【CSS】Border 边框
总结
1. 基本属性
- border-width: 设置边框的粗细
- border-color: 设置边框的颜色
- border-style: 设置边框的类型
(1)简写语法:border: border-width border-style border-color
注意:三个属性的顺序任意,个数任意,但是这三个属性中必须要有 “border-style”。
(2)对边框的四条边分别设置不同的属性,以style为例:
border-top-style: /*设置元素顶部边框类型*/
border-right-style: /*设置元素右边边框类型*/
border-bottom-style: /*设置元素底部边框类型*/
border-left-style: /*设置元素左边边框类型*/另一种写法:
border-style: solid;
/* 一个值时,表示四条边都是solid类型 */
border-style: solid dotted;
/* 两个值时,第一个值表示上下边框的类型,第二个值表示左右边框的类型 */
border-style: solid dotted dashed;
/* 三个值时,第一个值表示上边框的类型,第二个值表示左右边框的类型,第三个值表示下边框的类型 */
border-style: solid dotted dashed inset;
/* 四个值时,依次代表上右下左边框 */2. 边框类型
| 属性值 | 功能描述 |
| none | 定义无边框 |
| dotted | 定义点状边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双线。双线的宽度等于border-width的值。 |
| inherit | 规定从父元素继承边框样式(部分浏览器不支持这个属性值) |
3. 圆角边框属性
- border-radius
(1)对边框的四条边分别设置圆角:
border-top-left-radius:
/* 两个值时分别代表圆角的水平半径和垂直半径 */
border-top-right-radius:
border-bottom-right-radius:
border-bottom-left-radius:
另一种写法:border-radius 的四个值是按照 top-left、top-right、bottom-right 和 bottom-left 顺序来设置的。
border-radius:{1}设置一个值时,四个圆角的效果一样;
border-radius:{2}设置两个值时,top-left=bottom-right=第一个值,top-right=bottom-left=第二个值;
border-radius:{3}设置三个值时,第一个值设置top-left,第二个值设置top-right和bottom-left,第三个值设置bottom-right;
border-radius:{4}设置四个值是,就按顺序设置样式。(2)border-radius 的值:如果存在反斜杠符号 “/”,“/” 前面的值是设置圆角的水平方向半径,“/”后面的值是设置圆角的垂直方向的半径;如果没有 “/”,则圆角的水平和垂直方向的半径值相等。
4. 盒子阴影属性
- box-shadow
(1)box-shadow 的语法规则:
/*设置盒子一条边的阴影效果*/
box-shadow:none | [ inset x-offset y-offset blur-radius spread-radius color ]
/*设置盒子多条边的阴影效果,用逗号隔开*/
box-shadow:none | [ inset x-offset y-offset blur-radius spread-radius color ],[ inset x-offset y-offset blur-radius spread-radius color ]注意:
【1】 设置盒子少于四条边的阴影效果:
1)不设置模糊半径 或 模糊半径为 “0” ,不设置扩展半径 或 扩展半径为 “0”,表现正常
2)设置模糊半径不为 “0” ,不设置扩展半径 或 扩展半径为 “0”,其余边也会有阴影,不是我们想要的效果
3)设置模糊半径不为 “0” ,设置扩展半径不为 “0”,表现正常
即:两个参数要么都不设置 或 为“0”,要么都设置为非 “0” 。
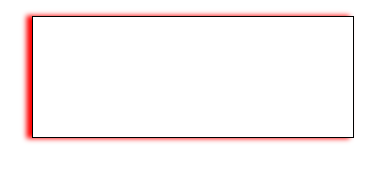
示例1:设置一条边
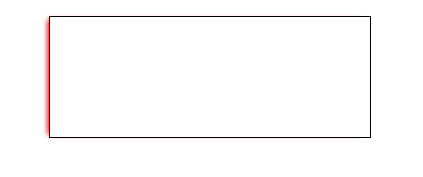
box-shadow: -5px 0 5px red;box-shadow: -5px 0 5px -4px red;修正:
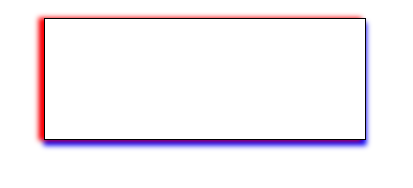
示例2:设置两条边
box-shadow: -5px 0 5px red, 0 5px 5px blue;修正:
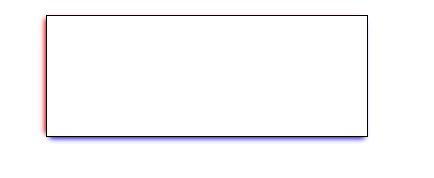
box-shadow: -5px 0 5px -4px red, 0 5px 5px -4px blue;【2】设置盒子四条边的阴影效果:
如果设置四条边,那么上面说的限制就没有了,如下所示:
box-shadow: -5px 0 5px red, 0 5px 5px blue, 5px 0 5px green, 0 -5px 5px orange;
(2)box-shadow 的参数:
| 参数 | 名称 | 描述 | |
| 1 | none | 默认值 | 没有任何阴影效果 |
| 2 | inset | 阴影类型 | 可选值。如果不设置,其默认的投影方式是外阴影;如果取其唯一值 “inset”,就是给元素设置内阴影。 |
| 3 | x-offset | 阴影水平偏移量 | 可取正负值。如果取正值,则阴影在元素的右边,反之,在左边。 |
| 4 | y-offset | 阴影垂直偏移量 | 可取正负值。如果取正值,则阴影在元素的底部,反之,在顶部。 |
| 5 | blur-radius | 阴影模糊半径 | 可选参数。只能取正值。如果取值为“0”,表示阴影不具有模糊效果;如果取值越大,阴影的边缘就越模糊。 |
| 6 | spread-radius | 阴影扩展半径 | 可选参数。可取正负值。如果取正值,则阴影都延展扩大,反之,则缩小。 |
| 7 | color | 阴影颜色 | 可选参数。如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,建议不要省略这个参数。 |
参考:
CSS3边框
END