- 前端总结:CSS/js 踩过的坑以及一些冷知识(永久更新)
liberg
Web/H5/小程序csshtmljs前端样式前端样式问题总结
文章目录css1、行内元素底部留白(如img)2、内层margin≠外层padding3、js修改className4、垂直居中5、再说居中6、关于float7、关于position8、html/js9、关于图片的max-height问题csscss样式这一块坑比较多,有些情况不按常理出牌,在考虑不同屏幕显示效果,精确控制样式和大小时就会遇到这些坑。1、行内元素底部留白(如img)行内元素(比如i
- 写静态页面——前端总结1
疋瓞
web前端前端
0、怎么写一个前端页面:HTML是超文本标记语言,它用来写前端的内容和框架,CSS是层叠样式表,它用来给前端写样式,让内容变漂亮。1、要写前端页面需要用VScode代码编辑器:VScode当中可以下载汉化插件、快捷键插件(eclipse)浏览器用于解析html/css/js代码,浏览器是从上往下、从左往右解析代码的。在谷歌浏览器打开的网页中,通过F12查看网页html源码,选择箭头点击网页中某个部
- 前端总结--页面布局问题(1)
zhenlanTJU
margin:0auto在不同场景下生效条件如下:块级元素:给定要居中的块级元素的宽度。行内元素:①设置display:block;②给定要居中的行内元素的宽度。(行内元素设置成块级元素后可以对其宽高进行设置)行内块元素:设置display:block。(如input、button、img等元素,自带宽度可以不用设置其宽度)注:①可以通过对块级元素设置text-align:center;的方式来实
- 使用Spring boot与ZXing集成生成登录二维码并使用Vant显示
雪弯了眉梢
Javaspringboot后端java
文章目录前言一、准备工作二、springboot后端1.控制器编写2.使用ZXing库3.SpringBootController三、创建Vue.js前端(基于vant)1.创建Axios请求实例2.创建Vue.js前端四、完整代码后端前端总结前言在现代Web应用中,使用二维码作为登录方式变得越来越普遍。本文将介绍如何使用使用Springboot与ZXing集成生成登录二维码并使用Vant显示,并
- 架构的未来:微前端与微服务的融合
懒大王敲代码
前端技术分享架构微服务前端
目录前言微服务架构简介微前端架构简介微前端与微服务的融合1.共享服务2.基于事件的通信3.统一的身份和认证4.交付管道的集成示例:使用微服务和微前端的电子商务平台微服务架构微前端架构融合微服务和微前端总结作者简介:懒大王敲代码,计算机专业应届生今天给大家聊聊架构的未来:微前端与微服务的融合,希望大家能觉得实用!欢迎大家点赞收藏⭐加关注哦!其他专栏:技术分享专栏http://t.csdnimg.cn
- jackson 前后端交互 忽略字段
寂寞旅行
杂七杂八java
文章目录前言一、基于Jackson的交互处理二、使用步骤1.字段为空或null不返回2.字段即使是空的或者null,也要返回3.某些字段就是不应该被返回到前端总结前言在java服务的前后端交互中,经常有类似这样的需求:某些字段就是不应该被返回到前端(无论是否为空或null),但是对于后端来说至关重要某些字段为空或者null,不应该返回某些字段即使是空的或者null,也要返回一、基于Jackson的
- 前端总结
*阿漓*
前端vue.jsjavascript
2023最新高频前端面试题总结(附答案)1.vue双向数据绑定原理核心:在Vue内部会使用Object.defineProperty方法将其转换为“getter”和“setter”。2.vue的生命周期有哪些3.v-if和v-show的区别4.asyncawait是什么?它有哪些作用5.数组常用的方法?哪些方法会改变原数组,哪些不会6.什么是原型链?7.什么是闭包?闭包有哪些优缺点8.ES6有那些
- 2021-08-09前端总结
爱学习的阿克尚
对一年前端工作以及项目的总结刚入职时此项目已经建好同时是第一次写csdn。PC端pc端主要用到的技术为vue.js+elementUI框架。首先电脑上需要安装好git以及node.js环境以及vue.js环境,安装node.js以及vue.js参考node.js以及vue.js,安装和如何使用git参考git,并且已经注册好阿里云账号。1.克隆项目到本地使用gitclone命令将阿里云服务器上的项
- Vue-Element UI 组件使用经验,动态二维码生成,node.js 之使用 util 工具类发送请求,uniapp忽略路径中#,前端总结大杂烩,附代码解析(持续更新)
椎名寒影
学习uivue.js
目录一、Vue-ElementUI1.表格el-table2.弹框3.按钮(预授权)4.组件template5.抽屉el-drawer6.动态生成二维码二、node.js1.node.js引入util.js工具类三、uniapp1.view标签2.onLoad(options)获取url路径上参数3.解决微信开发中H5路径中的"#"影响跳转一、Vue-ElementUI1.表格el-table@s
- 2023届秋招前端总结面试题
C.L.Y..
前端htmljavascript面试
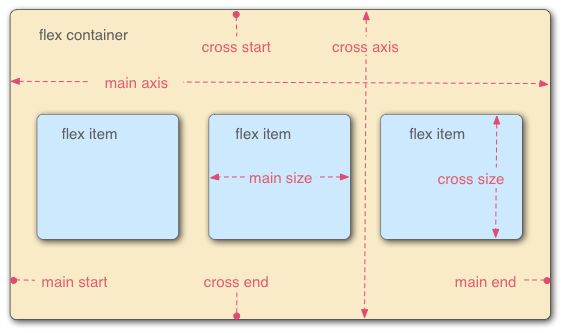
1.讲一下你对flex布局的理解(深入些)一、概念:flex布局是flexiblebox的缩写,任何一个容器都可以指定为弹性布局二、轴线:有两条轴线,即主轴(mainaxis)和交叉轴(crossaxis),可以理解为x,y两个方向,交叉轴(侧轴)是垂直于主轴方向的轴线,主轴轴线是由flex-direction决定的(1)主轴:flex-direction设为row或者是row-reverse(反
- 2022大前端总结和2023就业分析
若川视野
前端
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。今天给大家分享一篇好文。本文首发CNode社区、SegmentFault、稀土掘金和Node全栈公众号,本文版权归作者所有,未经作者同意,禁止转载。我在年前给掘金平台分享了《2022年热点技术盘点》的前端热点,算是系统性的梳理了一下我自己对前端一整年
- 华为云云耀云服务器L实例评测|利用云服务器部署个人博客站
穆雄雄
实施/运维#java技术服务器运维
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂目录前言效果图环境服务器购买安装宝塔面板环境搭建源码下载配置NGINX打包前端总结前言有句话说的好:在小的个体,也有自己的品牌。就像我和腾讯一样,开始搞自己的体系了(不好意思,有点大言不惭了,大家别在意),近两年内,陆续上线了自己的公众号、小程序、博客站、开源代码(微信机器人)、社群等,这些产品里面,其中公众号、小程序以及社群这些,都是现有的平台,
- Day19前端总结
觉醒_009f
1.head中标签2.文本标签3.列表标签4超链接5表格标签1.head中标签head中的标签2.文本标签我是标题1我是标题1我是标题1我是标题1一首《游子吟》生动表达了中华民族深厚的家庭情结,习近平曾在讲话中全文引用。重视家庭、重视亲情,注重家教、注重家风,习近平不仅有着深切体会,更挂念于心、身体力行。一首《游子吟》生动表达了中华民族深厚的家庭情结,习近平曾在讲话中全文引用。重视家庭、重视亲情,
- web前端总结-2-1
月亮呐
课堂总结
一.关于js1.js全称JavaScript,是一种脚本语言,也叫解释型语言。语法类似c和java。是一种动态语言,基于原型面向对象的一种语言。2.es(ECMAScript),是js的标准,即es作为文档规范js语法,js实现功能。3.js的构成为:①.es(js规范)②.dom(文档对象Document文档规范)③.bom(浏览器对象Browser浏览器规范)4.优劣:①优势:不用编译,直接运
- 前端总结-小总结
web小哥MrYang
前端总结-小总结针对当前公司只有我一个前端6个后台公司要求写的基础规范前端总结手机端手机端文字大小范围22-32px文字不能小于22px;内容行高,22px-28px:实际情况根据页面设计定文字颜色#333333导航或标题等#666666注释,内容#999999注释,内容1.由于近几年手机的全面屏(也就是屏占比大)原来越多,写手机端页面不能像早期那固定的宽高手机屏的比例去写,那么为了配对更多的手机
- web前端总结(一)HTML标签
星辰不遇烟火
前端html
1.语法结构:内容标签内容2.标签1.标题标签:**标题标签-(重要)**为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即-。具体实现: 我是一级标题特点:1.加了标题的文字会变的加粗,字号也会依次变大。2. 标题一共六级选, 3. 文字加粗一行显。 4. 由大到小依次减, 5. 从重到轻随之变。 6. 语法规范书写后, 7. 具体效果刷新见。标
- 前端总结四 Js琐碎的小知识点
砖头妞妞
var和letconst的区别varES5语法,变量,有变量提升,无块级作用域letES6语法,变量,可修改,有块级作用域,无变量提升constES6语法,常量,不可修改,有块级作用域,无变量提升变量提升:js在刚开始加载时,会先“统计”var定义的变量,但并未赋值。console.log(a)//undefinedvara=10函数声明和函数表达式的区别函数声明:functionfn(){…}函
- 【前端】网页开发精讲与实战 CSS Day 3
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、选择器1.结构伪类选择器:nth-child(公式)2.伪元素选择器二、PxCook像素大厨三、盒子模型1.组成2.边框线3.内边距4.外边距5.元素溢出6.外边距问题-合并现象7.外边距问题-塌陷问题8.行内元素-内外边
- 【前端】网页开发精讲与实战 CSS Day 2
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录前言今天是学习网页开发课程CSS基础的第二天,要学习的内容包括复合选择器、CSS特性、背景属性和显示模式。一、复合选择器定义:由两个或多个基础选择器,通过不同的方式组合而成。作用:更准确、更高效地选择目标元素(标签)。1.后代选择器后代选择器
- 【前端】网页开发精讲与实战 HTML Day 1
令夏二十三
前端前端htmljavascript
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、HTML的基本概念1.HTML的定义2.标签语法3.拓展知识二、HTML基本骨架三、标签的关系四、注释五、标题标签六、段落标签编辑七、换行与水平线标签八、文本格式化标签九、图像标签十、路径十一、超链接标签十二、音频标签十三
- 【前端】网页开发精讲与实战 CSS Day 4
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、标准流二、浮动基本使用产品区域布局清除浮动三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式前言今天是学习CSS的第四天,学习的内容是标准流、浮动
- 【前端】网页开发精讲与实战 CSS Day 1
令夏二十三
前端前端css
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言一、CSS初体验概念书写位置二、CSS引入方式1.内部样式表2.外部样式表3.行内样式表三、选择器基础选择器1.标签选择器2.类选择器3.id选择器4.通配符选择器画盒子四、文字控制属性1.字体大小2.字体粗细3.字体样式(是
- 【前端】网页开发精讲与实战 HTML Day 2
令夏二十三
前端前端html
WriteInFront个人主页:令夏二十三欢迎各位→点赞+收藏⭐️+留言系列专栏:前端总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流文章目录目录文章目录前言正文一、列表1.列表简介2.无序列表3.有序列表4.定义列表二、表格1.表格标签结构2.合并单元格三、表单1.input标签的基本使用2.input标签的占位文本3.单选框radio4.上传文件file5.多选框checkbo
- 前端总结——Webpack及其用法
小王爱学习1234
前端总结学习总结前端webpackjavascript
webpack是代码编译工具,有入口、出口、loader和插件,可用于现代JavaScript应用程序的静态模块打包(百度百科)。Webpack可以看做是模块打包机:它做的事情是,分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。如今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的
- 前端总结js基础原理,js执行过程理解
L_ven
一,数据类型1,基本数据类型(值类型):number,string,boolean,null,undefined。2,引用数据类型:对象,数组,函数。如:{},[],日期对象newDate(),Math,实例对象...3,ES6中新增,Symbol(唯一值)例如:leta=Symbol('1')letb=Symbol('1')a!=b//true另:NaN==NaN//false,NaN和谁都不相
- springboot验证码生成以及验证功能举例详解
目录1.easy-captcha工具包2添加依赖3.验证码字符类型4.字体设置5验证码图片输出6.生成并显示验证码6.1后端6.2前端7验证码的输入验证7.1后端7.2前端总结1.easy-captcha工具包生成验证码的方式有许多种,这里选择的是easy-captcha工具包。github开原地址为:easy-captcha工具包其支持Java图形验证码,支持gif、中文、算术等类型,可用于Ja
- 凹凸技术揭秘:如何服务 toG 项目——数字人民币项目前端总结
凹凸实验室
前言toG项目——一个在我等日常工作中极为罕见、极为神秘的项目领域,所有经历过的人,都仿佛经受了一场狂风暴雨的洗礼,谁做谁知道。而数字人民币项目,光看名字就令人心生敬畏——新的货币形式、政府合作项目,充满着未知与挑战。事实也的确证明,这一不同寻常的项目,拥有从政府侧沟通、产品策划、业务投放、交互视觉设计、素材制作、前后端研发、测试到项目演练的长链路流程。而在这个流程中,波涛起伏的挑战扑面而来。整个
- 使用阿里云OSS实现图片上传案例
铸键为犁
JavaWeb阿里云云计算服务器
文章目录前言一、OSS是什么?二、使用步骤1.开通OSS服务2.创建bucket3.创建子账户4.查看帮助文档,编写后端代码5.layui前端总结前言在正式的开发环境中,类似图片的静态资源一般不会存放在项目部署的服务器端,因为这样会占用大量的资源。所以我们一般使用第三方的云存储服务来实现静态资源的存取。本篇来记录使用阿里云OSS实现图片上传的案例。一、OSS是什么?阿里云OSS是一款,由阿里巴巴提
- 微前端总结
程序小圆圆
前端程序人生
微前端概述微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。微前端不是一门具体的技术,而是整合了技术、策略和方法,可能会以脚手架、辅助插件和规范约束这种生态圈形式展示出来,是一种宏观上的架构。这种架构目前有多种方案,都有
- Web前端总结
kklwg
总的来说,web前端需要记忆的知识点还不少。所以需要抽时间总结一下。1.window:代表整个浏览器窗口DOM常见的对象:document对象保存了网页上所有的内容,通过document对象就可以操作网页上的内容(使用document的时候前面不用加window)BOM常见的对象:有Navigator/Location/History/Screen2.后代选择器 子选择器>交集选择器.并集
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&