一、学习PlantUML状态图绘制方法,学习状态图
(1)简单状态
使用([*])开始和结束状态图。
使用-->添加箭头。
@startuml [*] --> State1 State1 --> [*] State1 : this is a string State1 : this is another string State1 -> State2 State2 --> [*] @enduml

(2)合成状态
一个状态也可能是合成的,必须使用关键字state和花括号来定义合成状态。
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml

(3)长名字
也可以使用关键字state定义长名字状态。
@startuml
scale 600 width
[*] -> State1
State1 --> State2 : Succeeded
State1 --> [*] : Aborted
State2 --> State3 : Succeeded
State2 --> [*] : Aborted
state State3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
}
State3 --> State3 : Failed
State3 --> [*] : Succeeded / Save Result
State3 --> [*] : Aborted
@enduml

(4)并发状态
用-- or ||作为分隔符来合成并发状态。
@startuml
[*] --> Active
state Active {
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] -> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvCapsLockPressed
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
}
@enduml

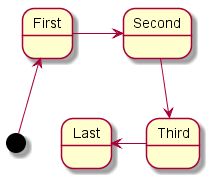
(5)箭头方向
使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
-down->(default arrow)-right->or->-left->-up->
@startuml
[*] -up-> First
First -right-> Second
Second --> Third
Third -left-> Last
@enduml
可以用首字母缩写或者开始的两个字母定义方向(如, -d-,-down-和-do-是完全等价的)。请不要滥用这些功能,Graphviz不喜欢这样。

(6)注释
可以用 note left of, note right of, note top of, note bottom of 关键字来定义注释。
还可以定义多行注释。
@startuml [*] --> Active Active --> Inactive note left of Active : this is a short\nnote note right of Inactive A note can also be defined on several lines end note @enduml

以及浮动注释。
@startuml state foo note "This is a floating note" as N1 @enduml

(7)更多注释
可以在合成状态中放置注释。
@startuml
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
note right of NotShooting : This is a note on a composite state
@enduml

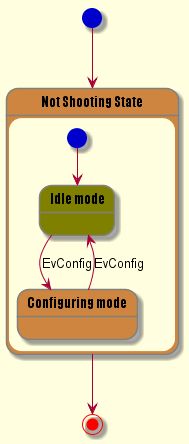
(8)显示参数
用skinparam改变字体和颜色。
可以在如下场景中使用:
- 在图示的定义中,
- 在引入的文件中,
- 在命令行或者ANT任务提供的配置文件中。
还可以为状态的构造类型指定特殊的字体和颜色。
@startuml
skinparam backgroundColor LightYellow
skinparam state {
StartColor MediumBlue
EndColor Red
BackgroundColor Peru
BackgroundColor<> Olive
BorderColor Gray
FontName Impact
}
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle <>
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
NotShooting --> [*]
@enduml
二、以《电梯控制》系统、《银行账户》系统为例,分析系统中的状态。
(1)电梯控制
- 电梯存在四种基本状态,即:待载、上升、下降、楼间停;
- 电梯无人承载时停在某一楼层,处于待载状态;
- 当有人进入电梯,并且当前楼层比目标楼层低,电梯上升;
- 当有人进入电梯,并且当前楼层比目标楼层高,电梯下降;
- 所有人都在本层下电梯,电梯回到待载状态。
- 电梯中还有人,判断目标楼层是否比当前楼层高,高则上升,低则下降。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@startuml
[*] --> 待载
待载 --> 上升:进入[目标楼层>当前楼层]/关门上行
待载 --> 下降:进入[目标楼层<当前楼层]/关门下行
上升 -> 楼间停:[进人/出人]/停机开门
下降 -> 楼间停:[进人/出人]/停机开门
楼间停 -> 上升:[目标楼层>当前楼层]/关门上行
楼间停 -> 下降:[目标楼层<当前楼层]/关门下行
楼间停 -left-> 待载:[无人]/关门
@enduml
|
(2)银行账户
-
银行账户存在三种状态,即:空额、有余额、负债;
- 初建立的账户没有存款,处于空额状态;
- 若在空额状态时向账户存款,则进入有余额状态;若在空额状态时从账户取款,进入负债状态;
- 在有余额状态时向账户存款,余额增加,但还是处于有余额状态;
- 从账户中取款,若取款额小于余额,处于有余额状态;等于余额,回到空额状态;大于余额,进入负债状态;
- 负债时,取款则余额减少,仍处于负债状态;存款,当存款额小于负债额,还是负债;存款额等于负债额,回到空额状态;若存款额大于负债额,进入有余额状态
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@startuml
[*] -> 空额
空额 -> [*]
空额 --> 有余额:存款/余额=余额+存款额
空额 --> 负债:取款[取款额<最大限额]/余额=余额-存款额
有余额 -> 有余额:存款/余额=余额+存款额
有余额 -> 有余额:取款[取款额<余额]/余额=余额-取款额
有余额 --> 负债:取款[取款额>余额]/余额=余额-取款额
有余额 --> 空额:取款[取款额=余额]/余额=余额-取款额
负债 -> 负债
负债 --> 有余额
负债 --> 空额
@enduml
|