- 标准化可观察量:Web标准新成员及其与RxJS的差异
exploration-earth
前端javascript开发语言
当前,可观察对象(乃至信号)正逐步成为Web标准体系不可或缺的一部分,这一趋势不仅预示着Web开发技术的进一步成熟与规范化,也为开发者们提供了更加统一、高效的编程接口。相较于RxJS这一流行的响应式编程库中的Observables,标准化的可观察量在设计理念与实现细节上均展现出若干显著的不同点,这些差异旨在更好地适应Web环境的特殊需求,提升开发效率与代码的可维护性。具体而言,标准化后的可观察量可
- 开发浏览器插件太难?试试 crxjs,效率飙升的秘密武器!
前端chrome
浏览器插件开发一直以来都是前端开发者的一块重要阵地。它能让我们通过扩展浏览器功能,为用户提供便捷的工具和更流畅的使用体验。然而,许多开发者在尝试插件开发时,却常常因为复杂的API、缺乏现代开发工具支持以及传统工具链无法实现热重载而望而却步。每次修改代码都需要重新打包、加载插件,甚至重启浏览器,不仅耗时,还容易打断开发思路。如果你也有类似的困扰,那么crxjs能成为你的终极解决方案。什么是crxjs
- angular 防抖和节流踩坑
海绵饱饱_wk
angularangular.jsjavascript前端
如果在angualr项目中实现防抖节流,可以使用封装好的模块,比如rxjs。但今天说的是使用原始的防抖节流方法遇到的问题:以节流为例,先贴一段常见的原始节流代码:functionthrottle(fn){ letcanRun=true;//通过闭包保存一个标记 returnfunction(){ if(!canRun)return;//在函数开头判断标记是否为true,不为true则
- Angular + rxjs 实现 某个方法防抖
clearlove_lwc
Angularangular.js前端
场景:监听输入变化从而触发搜索方法或某个方法的搜索框、输入框等//引入rxjs等包import{Subject}from'rxjs';import{distinctUntilChanged,debounceTime}from'rxjs/operators';举例:search()方法会调用getList()这个方法向后台查询数据//预置方法/*调用后台查询数据接口*/getList(){*****
- Angular中如何实现防抖和节流
crary,记忆
前端知识总结angular.jsjavascript前端angular
在Angular中实现防抖和节流的方法有多种,这篇博客主要是详细介绍两种常用的方法:使用RxJS操作符和使用Angular自带的工具。使用RxJS操作符实现防抖和节流:防抖(Debounce)://简易版import{debounceTime}from'rxjs/operators';input.valueChanges.pipe(debounceTime(300)).subscribe(valu
- 从Angular4升级到Angular6
西麦smile
接手了一个Angular4的旧项目,第一时间就升级到最新的Angular6版本,因此记录一下彩到的一些坑Angular4到Angular5Angular升级指南在升级指南中选择需要升级的版本和升级到的版本,就可以根据指南来对项目进行升级,因为本来的Angular项目版本是4.4.6,因此升级后运行也没有报错。npminstall@angular/{animations,common,compile
- npm ERR! code ETIMEDOUTnpm ERR! syscall connectnpm ERR! errno ETIMEDOUTnpm ERR! network request t
纬领网络
npmvue.jsjavascript
在安装npminstallrxjs一直出现下列问题npmERR!codeETIMEDOUTnpmERR!syscallconnectnpmERR!errnoETIMEDOUTnpmERR!networkrequesttohttps://registry.npmjs.org/rxjs/-/rxjs-7.5.6.tgzfailed,reason:connectETIMEDOUT104.16.21.35
- 使用wxt开发跨浏览器插件
一、背景在使用@crxjs/vite-plugin一段时间后,开发发了welibrary等图书馆插件,为了进一步推广插件计划支持Chrome、Edge浏览器之外的Firefox,为此耗费了不少时间用于调整配置,初步结论如下,1)Firefox对mv2版本支持更多,mv3版本有诸多限制,@crxjs/vite-plugin等工具打包后的产物可能无法运行2)虽然Firefox支持chrome全局变量,
- 为什么能用 RxJS 取代 Redux ?
rxjsredux
RxJS在现在的前端用比较少,但是RxJS作为响应式和函数式编程的集大成者,似乎被前端开发者遗忘,可能是学习难度大,可能是有更加方便的解决方案。不是因为Redux更具有性价比,而是RxJS可以打开更大的JS生态空间下面我们先回顾一下Redux是如何运作开始。一、Redux创建一个Store做了哪些事情?以上是一个简单的Redux的工作流。从reducer到视图派发更新的整个流程Redux通常在单页
- 响应式编程和RxJS介绍
oWSQo
响应式编程是一种面向数据流和变化传播的编程范式。面向变化传播的编程就是看最初的数据是否会随着后续对应变量的变化而变化。比如当变量B的数值改变后,变量C的数值也随之变动。面向数据流的编程是当监听一系列事件流并对这一系列事件流进行映射、过滤和合并等处理后,再响应整个事件流的回调的过程。例如在ReactiveX编程范式中,数据流被封装在一个叫Observable的对象实例中,通过观察者模式,对数据流进行
- Angular基础教程+Demo项目——尽可能全面一些——第一节
开发菜鸡
前端angular
第二节预告:生命周期函数、Rxjs、数据请求、路由学习过程中所写的Demo_GitHub——学习Angular——浅度学习Demo官网:https://angular.cn/(官网是最好的老师哦,追求技术的大神可以继续深入啦)Angular前言(跳过即可,自勉而已)一写博客,不例外的喜欢啰嗦一下,本人是广大java后端开发中的一员,但是因为工作需要不得不利用工作之余学习Angular前端,虽然我对
- angular6.1脚手架(angular-cli)
大胡子111
1.安装node.js打开命令行工具输入命令查看安装情况$node-v$npm-v2.初始化项目2.1angular-cli6.1介绍angular-cli是angular的脚手架工具,可以帮助我们编写基础代码、快速搭建开发环境2.2全局安装angularcli$npminstall-g@angular/cli2.3查看angularcli是否安装成功$ngversion2.4创建新项目$ngne
- RxSwift的使用详解
adaodao3056
RxSwift的使用详解一.RxSwift简介推荐:RxSwift官方文档中文:RxSwift官方文档的中文翻译RxSwift是Swift函数响应式编程的一个开源库,由Github的ReactiveX组织开发、维护其他语言像C#,Java和JS也有,Rx.Net、RxJava、rxjsRxSwift的目的是让数据/事件流和异步任务能够更方便的序列化处理,能够使用Swift进行响应式编程1.RxSw
- rxjs中withLatestFrom操符踩坑记录
无敌喜之郎
rxjs前端angular
官网描述:每当源Observable发出一个值时,它就会使用该值加上其他输入Observable的最新值来计算一个公式,然后发出该公式的输出。注意点:withLatestFrom中的Observable发出值不会被订阅,只会在下次源Observable发出值进行计算时采用最后发出的值例子:combineLatest([A$,B$//几个Observable]).pipe(withLatestFro
- RxJs高级教程
Yong_bcf4
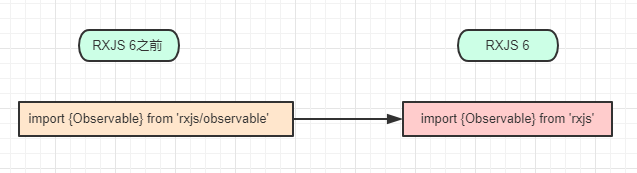
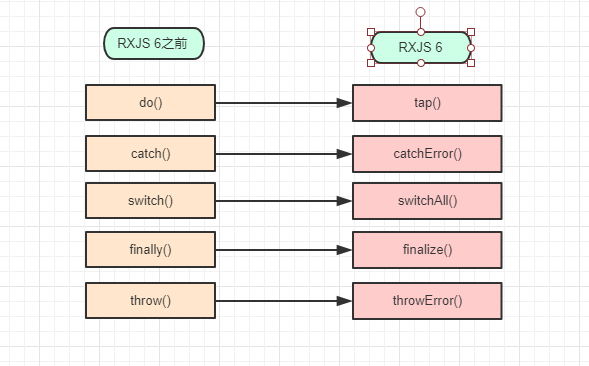
Pipeable操作符从5.5版本开始我们提供了“pipeable操作符”,它们可以通过rxjs/operators来访问(注意"operators"是复数)。相比较于通过在rxjs/add/operator/*中以“打补丁”的方式来获取需要用到的操作符,这是一种更好的方式,注意:如果使用rxjs/operators而不修改构建过程的话会导致更大的包。详见下面的已知问题一节。重命名的操作符由于操作
- Tips of using RxJS
forks1990
AsyncEventEmitterOhEventEmitterisAngularextension,notRxJS,whatever!asyncEvent=newEventEmitter(true);EventEmitteracceptbooleanargument,subscriptiongetcalledinnextJavaScriptcycle,ifsynceventcausesdead-l
- 浅谈RxJS WebSocket
X01动力装甲
编程开发JavaScriptwebsocket网络协议网络
RxJSWebSocket是一个强大的库,使开发人员更容易在Web应用程序中使用WebSocket。当与Angular结合使用时,RxJSWebSocket可以帮助简化前端和后端系统之间实时连接的创建和维护。什么是WebSocket?WebSocket是一种通信协议,它允许客户端和服务器通过单个TCP连接进行双向数据交换。与遵循请求-响应模型的HTTP不同,WebSocket提供了一个持久的、低延
- Rxjs 函数式编程 响应式编程 观察者模式 推送体系 惰性
glenlg
新概念:在RxJS中用来解决异步事件管理的的基本概念是:Observable(可观察对象):表示一个概念,这个概念是一个可调用的未来值或事件的集合。Observer(观察者):一个回调函数的集合,它知道如何去监听由Observable提供的值。Subscription(订阅):表示Observable的执行,主要用于取消Observable的执行。Operators(操作符):采用函数式编程风格的
- Promise的链式调用案例讲解
球球不吃虾
javascrip基础知识前端javascript
文章目录案例分析问题解读修改建议还有什么其他方式实现这种延迟调用链的吗?1.回调函数(Callback)2.Promise链3.Promise.all和数组映射4.Generator函数和co库5.Observable(如RxJS)6.Async/Await和for...of循环这篇文章通过一个小案例,一起了解Promise的链式调用案例分析这里我模拟某个语音功能的操作流程,每隔一秒钟,我去模拟一
- vue学习(41)消息订阅与发布
哆啦C梦的百宝箱
知识点消息订阅与发布是一种理念,实现它需要具体的第三方库,比如在angular中我们常用的rxjs,在这里讲的是使用pubsub-js这个库。一种组件间通信的方式,适用于任何组件间通信。使用步骤安装pubsub:npmipubsub-js引入:importpubsubfrom'pubsub-js'订阅:A组件想接收消息,则在A中订阅消息,订阅的回调写在A组件中。...mounted(){//订阅消
- Angular系列教程之观察者模式和RxJS
偏安zzcoder
Angularangular.js观察者模式前端rxjs
文章目录引言RxJS简介RxJS中的设计模式观察者模式迭代器模式示例代码RxJS在Angular中的应用总结引言在Angular开发中,我们经常需要处理异步操作,例如从后端获取数据或与用户的交互。为了更好地管理这些异步操作,Angular中引入了RxJS(响应式编程库),它基于观察者模式提供了一种优雅的解决方案。本文将介绍RxJS的基本概念和使用方法,并附上示例代码进行说明。RxJS简介RxJS全
- Angular学习笔记(三)
langzitianya
前端Angular教程笔记
以下内容基于Angular文档中文版的学习目录Observable和RxJSObservable概览定义观察者订阅创建可观察对象多播RxJS库创建可观察对象的函数操作错误处理可观察对象的命名约定Angular中的可观察对象HTTPAsync管道路由器(router)响应式表单(reactiveforms)实际运用输入提示(type-ahead)建议指数化退避NgModule模块元数据模块类别汇总提
- [译] 认识 rxjs 中的 BehaviorSubject、ReplaySubject 以及 AsyncSubject
weixin_34265814
javascriptViewUI
原文链接:UnderstandingrxjsBehaviorSubject,ReplaySubjectandAsyncSubject原文作者:LuukGruijs;发表于2018年5月4日译者:yk;如需转载,请注明出处,谢谢合作!Subject的作用是实现Observable的多播。由于其Observableexecution是在多个订阅者之间共享的,所以它可以确保每个订阅者接收到的数据绝对相等
- RxJS 核心概念之Subject
Alex__Gong
angular2RxJSangular2+
本文出处:https://segmentfault.com/a/1190000005069851,我做了一部分修改我们在接触到RxJS的时候,不免会有点晕头转向的感觉,对于什么是Subject,什么是Observer,什么是Observable,总感觉晕乎乎的。下面我引用一篇为自认为比较通俗易懂的博文,再加上自己的描述来给大家解释下,弄明白之后对于学习Angular2+有很大的帮助,因为在angu
- RXJS中Subject, BehaviorSubject, ReplaySubject, AsyncSubject的区别?
金木讲编程
前端angular.jstypescript
在RxJS(ReactiveExtensionsforJavaScript)中,Subject、BehaviorSubject、ReplaySubject和AsyncSubject都是Observable的变体,它们用于处理观察者模式中的不同场景。以下是它们之间的主要区别:1、Subject:是一种特殊的Observable,同时也是观察者。可以通过调用next()方法向Subject中推送新的值
- 【angular教程240111】08异步数据流编程与angular :promise,Rxjs6.x
Biehmltym
angular.js前端javascript
【angular教程240111】08异步数据流编程与angular:promise,Rxjs6.x目录标题一级目录二级目录三级目录〇、编程里的异步1异步编程常见的几种方法2代码示例其中的一些方法:1.回调函数(CallbackFunctions)2.事件监听/发布订阅(EventListeners/Pub-Sub)3.Promise4.RxJS一、Rxjs介绍1使用RxJS的处理HTTP异步请求
- RxJS的另外四种实现方式(一)——代码最小的库
一个灰
接上篇RxJS的另外四种实现方式(序)起因想到这个库的原因,是看了callbag库想到的,callbag库的原理大家可以自己找资料了解,我就不多赘述,我只谈谈我的理解。callbag的设计思路是把消费者和生产者合并成一个,通过互相传递一个回调函数实现通讯。看过部分操作符实现原理的同学肯定觉得逻辑十分难解,因为过多的回调使得你的脑回路不够用了。我用了一些库函数后,我意识到,其实不需要如此复杂的设计,
- 决定开始公开写作
liethes
读这篇文章《流动的数据——使用RxJS构造复杂单页应用的数据逻辑》时,感觉:把工作中的感想整理出来,对更深层次地掌握知识,非常有好处。遂决定开写。是为一。
- RxJS的另外四种实现方式(后记)—— 同时实现管道和链式编程
一个灰
目录RxJS的另外四种实现方式(序)RxJS的另外四种实现方式(一)——代码最小的库RxJS的另外四种实现方式(二)——代码最小的库(续)RxJS的另外四种实现方式(三)——性能最高的库RxJS的另外四种实现方式(四)——性能最高的库(续)RxJS的另外四种实现方式(五)——使用生成器实现RxJS的另外四种实现方式(六)——使用Stream类实现github地址https://github.com
- RxJS 操作符-学习笔记
吴杼恩
学习笔记前端
提前准备:pipe方法:用于组合多个操作符,可以将一系列操作符作为参数传递给pipe方法,这些操作符将依次对数据流进行处理。这里的依次很关键,也代表着pipe()中组合的这么几个操作符的执行顺序就是从开始一直到结束的,其中的数据会同流水线一般在各个操作符中进行传递。上一个操作符把数据处理好了,会自动地把这个处理好的数据送给下一个操作符接收,基于这个在上一步处理过的数据再进行进一步的加工,如此往复,
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象