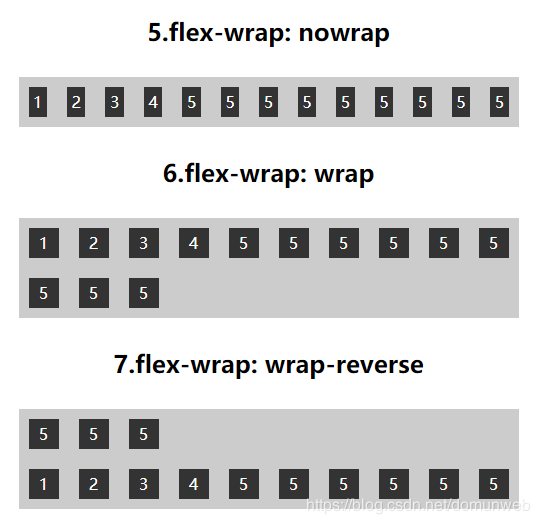
flex-wrap: nowrap; // (默认)不换行 如图:
flex-wrap: wrap; // 正常换行 从上到下 如图:
flex-wrap: wrap-reverse; // 逆方向换行 从下到上 如图:
}

3、flex-flow
此属性定义,是flex-direction和flex-wrap的方式;
.flex {
flex-flow: 空格 ;
}
4、justify-content
此属性定义,项目在主轴上的对齐方式
.flex{
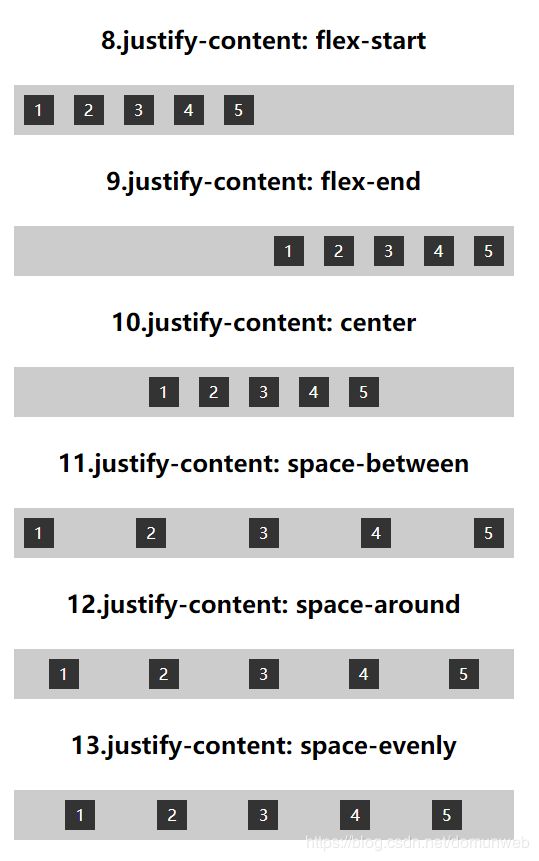
justify-content: flex-start; // 左对齐(默认)
justify-content: flex-end; // 右对齐
justify-content: center; // 居中
justify-content: space-between; // 两端对齐。且项目间间隔相等
justify-content: space-around; // 每个项目两侧间隔相等,所以项目间 间隔 比项目与边框间间隔大一倍
justify-content: space-evenly; // 项目间间隔与项目与边框间 间隔均匀分配
}

4、align-items
此属性定义,项目在交叉轴上的对齐方式
.flex{
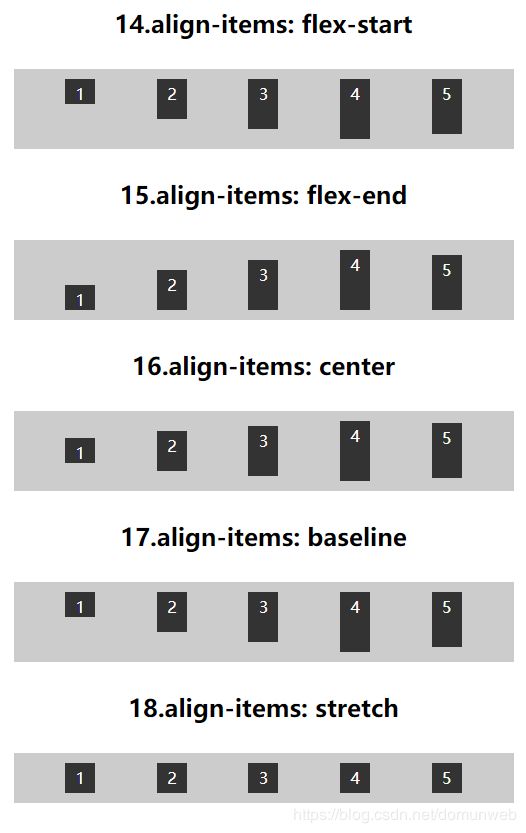
align-items: flex-start; // 交叉轴的起点对齐
align-items: flex-end; // 交叉轴的终点对齐
align-items:center; // 交叉轴的中点对齐
align-items: baseline; // 项目的第一行文字的基线对齐
align-items: stretch; // (默认值) 如果项目未设置高度或设为auto ,将充满整父级容器高度
}

4、align-content
此属性定义,多个项目多根轴线的对齐方式,只有一个轴线时没有作用
.flex{
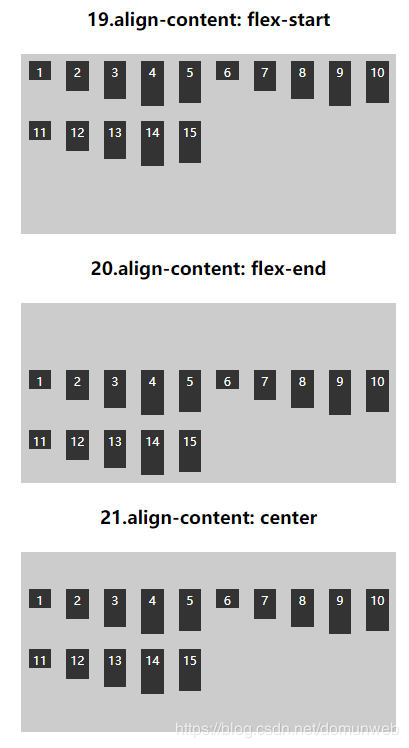
align-content: flex-start; // 与交叉轴的起点对齐。
align-content: flex-end:// 与交叉轴的终点对齐。
align-content: center:// 与交叉轴的中点对齐。
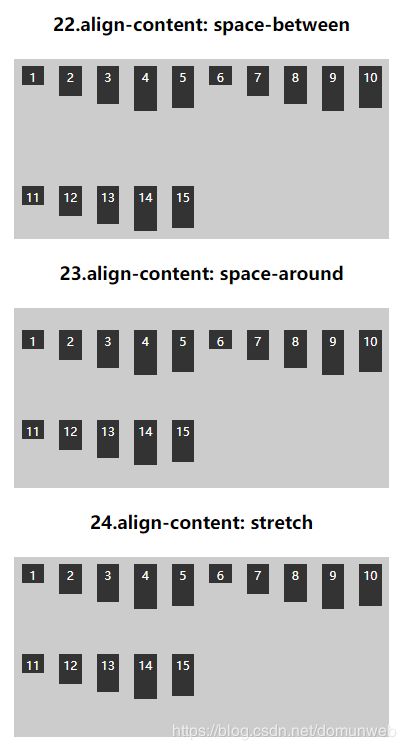
align-content: space-between:// 与交叉轴两端对齐,轴线之间的间隔平均分布。
align-content: space-around:// 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
align-content: stretch; // (默认值)轴线占满整个交叉轴。
}
三. flex 项目 属性
1、order
此属性决定项目的排列顺序,数值越小。排列越靠前。
.box{
order: number; // 默认为 0 ,要讲哪个项目向前移动 将其order设置为负数。
}
.box{
flex-grow: 5; // 默认为 0
}
.item {
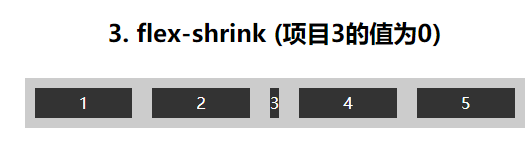
flex-shrink: number; // 默认为1.要将哪个项目缩小 值设为0 ;
}

3、flex-basis
此属性定义 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4、flex
此属性定义为 flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item{
flex: flex-grow flex-shrink flex-basis; // 简写方式
}
5、align-self
此属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item{
align-self: auto;
align-self: flex-start;
align-self: flex-end;
align-self: center;
align-self: baseline;
align-self: stretch;
}
个人主页 index.dodomun.cn
附代码:
flex布局
1.flex-direction: row
1
2
3
4
5
2.flex-direction: row-reverse
1
2
3
4
5
3.flex-direction: column
1
2
3
4
5
4.flex-direction: column-reverse
1
2
3
4
5
5.flex-wrap: nowrap
1
2
3
4
5
5
5
5
5
5
5
5
5
6.flex-wrap: wrap
1
2
3
4
5
5
5
5
5
5
5
5
5
7.flex-wrap: wrap-reverse
1
2
3
4
5
5
5
5
5
5
5
5
5
8.justify-content: flex-start
1
2
3
4
5
9.justify-content: flex-end
1
2
3
4
5
10.justify-content: center
1
2
3
4
5
11.justify-content: space-between
1
2
3
4
5
12.justify-content: space-around
1
2
3
4
5
13.justify-content: space-evenly
1
2
3
4
5
14.align-items: flex-start
1
2
3
4
5
15.align-items: flex-end
1
2
3
4
5
16.align-items: center
1
2
3
4
5
17.align-items: baseline
1
2
3
4
5
18.align-items: stretch
1
2
3
4
5
19.align-content: flex-start
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
20.align-content: flex-end
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
21.align-content: center
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
22.align-content: space-between
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
23.align-content: space-around
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
24.align-content: stretch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
1. order (项目5的order值为 -1)
1
2
3
4
5
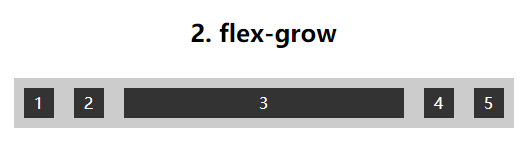
2. flex-grow (项目3的值为3)
1
2
3
4
5
3. flex-shrink (项目3的值为0)
1
2
3
4
5
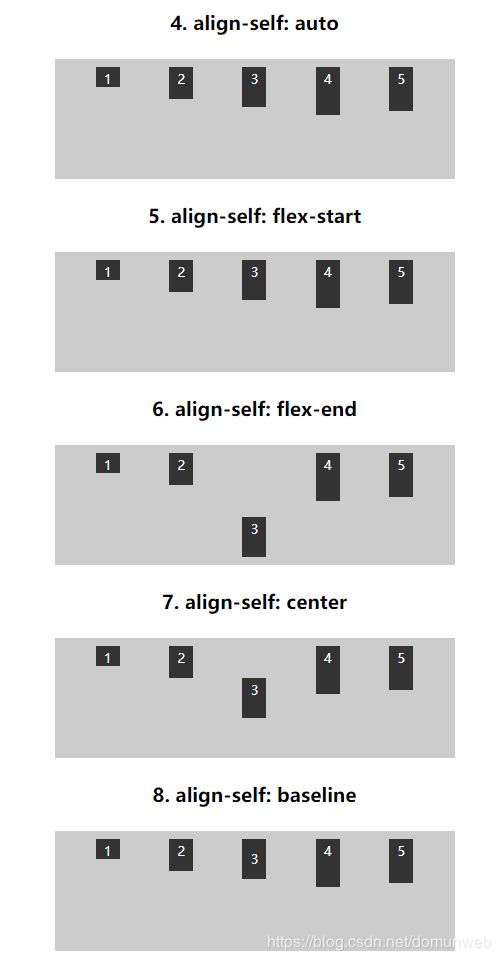
4. align-self: auto
1
2
3
4
5
5. align-self: flex-start
1
2
3
4
5
6. align-self: flex-end
1
2
3
4
5
7. align-self: center
1
2
3
4
5
8. align-self: baseline
1
2
3
4
5