- 如何编写一个Spring Boot Starter
一口酥Hac
javaspringboot后端javamaven
文章目录概要创建一个SpringBootStarter的步骤创建一个Maven项目打包并发布在其他项目中使用总结概要写一个SpringBootStarter其实就是封装一部分功能,方便其他项目引入和使用。Starter是SpringBoot提供的一种机制,目的是为了简化配置和模块化开发。一般来说,SpringBootStarter会封装一个特定的功能模块,并自动配置一些常用的组件。通过写一个Sta
- Android 车联网——汽车系统介绍(附2)
c小旭
Android车联网android车联网
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个ECU协同工作来完成特定的任务。一、汽车系统1、防抱死制动系统ABS(Anti-lockBrakingSystem,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急制动时防止车轮完全锁死(抱死)。ABS系统通过自动控制制动力,使得车轮在制动过程中仍然能够保持一定的转动,从而避免因车轮抱死
- 摄影工作室预约管理系统基于Spring BootSSM
QQ1978519681计算机程序
springboot后端java毕业设计计算机毕设
目录摘要一、系统架构二、功能模块2.1用户管理模块2.2摄影师管理模块2.3预约管理模块2.4商品管理模块2.5管理员管理模块三.数据库设计四.技术栈五.安全性与性能六.用户界面与体验七.扩展性与可维护性摘要在数字化与信息化飞速发展的当下,人们的生活节奏日益加快,对于各类服务便捷性、高效性的需求也愈发强烈。摄影服务作为记录生活美好瞬间、留存珍贵回忆的重要方式,深受大众喜爱。然而,传统的摄影工作室预
- 【人工智能】大模型的幻觉问题:DeepSeek 的解决策略与实践
蒙娜丽宁
Python杂谈人工智能人工智能
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界大语言模型(LLM)的“幻觉”问题,即模型生成与事实不符或脱离上下文的内容,是限制其广泛应用的关键挑战之一。本文深入探讨了幻觉问题的成因,包括训练数据的偏差、推理过程中的过度泛化以及缺乏外部验证机制。以DeepSeek系列模型为研究对象,我们分析了其在解
- 高效利用AI处理大型编程任务
大囚长
大模型人工智能
在大型编程任务中,通过将任务细分为适合AI上下文处理能力的子任务并整合生成目标应用,已成为当前AI辅助开发的主流方法。一、任务分解的核心策略模块化功能拆分通过分层架构设计将系统拆分为独立模块(如用户认证、支付接口、数据存储),每个模块的代码量控制在AI模型的上下文窗口内(如ClaudeMax的200k窗口可处理约2万行代码)。例如开发电商系统时,可分解为「购物车逻辑」「库存管理」「订单流水」等子模
- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- 【43】单片机编程核心技巧:指针基础与应用详解
智木芯语
【编程技巧】单片机嵌入式硬件#STM32#STC8嵌入式
【43】单片机编程核心技巧:指针基础与应用详解七律·指针寻址指针寻址变量间,间接操作更灵活。数组处理显优势,常量绑定守规则。绑定卸装需谨慎,地址自增效率高。C语言魂在指针,编程精髓需掌握。摘要本文系统阐述C语言指针的基础概念、操作方法及应用场景,涵盖指针与普通变量的对比、数组处理、常量指针特性等内容。通过代码示例与流程图解析,阐明指针的间接操作优势及内存寻址机制。文档遵循模块化设计规范,结合嵌入式
- 【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROSROS机器人人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
- 无人机4G双链路技术分析!
云卓SKYDROID
无人机云卓科技科普遥控器高科技链路
一、技术要点1.双链路架构设计同时接入两个独立的4G网络(如不同运营商或频段),采用冗余或聚合模式。冗余模式下链路互为备份,聚合模式下带宽叠加。支持动态切换逻辑,根据信号质量、延迟等参数选择最优链路。2.多模通信模块与协议支持集成双SIM卡或eSIM,兼容多运营商网络,支持多频段(如LTE-FDD/TDD)。需适配通信协议(如TCP/IP优化、QoS保障),确保数据完整性。3.数据分流与聚合数据分
- AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
- 软考系统架构设计师考试学习和考试的知识点大纲,覆盖所有考试考点
DKPT
#系统架构设计师系统架构学习
以下是软考系统架构设计师考试的知识点大纲,覆盖所有官方考点,分为基础知识、核心技术、系统设计、案例分析、论文写作五大模块,帮助系统性学习和备考:一、基础知识模块计算机组成与体系结构计算机硬件组成(CPU、内存、I/O设备)存储系统(Cache、RAID、虚拟内存)指令系统与流水线技术操作系统进程与线程管理(调度算法、死锁)内存管理(分页、分段、虚拟内存)文件系统与磁盘管理数据库系统关系数据库(SQ
- 基于STM32设计的健康检测设备(测温心率计步)(局域网)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式单片机
1.项目介绍1.1开发背景本项目设计一款基于STM32F103RCT6微控制器的便携式健康监测设备,该设备能够实时监测并记录用户的生理参数,包括人体温度、心率以及日常活动中的步数,并具备将这些数据可视化显示在设备自带的OLED屏幕上的能力。此外,该设备还提供了通过Wi-Fi模块ESP8266将收集到的数据无线传输至用户的智能手机或个人计算机的功能,以便用户能够更加方便地管理自己的健康信息。为了实现
- 外星人入侵-Python-二
Java版蜡笔小新
Pythonpythonpygame开发语言
武装飞船开发一个名为《外星人入侵》的游戏吧!为此将使用Pygame,这是一组功能强大而有趣的模块,可用于管理图形、动画乃至声音,让你能够更轻松地开发复杂的游戏。通过使用Pygame来处理在屏幕上绘制图像等任务,可将重点放在程序的高级逻辑上。你将安装Pygame,再创建一艘能够根据用户输入左右移动和射击的飞船。在接下来的两章,你将创建一群作为射杀目标的外星人,并改进该游戏:限制可供玩家使用的飞船数,
- MiC建筑:打破传统边界,中建海龙的创新实践
资讯新鲜事
人工智能
在建筑需求日益多元的当下,一种全新的建筑模式——MiC建筑正悄然颠覆传统建筑理念,重塑行业格局。MiC,全称ModularIntegratedConstruction,即模块化集成建筑。它把建筑工程拆解成一个个独立的模块,它们是在工厂的生产线上,按照严格的标准和精细化的工艺,被精心打造出来的“建筑半成品”。从基础的结构框架,到内部的水电管线铺设,再到精致的室内装修,每个模块在出厂前都已经基本完工,
- 使用 Resilience4j 实现重试
树懒_Zz
Springspringcloudspringbootspring
在本文中,我们将首先简要介绍Resilience4j,然后深入研究其重试模块。我们将了解何时以及如何使用它,以及它提供哪些功能.什么是Resilience4j?应用程序通过网络通信时,许多事情都可能出错。由于连接中断、网络故障、上游服务不可用等原因,操作可能会超时或失败。应用程序可能会相互过载、无响应,甚至崩溃。Resilience4j是一个Java库,可帮助我们构建具有弹性和容错能力的应用程序。
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- 人工智能革命:技术演进图谱与人类文明重构路径
A达峰绮
人工智能重构经验分享图形绘制数据处理AI
当GPT-4在2023年3月通过注册会计师考试时,其财务分析模块展现的推理能力已超越85%的人类考生。这个标志性事件背后,折射出人工智能正在突破认知型工作的最后防线。我们正在见证的,不仅是技术迭代,更是人类文明范式的根本性转变。一、算力奇点降临:AI基础设施的指数级进化量子计算与神经形态芯片的融合正在重塑算力边界。IBM最新数据显示,其量子体积(QuantumVolume)从2020年的64跃升至
- Python实战:开发经典猜拳游戏(石头剪刀布)
藍海琴泉
游戏
目录引言:为什么选择猜拳游戏作为入门项目?第一部分:基础知识点与代码实现1.游戏逻辑与流程2.代码分步实现2.1导入必要模块2.2定义游戏规则函数2.3生成计算机选择2.4判断胜负逻辑2.5主循环与交互3.代码运行效果示例第二部分:功能扩展与优化1.添加计分系统2.支持多轮游戏与退出选择3.增加图形化界面(可选)第三部分:进一步学习方向1.深化游戏功能2.学习相关知识3.书籍与资源推荐适合人群:编
- 对MCP工作流的一些个人认知
持续学习的老赵
人工智能
最近在学习MCP系统,虽尚未深入掌握,但已对其工作原理有了初步认识,在此分享下学习收获。MCP是一套能实现客户端、多种服务与大模型协同工作的系统,能处理任务请求并及时反馈。其工作流程如下:一、获取并更新服务使用方法(一)收集整理使用方法MCP正常运行依赖于对各类服务使用方法的了解,这要靠已在系统注册且可识别的功能模块。一旦有新模块注册或旧模块更新,系统会自动检测并获取其使用方法信息。MCP订阅服务
- 【入门初级篇】报表基础操作与功能介绍
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】报表的基本操作与功能介绍视频要点(1)报表组件的创建(2)指标组件的使用:一级、二级指标操作演示(3)表格属性设置介绍(4)图表属性设置介绍(5)报表预览:绑定静态数据(6)介绍myBuilder内部模块:用报表低代码开发的示例介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- SOFAStack-00-sofa 技术栈概览
老马啸西风
sofa架构监控阿里云系统架构
SOFAStack前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。核心项目⚙️SOFABootGitHub:sofastack/sofa-boot|★3.8k功能:企业级SpringBoot增强框架,支持模块化开发、类隔离、日志隔离,提供健康检查、异步初始化等特性。SOFARPCGitH
- Linux驱动开发实战之SRIO驱动(二)基于Tsi721驱动
niuTaylor
SRIO驱动实战linux驱动开发运维SRIO
常用驱动介绍在RapidIO系统中,TSI721是一款常用的RapidIO交换芯片,其驱动程序和相关模块负责管理和优化数据传输,包括DMA(直接内存访问)操作。以下是您提到的各个模块的作用概述:rapidio.ko:这是RapidIO核心模块,为RapidIO子系统提供基础支持。它负责管理RapidIO设备、维护RapidIO网络拓扑结构,以及处理RapidIO协议的底层细节。rio_cm.ko:
- css预编译
风不在乎
前端csscss前端scsslessstylus
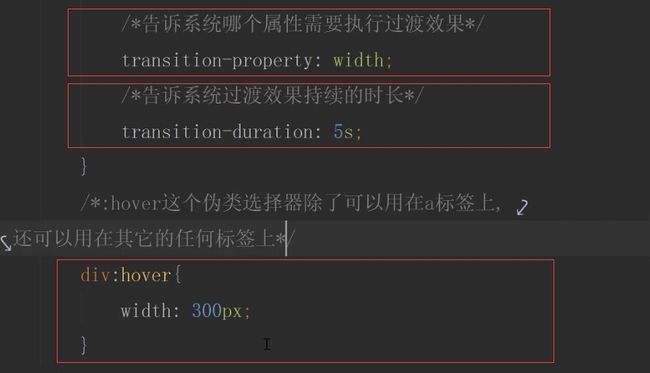
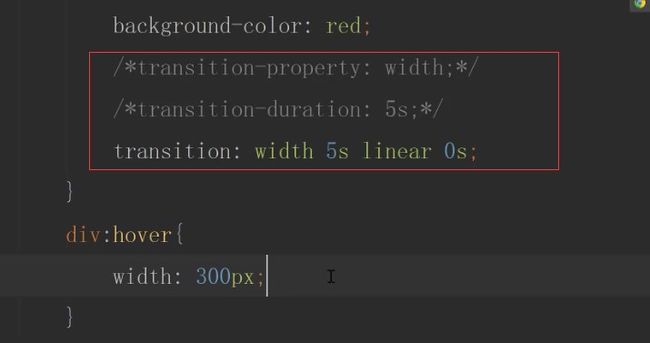
前言定义我们使用css来编写样式,但是随着样式效果的多样化以及复杂化,css变量常量的缺失、语法的呆板等一成不变的写法就会十分臃肿难以维护。所以基于css扩展了一套属于自己的语法,通过专门的编程语言,扩展css的编程能力,在编译成css。常见的库有less、scss/sass、stylus等。特点完美兼容css代码,结构清晰便于扩展支持css定义变量常量、代码嵌套提供函数,支持循环语句支持模块化,
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- 使用 Arduino 和 Wi-Fi 的 Web 控制伺服
David WangYang
ESP8266项目前端硬件工程
使用Arduino和Wi-Fi的Web控制伺服在这篇文章中,我们将在Arduino和Wi-Fi模块ESP8266的帮助下使用Web浏览器控制伺服电机。ESP8266将在舵机和web浏览器通过IP地址建立连接,然后通过移动web页面上的Slider,舵机将相应地移动。即使通过在路由器中设置PortForwarding,您也可以从世界任何地方通过Internet控制Servo,我们将在本教程后面解释。
- 硬件练习生系列(六)——LDO设计自学心得
炸洋芋Zy.
硬件工程嵌入式硬件单片机
一、LDO稳压原理LDO(LowDropoutRegulator,低压差线性稳压器)是一种线性稳压电路,其核心功能是将输入电压转换为稳定的输出电压,且输入与输出之间的压差(DropoutVoltage)非常低(通常在几百毫伏以内)。1.基本结构LDO主要由以下关键模块组成:调整元件(PassElement):通常为PNP或PMOS晶体管,负责调节输入到输出的电流。误差放大器(ErrorAmplif
- PySimpleGUI模块用法的示例(从入门到进阶)
赵阿萌
java前端服务器linuxjavascript
入门版下面是几个全面展示PySimpleGUI模块用法的示例,并附有详细的代码注释,帮助你更好地掌握该模块的使用。示例1:简单的输入输出界面这是一个基础的GUI示例,展示了如何使用文本输入框、按钮和文本输出框。登录后复制importPySimpleGUIassg#定义布局layout=[[sg.Text("请输入您的名字:")],#标签组件[sg.InputText(key="-NAME-")],
- 时钟控制模块、主频修改实验
Couvrir洪荒猛兽
#野火i.mx6ull裸机开发单片机stm32嵌入式硬件
目录一、时钟控制模块1.1核心1.2系统时钟来源1.3PLU和PFD倍频时钟1.4PLL选择时钟1.5外设时钟二、主频修改实验2.1clock.c/h文件2.2main.c文件2.3Makefile文件2.4实验现象一、时钟控制模块1.1核心4个层次配置芯片时钟:配置晶振时钟(24MHz)配置PLL与PFD时钟(528PLL、USB1PLL细分PFD)配置PLL选择时钟配置根时钟/外设时钟1.2系
- 后端框架模块化
GIS程序媛—椰子
后端
后端框架的模块化设计旨在简化开发流程、提高可维护性,并通过分层解耦降低复杂性。以下是常见的后端模块及其在不同语言(Node.js、Java、Python)中的实现方式:目录1.路由(Routing)2.中间件(Middleware)3.数据库与ORM(models)4.迁移(Migration)5.服务层(ServiceLayer)6.配置管理(Configuration)7.依赖注入(DI)8.
- 适合阅读源码的 Java 优质开源框架、库盘点(初级友好项目、中级进阶项目、高级深入项目)
我命由我12345
Java-项目java开源开发语言java-eespringbootspringintellij-idea
一、初级友好项目1、JUnit5基本介绍:JUnit5是单元测试框架,代码简洁,适合学习测试驱动开发(TDD)和设计模式GitHub地址:https://github.com/junit-team/junit5特点:代码量适中,模块化设计,适合学习测试框架的实现原理2、Guava基本介绍:Guava是Google核心库,包含集合、缓存、字符串处理等工具类GitHub地址:https://githu
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http