Android属性动画----ValueAnimator
引言
关于Android动画的内容,我们已经讲了好几篇了,都是一些最基础的,包括Alpha、Translate、Rotate、Scale都是常见的补间动画(Tween Animation),属于视图动画(包括补间动画和帧动画),今天我们来学习另一种类型,属性动画,主角是ValueAnimator。
那么肯定有人会疑惑视图动画和属性动画有什么区别?那就看下面我对这两种动画的理解:
- 视图动画:只改变控件的显示效果以及显示位置,不改变控件本身的属性。
- 属性动画:改变控件的某一属性,从而实现控件的展示的动画效果。
ValueAnimator
ValueAnimator也是继承自Animator类,它本质是提供了一个时间的引擎去提供一系列变化的值并将其值赋值与目标控件上。
ValueAnimator xml实现方式
这里是一个简单的使用xml来实现ValueAnimator的方式
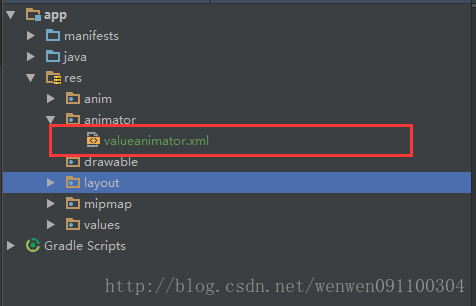
第一步,在res文件下新建animator文件夹,并在animator文件夹下新建valueanimator.xml文件,目录结构如下图所示:

第二步,编写valueanimator.xml文件内容:如下
<?xml version =“1.0”encoding =“utf-8”?>
第三步,实例化valueanimator
private ValueAnimator valueAnimator; //声明动画对象
……
valueAnimator = (ValueAnimator)AnimatorInflater.loadAnimator(this,R.animator.valueanimator); //实例化
/*AnimatorInflator 是Andorid 提供的属性动画帮助类*/
第四部,添加动画监听
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue(); //获取动画的值
mTVValue.setText(value+""); //把值设为控制的值,nTVValue是一个TextView
}
});第五步,开始动画
valueAnimator.start();ValueAnimator 代码实现方式
第一步,声明对象,并实例化
private ValueAnimator valueAnimator;
……
valueAnimator = new ValueAnimator();第二步,设置相关参数
valueAnimator.setIntValues(0,100);
valueAnimator.setDuration(10000);
valueAnimator.setInterpolator(new LinearInterpolator());第三步,添加动画监听
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setText(value+"");
}
});第四步,执行动画
valueAnimator.start();动画效果
先简单的看一下动画效果

这算是最简单基础的ValueAnimator的用法。使用流程基本如此,其它也基本是在这个流程上做扩充,在使用的过程中可以自行了解一下。
ValueAnimator中常用函数说明
void addUpdateListener(ValueAnimator.AnimatorUpdateListener listener) //动画值监听函数
void cancel() //取消动画
void end() //结束动画
static ValueAnimator ofArgb(int... values)//颜色动画构造函数
static ValueAnimator ofFloat(float... values)//浮点动画构造函数
static ValueAnimator ofInt(int... values) //整型动画构造函数
static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values) //对象动画构造函数
static ValueAnimator ofPropertyValuesHolder(PropertyValuesHolder... values) //不知道怎么翻译
void setEvaluator(TypeEvaluator value) //设置值计算器
void setInterpolator(TimeInterpolator value) //设置插值器
void pause()//暂停动画
void resume() //恢复动画颜色动画示例
示例代码:
监听器
colorValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int color = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setBackgroundColor(color);
}
});效果
/*代码实现对象动画*/
objectValueAnimator = ValueAnimator.ofObject(new MyAnimObjectEvaluator(),new MyAnimObject(0),new MyAnimObject(10));
objectValueAnimator.setDuration(10000);
objectValueAnimator.setInterpolator(new LinearInterpolator());
/*对象动画*/
class MyAnimObject{
int value;
public MyAnimObject(int value){
this.value = value;
}
}/*对象动画算值器*/
class MyAnimObjectEvaluator implements TypeEvaluator{
@Override
public MyAnimObject evaluate(float v, MyAnimObject myAnimObject, MyAnimObject t1) {
int oldValue = myAnimObject.value;
int newValue = t1.value;
int res = (int)((oldValue + newValue)*v)*2; //返回偶数
MyAnimObject animObject = new MyAnimObject(res);
return animObject;
}
} 监听器
objectValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
MyAnimObject value = (MyAnimObject)valueAnimator.getAnimatedValue();
mTVValue.setText(value.value);
}
});效果:
结尾
关于ValueAnimator的基础学习,这篇博客就先到这里,关于本篇博客用到动画值计算器以及插值器,会在下篇博客进行专门讲解。
---------------------
原文:https://blog.csdn.net/wenwen091100304/article/details/54317765