Navigationview的使用
实现侧滑菜单的方式之一:
`NavigationView`今天我主要是想来说说Google在Android5.0之后推出的NavigationView的具体使用方式。
首先我们来了解一下NavigationView是什么:
在android开发中,我们经常会看到一种UI的是用,那就是侧边栏,侧边栏这种控件能给用户带来极大的便利,以及很好的交互效果,当然我们实现侧边栏的方式也有很多种,网上也有很多这些第三方框架来提供使用,我现在要说的就是在android5.0后,google提出了meteral design这样的一个设计理念之后,提供给用户官方的侧边栏的控件,这就是NavigationView。
接下来咱们就看一下NavigationView如何使用:
基本使用:
在 design 库中,添加依赖
compile 'com.android.support:design:23.1.1' 如果你studio版本是最新版本2.3.3的话,那么就改成,否则会报错
compile 'com.android.support:design:25.3.1' 会出现以下错误:
There are some combinations of libraries, or tools and libraries, that are incompatible, or can lead to bugs. One such incompatibility is compiling with a version of the Android support libraries that is not the latest version (or in particular, a version lower than your targetSdkVersion.)
有一些库、工具或库的组合是不兼容的,或者可能导致错误。一个这样的不亲和性是一个版本的Android支持库是不是最新版本编译(或特别的,比你的targetSdkVersion。下一个版本) 接下来在 DrawerLayout 布局中添加 NavigationView(就是在main.xml面写布局) ;
"1.0" encoding="utf-8"?>
.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".main.main.widght.MainActivity">
.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="368dp"
android:layout_height="551dp"
tools:layout_editor_absoluteY="8dp"
tools:layout_editor_absoluteX="8dp">
"@+id/appbar"
layout="@layout/toolbar" />
"@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/appbar"
android:scrollbars="none"
android:elevation="5dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
.support.design.widget.CoordinatorLayout>
.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/navigation_menu" >
.support.design.widget.NavigationView>
.support.v4.widget.DrawerLayout>
需要注意的哈:要给 NavigationView 设置 android:layout_gravity=”start” 属性。
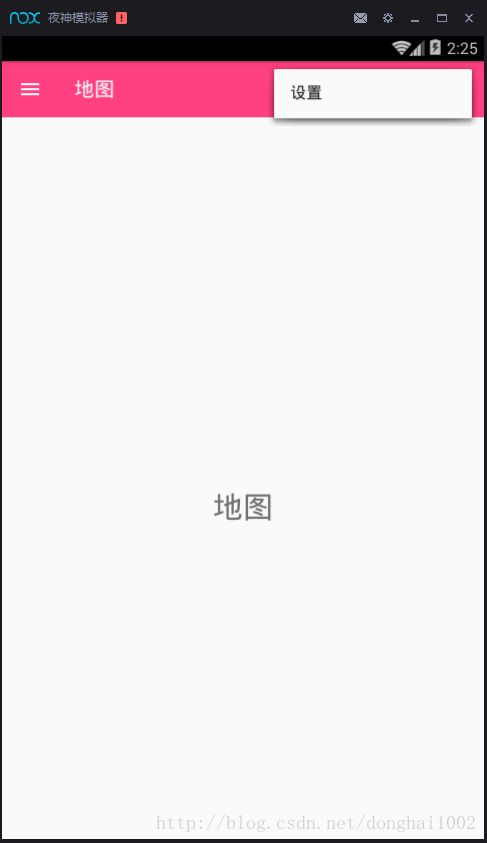
用toolbar时候要隐藏标题,否则写侧滑布局时候出问题(就是在style 写一个样式)
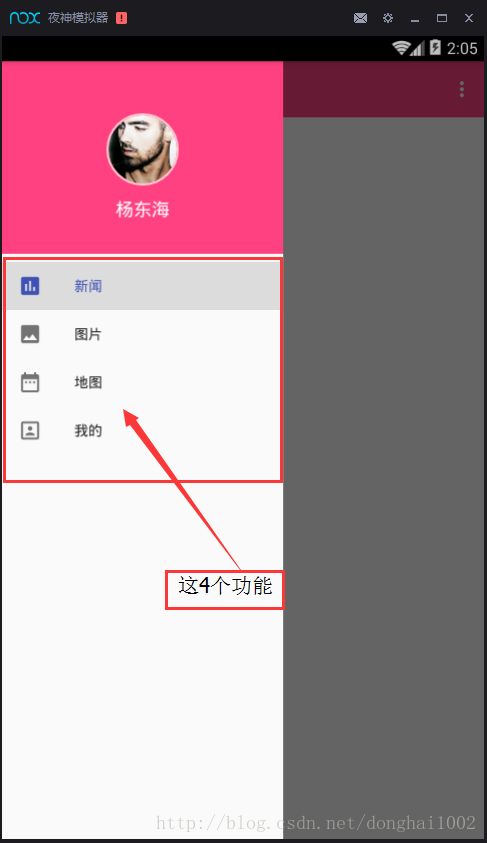
现在我们开始写滑动菜单里面的功能
第一:要写滑动菜单的头部(头像和名字)

需要写一个menu的文件夹
在里面写个头部navigation_header.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="?attr/colorAccent"
android:gravity="center"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_image"
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_marginTop="20dp"
android:src="@drawable/pic"
app:border_color="@color/primary_light"
app:border_width="2dp" />
<TextView
android:layout_marginTop="10dp"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/name"
android:gravity="center"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
/>
LinearLayout>
头部咱写完咱在写下面的功能

功能的navigation_menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_news"
android:icon="@drawable/ic_assessment_white_24dp"
android:checked="true"
android:title="@string/navigation_1"
/>
<item
android:id="@+id/navigation_item_images"
android:icon="@drawable/ic_image_white_24dp"
android:title="@string/navigation_2" />
<item
android:id="@+id/navigation_item_map"
android:icon="@drawable/ic_date_range_white_24dp"
android:title="@string/navigation_3" />
<item
android:id="@+id/navigation_item_about"
android:icon="@drawable/ic_portrait_white_24dp"
android:title="@string/navigation_4" />
group>
menu>到这里咱们就把侧滑里面的功能写完了,开始进入如何让这些功能点击有效果。
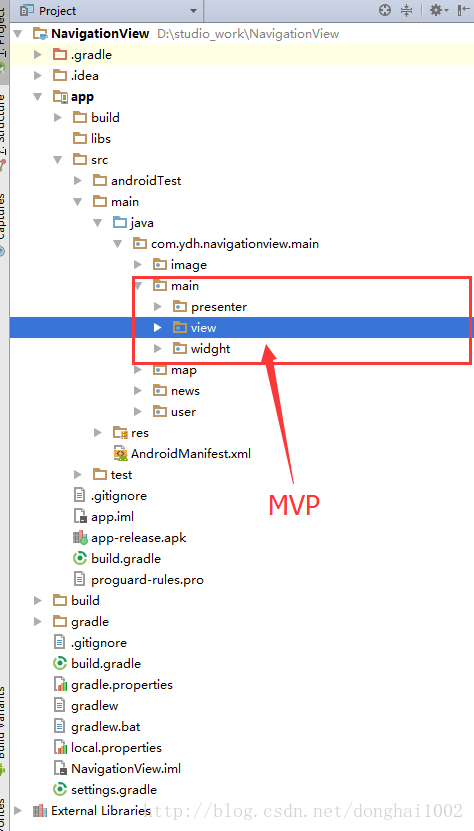
在view里面写下几个功能方法
MainView
package com.ydh.navigationview.main.main.view;
/**
* Description :
* Author : 杨东海
* Email : [email protected]
* Blog : donghai1002
* Date : 2017/9/11 10:39
*/
public interface MainView {
void switchNews();
void switchImages();
void switchWeather();
void switchAbout();
}
在presenter里面写下判断
MainPresenter
package com.ydh.navigationview.main.main.presenter;
/**
* Description :
* Author : 杨东海
* Email : [email protected]
* Blog : donghai1002
* Date : 2017/9/11 10:42
*/
public interface MainPresenter {
void switchNavigation(int id);
}
MainPresenterImpl
package com.ydh.navigationview.main.main.presenter;
import com.ydh.navigationview.R;
import com.ydh.navigationview.main.main.view.MainView;
/**
* Description :
* Author : 杨东海
* Email : [email protected]
* Blog : donghai1002
* Date : 2017/9/11 10:43
*/
public class MainPresenterImpl implements MainPresenter {
private MainView mMainView;
public MainPresenterImpl(MainView mainView){
this.mMainView = mainView;
}
@Override
public void switchNavigation(int id) {
switch (id){
case R.id.navigation_item_news:
mMainView.switchNews();
break;
case R.id.navigation_item_images:
mMainView.switchImages();
break;
case R.id.navigation_item_map:
mMainView.switchWeather();
break;
case R.id.navigation_item_about:
mMainView.switchAbout();
break;
default:
mMainView.switchNews();
break;
}
}
}
最后一步在MainActivity里面实现连接功能
package com.ydh.navigationview.main.main.widght;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import com.ydh.navigationview.R;
import com.ydh.navigationview.main.image.ImageFragment;
import com.ydh.navigationview.main.main.presenter.MainPresenter;
import com.ydh.navigationview.main.main.presenter.MainPresenterImpl;
import com.ydh.navigationview.main.main.view.MainView;
import com.ydh.navigationview.main.map.MapFragment;
import com.ydh.navigationview.main.news.NewsFragment;
import com.ydh.navigationview.main.user.UserFragment;
public class MainActivity extends AppCompatActivity implements MainView{
private DrawerLayout mDrawerLayout;//上下滑动的功能
private ActionBarDrawerToggle mDrawerToggle;//ActionBarDrawerToggle和Toolbar配合使用做成肯漂亮的效果
private Toolbar mToolbar;//标题
private NavigationView mNavigationView;//侧滑
private MainPresenter mMainPresenter;//判断是哪个fragment
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//添加滑动的菜单按钮
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
mNavigationView = (NavigationView) findViewById(R.id.navigation_view);
setupDrawerContent(mNavigationView);
mMainPresenter = new MainPresenterImpl(this);
switchNews();
}
/***
* 设置菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/***
* 设置菜单
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/***
* 侧滑点击功能的监听
*/
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
mMainPresenter.switchNavigation(menuItem.getItemId());
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}
@Override
public void switchNews() {
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content, new NewsFragment()).commit();
mToolbar.setTitle(R.string.navigation_1);
}
@Override
public void switchImages() {
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content, new ImageFragment()).commit();
mToolbar.setTitle(R.string.navigation_2);
}
@Override
public void switchWeather() {
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content, new MapFragment()).commit();
mToolbar.setTitle(R.string.navigation_3);
}
@Override
public void switchAbout() {
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content, new UserFragment()).commit();
mToolbar.setTitle(R.string.navigation_4);
}
}
到此为止,咱们成功的学会了NavigationView这个控件。