使用bootstrap和jQuery制作下拉输入框
总体思路:
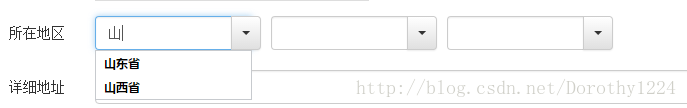
1. 使用html的datalist标签,实现模糊查询功能。
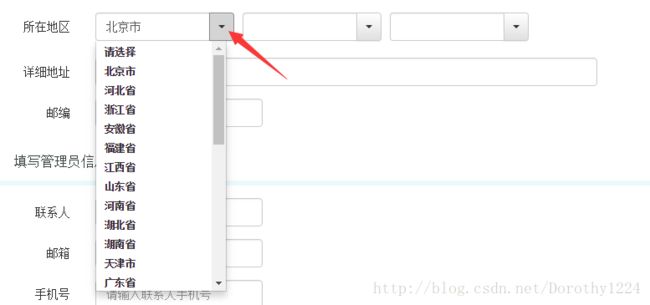
2. 但datalist的下拉列表没有找到滚动修改的方法,故自己制作一个下拉列表,使用bootstrap的下拉菜单组件 .dropdown,并将样式保持一致,且在聚焦时停用datalist的列表。
关于浏览器兼容问题,测试与datalist所支持的一致,IE 10、Firefox、Opera 和 Chrome 支持。
核心代码如下:
html:
引入:
<script type="text/javascript" src="js/jquery-1.11.3-min.js">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css"><div class="form-group margin_top_15">
<label class="col-md-3 control-label">所在地区label>
<div class="col-md-9">
<div class="input-group select_bar" id="province">
<input type="text" onfocus="onProvinceFocus()" onkeydown="onProvinceKey()" onchange="onProvinceChange()"
list="provinceInput" class="form-control sel_input">
<datalist id="provinceInput">datalist>
<div class="input-group-btn sel_btn">
<ul class="dropdown-menu">
<li onclick="onProvinceClick();"><a>请选择a>li>
ul>
<button class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
<span class="caret">span>
button>
div>
div>
<div class="input-group select_bar" id="city">
<input type="text" onchange="onCityChange()" onfocus="onCityFocus()" onkeydown="onCityKey()"
list="cityInput" class="form-control sel_input">
<datalist id="cityInput">datalist>
<div class="input-group-btn sel_btn">
<ul class="dropdown-menu">
<li onclick="onCityClick();"><a>请选择a>li>
ul>
<button class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
<span class="caret">span>
button>
div>
div>
<div class="input-group select_bar" id="area"
errortips="请选择或填写正确的地区信息">
<input type="text" onchange="onAreaChange()" onfocus="onAreaFocus()" onkeydown="onAreaKey()"
list="areaInput" class="form-control sel_input">
<datalist id="areaInput">datalist>
<div class="input-group-btn sel_btn">
<ul class="dropdown-menu">
<li onclick="onAreaClick();"><a>请选择a>li>
ul>
<button class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
<span class="caret">span>
button>
div>
div>
div>
div>css:
.select_bar {
width: 162px;
display: inline-block;
margin-right: 10px;
}
.select_bar .form-control {
padding-right: 0;
width: 157px;
}
.select_bar .input-group-btn{
right: 0;
position: absolute;
width: 25px;
}
.sel_btn .dropdown-menu {
width: 157px;
min-width: 157px;
left: -137px;
font-size: 12px;
margin-top: 0;
padding-top: 2px;
border-top: 0;
border-radius: 0;
max-height: 300px;
overflow-y: scroll;
}
.sel_btn button{
padding: 14px 10px;
}
.sel_btn .dropdown-menu li{
width: 100%;
text-align: left;
}
.sel_btn .dropdown-menu li a{
padding: 3px 10px;
font-weight: bold;
}js:
/**
* 加载省份信息
*/
$("#province").ready(function () {
resp = {"data":[{"proCode":"110000","proName":"北京市"},{"proCode":"130000","proName":"河北省"},{"proCode":"330000","proName":"浙江省"},{"proCode":"340000","proName":"安徽省"},{"proCode":"350000","proName":"福建省"},{"proCode":"360000","proName":"江西省"},{"proCode":"370000","proName":"山东省"},{"proCode":"410000","proName":"河南省"},{"proCode":"420000","proName":"湖北省"},{"proCode":"430000","proName":"湖南省"},{"proCode":"120000","proName":"天津市"},{"proCode":"440000","proName":"广东省"},{"proCode":"450000","proName":"广西壮族自治区"},{"proCode":"460000","proName":"海南省"},{"proCode":"140000","proName":"山西省"},{"proCode":"500000","proName":"重庆市"},{"proCode":"510000","proName":"四川省"},{"proCode":"520000","proName":"贵州省"},{"proCode":"530000","proName":"云南省"},{"proCode":"540000","proName":"西藏自治区"},{"proCode":"610000","proName":"陕西省"},{"proCode":"620000","proName":"甘肃省"},{"proCode":"630000","proName":"青海省"},{"proCode":"640000","proName":"宁夏回族自治区"},{"proCode":"650000","proName":"新疆维吾尔自治区"},{"proCode":"150000","proName":"内蒙古自治区"},{"proCode":"210000","proName":"辽宁省"},{"proCode":"220000","proName":"吉林省"},{"proCode":"230000","proName":"黑龙江省"},{"proCode":"310000","proName":"上海市"},{"proCode":"320000","proName":"江苏省"}],"success":true};
if (!!resp.success && !!resp.data) {
provinceList = resp.data;
var htmlStr = "请选择 ";
var htmlData = ";
for (var i in resp.data) {
htmlStr += "" + resp.data[i].proName + "";
htmlData += ";
}
$("#province .dropdown-menu").html(htmlStr);
$("#provinceInput").html(htmlData);
}
/* $.ajax({
type: "POST",
url: "",
dataType: "json",
data: {},
success: function (resp) {
}
});*/
});
//选择省份按钮
var onProvinceClick = function(proCode,proName){
if(proCode){
curProCode = proCode;
$("#province .sel_input").val(proName);
$("#city .sel_input").val('');
$("#area .sel_input").val('');
proIsLegal = true;
loadCity(proCode);
}
};
//监听省份输入框
var onProvinceChange = function(){
if ($('#area+.reg-tips').length>0) {
$('#area+.reg-tips').remove();
}
var val = $("#province .sel_input").val();
var list = provinceList;
var sel = undefined;
for(var i=0;iif(val == list[i].proName){
sel = list[i];
break;
}else if((val+'省') == list[i].proName){
sel = list[i];
break;
}else if((val+'市') == list[i].proName){
sel = list[i];
break;
}else if((val+'自治区') == list[i].proName){
sel = list[i];
break;
}
}
if(sel){
curProCode = sel.proCode;
$("#province .sel_input").val(sel.proName);
$("#city .sel_input").val('');
$("#area .sel_input").val('');
loadCity(sel.proCode);
proIsLegal = true;
}
else{
proIsLegal = false;
$("#city .sel_input").val('');
$("#area .sel_input").val('');
}
};
var onProvinceFocus = function(){
if($('#province .open').length>0){
$('#province .dropdown-toggle').dropdown('toggle');
}
var val = $('#province .sel_input').val();
if(val.length == 0){
$('#provinceInput > *').remove();
}
};
var onProvinceKey = function(){
if($('#province .open').length>0){
$('#province .dropdown-toggle').dropdown('toggle');
}
var list = provinceList;
var htmlData = '';
for (var i in list) {
htmlData += ";
}
$("#provinceInput").html(htmlData);
};
/**
* 加载城市数据
*/
var loadCity = function (proCode) {
var resp = {"data":[{"cityName":"济南市","cityCode":"370100"},{"cityName":"青岛市","cityCode":"370200"},{"cityName":"淄博市","cityCode":"370300"},{"cityName":"枣庄市","cityCode":"370400"},{"cityName":"东营市","cityCode":"370500"},{"cityName":"烟台市","cityCode":"370600"},{"cityName":"潍坊市","cityCode":"370700"},{"cityName":"济宁市","cityCode":"370800"},{"cityName":"泰安市","cityCode":"370900"},{"cityName":"威海市","cityCode":"371000"},{"cityName":"日照市","cityCode":"371100"},{"cityName":"莱芜市","cityCode":"371200"},{"cityName":"临沂市","cityCode":"371300"},{"cityName":"德州市","cityCode":"371400"},{"cityName":"聊城市","cityCode":"371500"},{"cityName":"滨州市","cityCode":"371600"},{"cityName":"菏泽市","cityCode":"371700"}],"success":true};
if (!!resp.success && !!resp.data) {
cityList = resp.data;
var htmlStr = "请选择 ";
var htmlData = ";
for (var i in resp.data) {
htmlStr += "" + resp.data[i].cityName + "";
htmlData += ";
}
$("#city .dropdown-menu").html(htmlStr);
$("#cityInput").html(htmlData);
}
/* $.ajax({
type: "POST",
url: "",
dataType: "json",
data: {
"proCode": proCode
},
success: function (resp) {
}
});*/
};
//选择城市按钮
var onCityClick = function(cityCode,cityName){
if(cityCode){
$("#city .sel_input").val(cityName);
var proCode = curProCode;
$("#area .sel_input").val('');
cityIsLegal = true;
loadArea(proCode,cityCode);
}
};
//监听城市输入框
var onCityChange = function(){
if ($('#area+.reg-tips').length>0) {
$('#area+.reg-tips').remove();
}
var val = $("#city .sel_input").val();
var list = cityList;
var proCode = curProCode;
var sel = undefined;
for(var i=0;iif(val == list[i].cityName){
sel = list[i];
loadArea(proCode,list[i].cityCode);
break;
}else if((val+'市') == list[i].cityName){
sel = list[i];
break;
}else if((val+'地区') == list[i].cityName){
sel = list[i];
$("#city .sel_input").val(list[i].cityName);
loadArea(proCode,list[i].cityCode);
break;
}else if((val+'自治州') == list[i].cityName){
sel = list[i];
$("#city .sel_input").val(list[i].cityName);
loadArea(proCode,list[i].cityCode);
break;
}
}
if(sel){
curCityCode = sel.cityCode;
$("#city .sel_input").val(sel.cityName);
$("#area .sel_input").val('');
cityIsLegal = true;
loadArea(proCode,sel.cityCode);
}
else{
$("#area .sel_input").val('');
cityIsLegal = false;
}
};
var onCityFocus = function(){
if($('#city .open').length>0){
$('#city .dropdown-toggle').dropdown('toggle');
}
var val = $('#city .sel_input').val();
if(val.length == 0){
$('#cityInput > *').remove();
}
};
var onCityKey = function(){
if($('#city .open').length>0){
$('#city .dropdown-toggle').dropdown('toggle');
}
var list = cityList;
var htmlData = '';
for (var i in list) {
htmlData += ";
}
$("#cityInput").html(htmlData);
};
/**
* 加载地区信息
*/
var loadArea = function (proCode,cityCode) {
var resp = {"data":[{"text":"市辖区","value":"1359"},{"text":"市南区","value":"1360"},{"text":"市北区","value":"1361"},{"text":"四方区","value":"1362"},{"text":"黄岛区","value":"1363"},{"text":"崂山区","value":"1364"},{"text":"李沧区","value":"1365"},{"text":"城阳区","value":"1366"},{"text":"胶州市","value":"1367"},{"text":"即墨市","value":"1368"},{"text":"平度市","value":"1369"},{"text":"胶南市","value":"1370"},{"text":"莱西市","value":"1371"}],"success":true};
if (!!resp.success && !!resp.data) {
areaList = resp.data;
var htmlStr = "请选择 ";
var htmlData = ";
for (var i in resp.data) {
htmlStr += "" + resp.data[i].text + ""
htmlData += ";
}
$("#area .dropdown-menu").html(htmlStr);
$("#areaInput").html(htmlData);
}
/* $.ajax({
type: "POST",
url: "",
dataType: "json",
data: {
"proCode": proCode,
"cityCode": cityCode
},
success: function (resp) {
}
});*/
};
//选择城市按钮
var onAreaClick = function(areaCode,areaName){
if(areaCode){
$("#area .sel_input").val(areaName);
}
};
//监听城市输入框
var onAreaChange = function(){
if ($('#area+.reg-tips').length>0) {
$('#area+.reg-tips').remove();
}
var val = $("#area .sel_input").val();
var list = areaList;
var flag = false;
for(var i=0;iif(val == list[i].text){
flag = true;
break;
}else if((val+'市') == list[i].text){
flag = true;
break;
}else if((val+'区') == list[i].text){
flag = true;
break;
}else if((val+'县') == list[i].text){
flag = true;
break;
}
}
if(flag){
$("#area .sel_input").val(list[i].text);
areaIsLegal = true;
}else{
areaIsLegal = false;
}
};
var onAreaFocus = function(){
if($('#area .open').length>0){
$('#area .dropdown-toggle').dropdown('toggle');
}
var val = $('#area .sel_input').val();
if(val.length == 0){
$('#areaInput > *').remove();
}
};
var onAreaKey = function(){
if($('#area .open').length>0){
$('#area .dropdown-toggle').dropdown('toggle');
}
var list = cityList;
var htmlData = '';
for (var i in list) {
htmlData += ";
}
$("#areaInput").html(htmlData);
}; 完整代码见:
http://download.csdn.net/detail/dorothy1224/9717579