vue+webpack把px转化成rem的实战例子
第一,首先需要本地安装node环境和配置。
第二,npm全局安装vue-cli。
第三,通过vue的脚手架初始化本地项目
vue init webapck project-name
这里会自动安装基础依赖,先npn run dev一下,是否运行正常!
第四,安装 npm install postcss-px2rem postcss postcss-loader--save
第五,需要在webpack.base.conf.js文件添加配置
首先引入这三个模块
const webpack = require('webpack')
const px2rem = require('postcss-px2rem')
const postcss = require('postcss')
其次在module中添加如下代码
plugins: [
new webpack.LoaderOptionsPlugin({
// webpack 2.0之后, 此配置不能直接写在自定义配置项中, 必须写在此处
vue: {
postcss: [require('postcss-px2rem')({ remUnit: 37.5, propWhiteList: [] })]
},
})
]
最后在rules中添加postcss-loader支持
{
test: /\.(css|less|scss)(\?.*)?$/,
loader: 'style-loader!css-loader!postcss-loader'
}
完整配置代码如下:
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
//这里是新添加的
const webpack = require('webpack')
const px2rem = require('postcss-px2rem')
const postcss = require('postcss')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},
//这里是新添加的
{
test: /\.(css|less|scss)(\?.*)?$/,
loader: 'style-loader!css-loader!postcss-loader'
}
]
},
//这里是新添加的
plugins: [
new webpack.LoaderOptionsPlugin({
// webpack 2.0之后, 此配置不能直接写在自定义配置项中, 必须写在此处
vue: {
//这里默认remUnit:是75,这里用37.5,一般设计搞是按ios6设计的。
postcss: [require('postcss-px2rem')({ remUnit: 37.5, propWhiteList: [] })]
},
})
],
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
第六,在index.html的head中引入 lib-flexible文件,具体代码百度,拿来直接用即可。
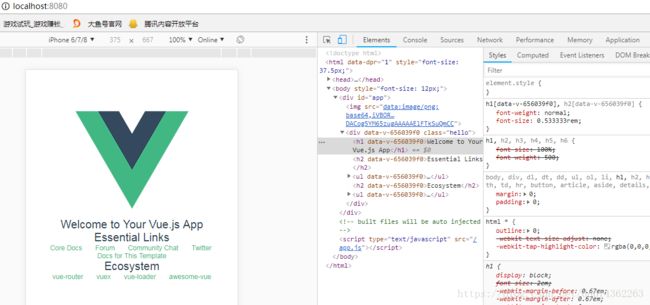
第七,测试配置是否生效
在HelloWorld.vue组件中修改样式
h1, h2 {
font-weight: normal;
font-size: 20px;
}
修改完以后在浏览器查看已生效,到此就大工告成。别忘了点个订阅哦!!!
源码下载地址github :https://github.com/catbea/px2rem