背景
百度曾公告于2015年6月25日正式取消Referer中关于关键词的显示。
1.什么是Referer?有什么作用?
Referer请求头包含浏览器进入到当前页时前一页的地址(如果存在),用于在当前请求中体现前一页的信息。Referer标头允许服务器识别人们访问它们的位置,并可以使用该数据进行分析,记录或优化缓存。
- Referer请求头由浏览器自动添加
- Referer无形中提供了很多功能: 防盗链、站点优化;同时也衍生了一些安全和隐私性问题
https://developer.mozilla.org/en-US/docs/Web/Security/Referer_header:_privacy_and_security_concerns
2.为什么要取消Referer中关键词的显示?
根据Referer的作用,按照常规做法,在我们从百度关键词搜索结果页面A 进入某站点目标页B,进入B页面的Referer请求头包含页面A地址。
该请求存在被运营商劫持、DNS劫持、广告劫持的风险:网络传输链路节点能从Referer中轻松拿到用户的百度关键词信息,是一个较大的隐私风险。
不是说百度完成全站HTTPS化吗?怎么还会有DNS劫持,请注意,是百度全站完成HTTPS化,并不是目标站点完成HTTPS, 该请求可能还是一个HTTP请求。
百度在完成全站HTTPS化后决心 在隐私性上更进一步,因此宣布全面取消Referer关键词显示。
3. Referer的变化对生态链各方造成了什么影响?
BAT形成中国互联网界上三座大山,各自形成了独立的护城河和生态链,老虎一声吼,地球抖一抖。 很多公司依赖百度的搜索功能提供增值服务,形成了完整的产业链。
百度全面取消Referer关键词显示的技术实现给各方造成了影响(注意,百度是取消了Referer中关键词的显示,不是去掉了Referer)。
① 从终端用户角度看,我们从词条搜索结果A进入某站点目标页B,中间会发生浏览器跳转,这在网速慢的时候很明显。
② DNS劫持者和一些公共WIFI
影响最大的应该是DNS劫持者和一些公共WIFI,百度这块的隐私数据已经彻底被掐断。
③ 一些实力差的网盟将退出历史舞台
许多号称有大数据背景的网盟本质上来说,都是从百度的搜索行为拿数据。从百度启用HTTPS,取消REFERER中的关键字以后,大量依靠这款数据的网盟公司在短期内广告展现质量会迅速下降。还有有一些广告联盟的大块广告分销商就是做DNS劫持的,这些网盟恐怕以后日子更不好过了。
④ 统计工具
无法获取Referer中的关键字以后,除了知道一个流量来自百度以外其他无从知晓。所以百度的搜索份额还是保留在统计中的,但是无法基于此做进一步分析了。 缺失搜索数据的统计工具,是挖掘不出多少价值的。百度关闭了一扇门,打开了一扇窗,百度提供了自有的百度系统计工具和API 开放给第三方工具进行后续挖掘。
4. 技术角度分析是怎样完成这样的骚操作的?
依照上面常规的请求图: A->B; 当我们点击A页面中连接跳转到B页面,B页面里面Referer值就是A页面地址。
Referer 是浏览器自动添加的,不能删除,那可考虑在进入B网页时“替换”Referer。
百度引入了中间页P来完成这个“替换”操作: A->P->B, B的Referer已经变成了网页P。
下图演示了从百度搜索结果页面A,选中任意一个结果链接进入目标站点网页B的过程:
- 由于有了这个中间页P,那么关键词的显示与否就由百度站点一手控制了
- 中间页P由百度生成,P页面的Referer正是A,但是我们无法抓取P请求(域名也在百度)
- 进入着陆页B的Referer请求头是中间页P,而P的关键词信息已经加密。
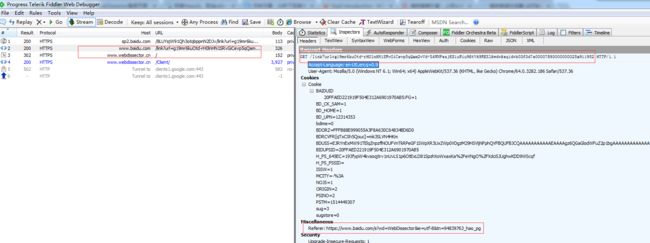
使用Fiddler验证(搜索关键词 WebDissector):
① 网页A中的原始搜索结果链接
② 点击任意结果链接时原始链接被附加了 &wd=&eqid=******* , 形成完整的中间页P
<meta content = "always" name = "referrer"> <script > try { if (window.opener && window.opener.bds && window.opener.bds.pdc && window.opener.bds.pdc.sendLinkLog) { window.opener.bds.pdc.sendLinkLog(); } } catch (e) {}; var timeout = 0; if (/bdlksmp/.test(window.location.href)) { var reg = /bdlksmp=([^=&]+)/, matches = window.location.href.match(reg); timeout = matches[1] ? matches[1] : 0 }; setTimeout(function () { window.location.replace("https://www.webdissector.cn/") }, timeout); window.opener = null; script> <noscript><META http-equiv="refresh" content="0;URL='https://www.webdissector.cn/'">noscript>
最后
感谢您的认真阅读,如有问题请大胆斧正,如果您觉得本文对你有用,不妨帮忙点个![]() 或加关注。
或加关注。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置注明本文的作者及原文链接,否则保留追究法律责任的权利。