chart.js是一个开源的用于生成图表的js库,支持柱形图、曲线图、折线图、散点图、极地图、雷达图、环形图和饼图,可以在一张图里定义一个或两个y轴单位,也可以在一张图里同时出现柱形图和折线/曲线图,它对时间单位的支持也不错,如果x轴是时间单位,它可以灵活展现各种时间日期格式,并灵活设置单位长度。下面我将通过几个例子说明一下chart.js的使用过程:
官方文档:http://www.chartjs.org/docs/latest/
chart.js使用起来很方便,我们可以很容易地将它集成进我们的项目中。
首先,下载js库,并引入到我们的项目:
官网中提供了各种下载方式:http://www.chartjs.org/docs/latest/getting-started/installation.html
然后,我们定义一个画布,作为图表的容器:
最后,生成我们的图表:
说明:type:指定图表类型,data:定义数据集和x轴,option:设置图表样式(详细的可以查询官方文档,可以配置的参数有好多好多)
效果图如下:
好了,chart.js的使用基本就是使用上边的模板代码了,下面我讲举几个例子,将业务逻辑和图表联调起来,让它展示我们想要展示的数据:
例子1:(html中定义一个画布的部分就省略了)
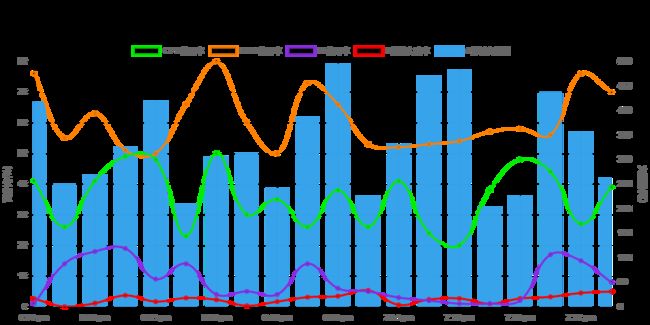
//概览曲线图
var ctx_c1=document.getElementById("c1").getContext("2d");
var config_c1={
type: 'bar',
data:{
labels:[0,0,0,0,0],
datasets:[
{
type: 'line',
label:'CPU使用率',
borderColor: 'rgba(0, 238, 0, 1)',
fill:false,
yAxisID: 'y-axis-1',
data:[0,0,0,0,0]
},{
type: 'line',
label:'RAM使用率',
borderColor: 'rgba(255, 127, 0, 1)',
fill:false,
yAxisID: 'y-axis-1',
data:[0,0,0,0,0]
},{
type: 'line',
label:'IO使用率',
borderColor: 'rgba(138, 43, 226, 1)',
fill:false,
yAxisID: 'y-axis-1',
data:[0,0,0,0,0]
},{
type: 'line',
label:'5分钟失败率',
borderColor: 'rgba(255, 0, 0, 1)',
fill:false,
yAxisID: 'y-axis-1',
data:[0,0,0,0,0]
},{
type: 'bar',
label:'5分钟交易量',
borderColor: 'rgba(54, 162, 235, 1)',
backgroundColor: 'rgba(54, 162, 235, 0.8)',
fill:false,
yAxisID: 'y-axis-2',
data:[0,0,0,0,0]
}
]
},
options: {
responsive: true,
hoverMode: 'index',
stacked: true,
title: {
display: true,
text: '概览曲线图',
fontSize:35,
fontColor: "#000",
},
scales: {
xAxes: [{
type: 'time',
time: {
displayFormats: {
quarter: 'h:mm a'
}
},
scaleLabel: {
display: false,
labelString: '时间(5分钟)'
}
}],
yAxes: [{
type: 'linear', // only linear but allow scale type registration. This allows extensions to exist solely for log scale for instance
display: true,
position: 'left',
id: 'y-axis-1',
ticks: {
beginAtZero:true
},
scaleLabel: {
display: true,
labelString: '百分比(%)'
}
}, {
type: 'linear', // only linear but allow scale type registration. This allows extensions to exist solely for log scale for instance
display: true,
position: 'right',
id: 'y-axis-2',
// grid line settings
gridLines: {
drawOnChartArea: false, // only want the grid lines for one axis to show up
},
ticks: {
beginAtZero:true
},
scaleLabel: {
display: true,
labelString: '交易量(笔)'
}
}],
elements: {
line: {
tension: 1, // disables bezier curves
}
}
},
tooltips: {
mode: 'index',
intersect: true
}
}
};
var c1 = new Chart(ctx_c1, config_c1);
function reload_c1(iswithpara){
//1带参,0不带参
var flag=iswithpara||0
var para={
type:'c1',
sysid:window.sysid,
flag:flag
};
if(flag>0){
para['from']=$("#time_from_c1").val()
para['to']=$("#time_to_c1").val()
para['number']=$("#number_c1").val()
}
console.log("config_c1.postdata:")
console.log(para)
for(var i=0;i<5;i++){
config_c1.data.datasets[i].data=[]
}
config_c1.data.labels=[]
$.post('/api/dataset',para,function(result){
var i=0;
result.data.reverse();
console.log("c1_result.data:")
console.log(result.data)
for (item in result.data){
config_c1.data.datasets[0].data[i]=result.data[item].cpu;
config_c1.data.datasets[1].data[i]=result.data[item].mem;
config_c1.data.datasets[2].data[i]=result.data[item].io;
config_c1.data.datasets[3].data[i]=result.data[item].failrate;
config_c1.data.datasets[4].data[i]=result.data[item].allrate;
config_c1.data.labels[i]=result.data[item].time;
i++;
}
c1.update();
console.log("config_c1.data.datasets:")
console.log(config_c1.data.datasets)
});
};
说明:本图包含5个维度,且包含曲线图和柱形图,且四个曲线图的数值都是百分比,取值为0-100,而柱形图代表交易量,取值为任意正整数,他们不在一个维度,所以最好的办法是定义两个y轴,分别给它们使用(可通过上边这种方式定义两个y轴),如下效果图。 c1.update()用于更新图表,当数据发生变化时,需要调用update()图表才会更新。上边的代码,当调用reload_c1()函数时,会通过ajax从后台获取数据,然后渲染成我们想要的图表,上边的ajax请求返回值为:
{
'data': [{
'allrate': '263',
'mem': '70',
'failrate': '4.9430',
'io': '8',
'time': '2018-05-23 19:40:00',
'cpu': '39'
}, {
'allrate': '357',
'mem': '76',
'failrate': '4.4818',
'io': '15',
'time': '2018-05-23 19:35:00',
'cpu': '27'
}, {
'allrate': '437',
'mem': '56',
'failrate': '3.2037',
'io': '17',
'time': '2018-05-23 19:30:00',
'cpu': '44'
}, {
'allrate': '225',
'mem': '58',
'failrate': '2.6667',
'io': '2',
'time': '2018-05-23 19:25:00',
'cpu': '48'
}, {
'allrate': '203',
'mem': '57',
'failrate': '0.9852',
'io': '1',
'time': '2018-05-23 19:20:00',
'cpu': '38'
}, {
'allrate': '483',
'mem': '54',
'failrate': '2.6915',
'io': '1',
'time': '2018-05-23 19:15:00',
'cpu': '20'
}, {
'allrate': '470',
'mem': '53',
'failrate': '2.3404',
'io': '2',
'time': '2018-05-23 19:10:00',
'cpu': '24'
}, {
'allrate': '331',
'mem': '52',
'failrate': '0.6042',
'io': '3',
'time': '2018-05-23 19:05:00',
'cpu': '41'
}, {
'allrate': '226',
'mem': '53',
'failrate': '5.3097',
'io': '5',
'time': '2018-05-23 19:00:00',
'cpu': '26'
}, {
'allrate': '494',
'mem': '66',
'failrate': '3.4413',
'io': '6',
'time': '2018-05-23 18:55:00',
'cpu': '38'
}, {
'allrate': '386',
'mem': '73',
'failrate': '3.1088',
'io': '14',
'time': '2018-05-23 18:50:00',
'cpu': '26'
}, {
'allrate': '241',
'mem': '50',
'failrate': '1.6598',
'io': '4',
'time': '2018-05-23 18:45:00',
'cpu': '35'
}, {
'allrate': '313',
'mem': '60',
'failrate': '0.3195',
'io': '5',
'time': '2018-05-23 18:40:00',
'cpu': '30'
}, {
'allrate': '306',
'mem': '80',
'failrate': '2.2876',
'io': '4',
'time': '2018-05-23 18:35:00',
'cpu': '50'
}, {
'allrate': '210',
'mem': '66',
'failrate': '2.8571',
'io': '14',
'time': '2018-05-23 18:30:00',
'cpu': '23'
}, {
'allrate': '420',
'mem': '50',
'failrate': '1.6667',
'io': '9',
'time': '2018-05-23 18:25:00',
'cpu': '48'
}, {
'allrate': '325',
'mem': '51',
'failrate': '3.6923',
'io': '19',
'time': '2018-05-23 18:20:00',
'cpu': '49'
}, {
'allrate': '269',
'mem': '63',
'failrate': '1.1152',
'io': '18',
'time': '2018-05-23 18:15:00',
'cpu': '41'
}, {
'allrate': '250',
'mem': '55',
'failrate': '0.0000',
'io': '14',
'time': '2018-05-23 18:10:00',
'cpu': '26'
}, {
'allrate': '418',
'mem': '76',
'failrate': '2.6316',
'io': '1',
'time': '2018-05-23 18:05:00',
'cpu': '41'
}]
}
注:此类既包含曲线图又包含柱形图的,一定要将config_c1.type定义为‘bar’,如果定为‘line’会不生效。
例子2:
//饼状图(成功数,a类失败数,b类失败数...)
var ctx_c2=document.getElementById("c2").getContext("2d");
var config_c2 = {
type: 'pie',
data: {
datasets: [{
data: [],
backgroundColor: [
window.chartColors.red,
window.chartColors.green
],
label: '昨日成功率'
}],
labels: [
'昨日失败数',
'昨日成功数'
]
},
options: {
responsive: true,
title: {
display: true,
text: '昨日成功率',
fontSize:20,
fontColor: "#000"
},
legend: {
position: 'top'
}
}
};
var c2=new Chart(ctx_c2, config_c2);
function reload_c2(iswithpara){
//1带参,0不带参
var flag=iswithpara||0
var para={
type:'c2',
sysid:window.sysid,
flag:flag
};
if(flag>0){
para['from']=$("#time_from_c2").val()
para['to']=$("#time_to_c2").val()
para['number']=$("#number_c2").val()
}
console.log("config_c2.postdata:")
console.log(para)
$.post('/api/dataset',para,function(result){
console.log("c2_result.data:");
console.log(result.data[0].failnum+"||"+result.data[0].succnum);
config_c2.data.datasets[0].data=[];
config_c2.data.datasets[0].data.push(result.data[0].failnum);
config_c2.data.datasets[0].data.push(result.data[0].succnum);
c2.update();
console.log("config_c2.data.datasets:");
console.log(config_c2.data.datasets);
});
}
说明: 该ajax返回:
{
'data': [{
'succnum': '43650',
'failnum': '1350',
'time': '2018-05-24 22:44:23'
}]
}
例子1中的x轴使用了时间刻度,如果你有此需求,可参考上述方式,详细的请查询官方文档。