- 【零基础入门unity游戏开发——2D篇】SpriteEditor图片编辑器
向宇it
#unity编辑器游戏引擎c#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 课程目录:腾讯混元3D × Unity3D全流程开发
速易达网络
数字媒体专业课程游戏3d
结合腾讯混元3D与Unity3D的设计课程,可构建一套覆盖“AI辅助创作→模型优化→引擎集成→实战开发”的全链路学习体系。以下是系统化的课程框架及资源推荐:一、基础入门:双工具核心操作Unity3D基础界面与工作流:场景搭建、物体操作(移动/旋转/缩放)、摄像机与灯光系统15组件系统:粒子特效(火焰/雨雪)、物理引擎(刚体/碰撞体)、UGUI界面开发35脚本编程:C#语法基础(变量/函数/类)、事
- Unity3D大场景优化与模型制作规范资源下载——提升游戏性能与品质的不二之选
岑婵泉Polly
Unity3D大场景优化与模型制作规范资源下载——提升游戏性能与品质的不二之选去发现同类优质开源项目:https://gitcode.com/Unity3D大场景优化与模型制作规范资源下载:为您提供一站式大场景优化策略与模型制作标准。项目介绍在游戏开发领域,Unity3D作为一款强大的游戏开发引擎,被广泛应用于各种游戏项目中。然而,随着游戏场景的日益复杂,如何优化大场景的性能以及如何规范模型制作,
- 【零基础入门unity游戏开发——3D篇】地形Terrain的使用介绍
向宇it
#unity游戏引擎编辑器c#开发语言3d贴图
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity光线脉冲科幻特效实现指南
Msura
本文还有配套的精品资源,点击获取简介:“u3d光线脉冲科幻效果”专指在Unity3D(u3d)引擎中实现的具有科幻感的动态光线效果。该效果可应用于游戏、虚拟现实和互动媒体,通过粒子系统、光照贴图和shader编程等手段实现。简单易用的光圈脉冲效果插件,提供了预设的shader和脚本,允许开发者无需深入了解底层代码即可快速创建复杂效果。该插件体积小,适合优化项目性能和资源使用。特效实现指南包括在“光
- Unity3D中嵌入winform窗体应用程序:成长之路二
爱小打小闹的编程
我的阶梯winformc#unity3d
文章目录前言一、先创建两个自己的窗体1和2二、点击按钮传值1.方法1:变量赋值2.方法2:控件赋值2.方法3:中间文件传值总结前言Unity3D中嵌入winform窗体应用程序,成长之路一中介绍了如何用示例窗体类文件在unity场景中创建一个窗体应用程序。经过一段时间的示例文件解读,成功的创建了自己的窗体程序,实现了自己想要的一些些结果,在这成长之路里面只记录一些过程中会遇到的问题,并不会逐一的讲
- c#视觉应用开发中如何在C#中处理3D图像数据?
openwin_top
C#视觉应用开发问题系列c#3d单片机计算机视觉视觉检测
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位在C#中处理3D图像数据,通常涉及使用图形库或框架来加载、处理和显示3D图像。常用的库包括DirectX、OpenGL或更高层次的框架如Unity3D。下面我们将使用一个较为简单且流行的库——Sha
- Scratch少儿编程案例-部分效果运行图(十三)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 013-Unity编辑器
qq_38234381
Unity和C#unity编辑器游戏引擎
前排提要:Unity中的几种坐标系:理解Unity3D中的四种坐标体系_u012371712的博客-CSDN博客上面只说了4种,这篇结合Shader补充和扩展了一些:unity七种坐标系统详解与互相转换的方法模型坐标、世界坐标、观察坐标(视口坐标)、裁剪坐标、屏幕坐标、ui坐标、uv坐标_我们做点事情吧-CSDN博客_模型坐标和世界坐标另外,裁剪坐标系和视口坐标系可以认为是相同的,这个在第二篇中没
- Scratch少儿编程案例-部分效果运行图(十)
芝麻粒儿
Scratch编程案例scratch青少年编程少儿编程编程猫游戏案例
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- unity 导入gltf_Unity3D使用glTF格式三维文件,glTF在unity中如何呈现,glTF导入unity
weixin_39760689
unity导入gltf
1,什么是glTF文件?一直在研究如何优化检查三维模型的问内容,单独从三维文件来说,有很多可以优化规范的内容,最近在看到有一个压缩格式,话说这个方式是要做一个三维文件的通用格式,比如图片的jpg格式,音频的mp3格式,这个也就是三维文件中的glTF格式如图:要作为标杆的格式此格式与多家软件等合作开发合作大品牌2,如何产生glTF文件?本人测试了maya和3dmax中导入glTF格式的三维文件,其中
- unity 导入gltf_Unity3D使用glTF格式三维文件,在unity中如何呈现glTF
林书溪
unity导入gltf
1,什么是glTF文件?一直在研究如何优化检查三维模型的问内容,单独从三维文件来说,有很多可以优化规范的内容,最近在看到有一个压缩格式,话说这个方式是要做一个三维文件的通用格式,比如图片的jpg格式,音频的mp3格式,这个也就是三维文件中的glTF格式如图:要作为标杆的格式此格式与多家软件等合作开发合作大品牌2,如何产生glTF文件?本人测试了maya和3dmax中导入glTF格式的三维文件,其中
- 【Unity3D优化】优化多语言字体包大小
在多语言出海的手游项目中,字体资源管理是一个容易被忽视、但对性能和包体影响极大的问题。尤其是当项目需要支持中、日、韩等字符集庞大的语言时,完整字体往往动辄数十MB,不仅增加了包体体积,还在运行时造成内存浪费。本文将介绍我在一个中轻度休闲手游项目中,针对多语言字体资源做的一套精简子集方案。最终结果是——在不影响显示完整度的前提下,将原始字体包体积减少了50%~60%。一、问题背景在国际化手游中,常见
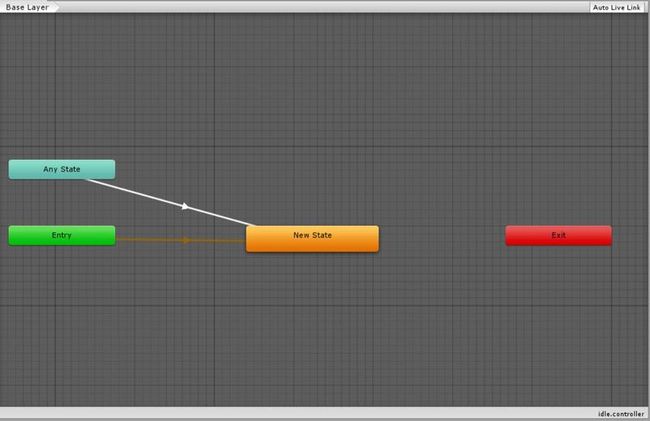
- Unity3D SM节点式动画技能编辑器实现
Thomas_YXQ
编辑器游戏引擎Unity游戏开发语言
前言在Unity中构建一个SM(StateMachine)节点式动画技能编辑器是开发复杂动作游戏(如ARPG、MOBA)的核心工具之一。它能让策划、动画师和技术美术高效协作,可视化地设计技能逻辑、动画过渡、特效触发、受击判断等。下面是一个完整的实现思路与架构方案:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!一、核心功能设计可视化节点编辑状态节点:Idle,Atta
- Unity3D 逻辑代码性能优化策略
Thomas_YXQ
性能优化springjavaUnity3D游戏引擎unity
前言在Unity3D中优化逻辑代码性能是提升游戏流畅度的关键。以下是系统性的优化策略和示例:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.避免高频操作中的开销缓存组件引用privateRigidbody_rb;voidStart(){_rb=GetComponent();//避免每帧调用GetComponent}voidUpdate(){_rb.AddForce
- AndroidR车机多应用共享Unity3D方案 - 动效一镜到底
shusuanly
车机系统androidframework车载系统java
1.背景1.1降低3D引擎内存占用每集成一个支持Unity3D的应用,均需占用一份Unity引擎内存资源,为了达到较好的体验效果并保持热启动,该内存资源无法回收。而项目的内存资源有限,故采取将Unity3D资源整合为一个3D应用,仅耗费一份引擎内存资源,不同的应用通过场景切换控制3D的显示。1.2一镜到底项目同时存在3D桌面与3D车控,从3D桌面进入车控时,希望达到一镜到底的转场动画效果。需要达成
- Unity3D+PicoVR两个月开发小结
通才小懒
unityvr
Unity3D+PicoVR两个月开发小结流程:Unity前端开发一条龙体验:建模->光照->UI&交互->功能关于场景切换关于摄像机关于相对位置关系关于继承关于按键检测关于自发光材质关于物理引擎关于本地存储关于Update关于委托关于面向对象关于调试关于打包关于发布关于预制体关于性能优化!!!关于协程关于规范编程(代码可读性、易用性)!!!关于架构关于第三方SDK流程:Unity前端开发一条龙体
- 基于Unity3D的移动端摇一摇功能的实现
BackkomCoder
Unity3Dunity3d摇一摇震动重力感应
手机摇一摇功能在平时项目开发中是很常见的需求,利用Unity的重力感应可以很方便的实现该功能。Unity简化了重力感应的开发,通过访问Input.acceleration属性,取回加速度传感器的值。首先我们看一下重力传感器的方向问题。Unity3D中重量的取值范围是-1.0到+1.0.X轴:home按键在下手机面朝天向右旋转90度重力分量为+1.0向左旋转90度重力分量为-1.0Y轴:home按键
- Unity3D TextMeshPro组件使用及优化详解
Clank的游戏栈
游戏引擎
在Unity3D游戏开发中,文本渲染是一个不可或缺的部分。而TextMeshPro作为Unity的一个插件,提供了更高质量、更灵活的文本渲染功能,为开发者带来了极大的便利。本文将详细介绍TextMeshPro组件的使用技巧以及优化方法,并通过代码实例进行说明。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!二、TextMeshPro组件使用详解安装与创建首先,你需要在
- Unity3D多场景管理框架设计
Thomas_YXQ
开发语言Unity3D性能优化Unity材质
前言我将设计一个Unity3D游戏客户端框架的多场景管理系统,包含场景加载、进度显示和过渡动画等功能。设计思路场景管理核心:单例管理器处理场景加载/卸载加载界面:显示进度条、提示信息和加载动画场景切换过渡:平滑的淡入淡出效果多场景支持:支持叠加加载和单独加载错误处理:场景加载失败提示对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现代码usingUnityEng
- unity 启动相机_Unity3D场景搭建5:相机
葛瞳
unity启动相机
2014年03月14日10:13:16Unity3D场景搭建5:相机(Cameras)相机是一个能够捕获并为玩家显示世界的设备。通过设置和操纵相机,你可以真实而独特的显示你的游戏。在一个场景中你可以有无限的相机。它们可以被设置为任意的渲染顺序,任意的的渲染位置,或者特定的场景部分。属性•清除标记(ClearFlags):决定场景的哪个部分需要清除。当需要使用多个相机以显示不同的游戏元素时这是非常有
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- 【零基础入门unity游戏开发——unity通用篇01】开篇——游戏引擎是什么、主流的游戏引擎、为什么选择Unity(基于unity6开发介绍)
向宇it
#unity游戏引擎c#开发语言游戏
因为考虑到每个人基础不一样,且不是个人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unity资
- 微信小游戏创建3D篮球小游戏项目
算法与编程之美
前端开发微信3dunity
问题随着小程序的出现,小游戏也越来越火。微信小游戏与小程序一样直接从微信进入使用,不需要下载非常方便。最近在学习视频上学习小游戏的开发,下面介绍的篮球小游戏是用unity、laya和微信开发者工具开发的。本次文章将分享关于该小游戏项目的创建。方法Unity3D是一个让玩家轻松创建如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。LayaAir是LayaBox旗下第
- Unity+MediaPipe虚拟试衣间技术实现全攻略
白木橙花
unity游戏引擎
引言:数字时尚革命的序章在元宇宙概念席卷全球的今天,虚拟试衣技术正成为连接物理世界与数字孪生的关键桥梁。本文将深入解析基于Unity引擎结合MediaPipe姿态估计框架的虚拟试衣系统实现,涵盖从环境搭建到完整AR试穿界面开发的全流程,最终实现支持实时人体追踪、多服装物理模拟及用户反馈的完整解决方案。一、技术选型与架构设计1.1技术栈组合逻辑Unity3D引擎:跨平台渲染核心,提供物理引擎(Phy
- unity绘制管道_在Unity里写一个纯手动的渲染管线(一)
airuila
unity绘制管道
随着Unity3D2018的面世,ScriptableRenderingPipeline,也就是可编程渲染管线这项新技术变得家喻户晓。官方在推出这项技术的时候,着重强调了他的各种优点,而笔者总结了一下官方的解释,认为SRP有以下三个优点:简单,简单和简单。这第一个简单,笔者认为,SRP的诞生大大降低了萌新学习渲染管线的难度曲线斜率。如果使用OpenGL或DirectX,学习C/C++和底层API调
- Unity国际版下载项目教程
白来存
Unity国际版下载项目教程download.unity.comUnityDownloadhttp://unity3d.com/unity/download/archivehttps://unity.com/releases/editor/archive项目地址:https://gitcode.com/gh_mirrors/do/download.unity.com1.项目的目录结构及介绍down
- Unity3D仿星露谷物语开发13之角色感知道具
数据猴赛雷
Unity游戏unity游戏引擎游戏
1、目标在Scene中创建道具,角色靠近道具能够自动获取道具的信息。ps:unity核心用法:SerializeField:序列化某一个字段Create->PrefabVariant得到衍生预制体。SingletonMonobehaviour:单例模式类,使用xx.Instance可获取实例Dictionary.TryGetValue()方法:tryandgetvalue,成功返回true,否则为
- Unity3D实现Render Streaming推送视频流的解决方案
心疼你的一切
Unity工具c#githubunity实时音视频
系列文章目录unity工具文章目录系列文章目录前言一、效果展示二、使用步骤2-1、搭建项目2-2、下载必要的服务器软件2-3、启动UnityRenderStreamingWeb服务器2-4、导入UnityRenderStreaming示例场景壁纸分享总结前言本文介绍了如何使用UnityRenderStreaming包构建低延迟的点对点流媒体应用。首先,从Unity包管理器或GitHub安装Unit
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts