jQuery jsonp跨域请求
jQuery jsonp跨域请求
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。
浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。
如果协议,端口和主机对于两个页面是相同的,则两个页面具有相同的源,否则就是不同源的。
如果要在js里发起跨域请求,则要进行一些特殊处理了。或者,你可以把请求发到自己的服务端,再通过后台代码发起请求,再将数据返回前端。
这里讲下使用jquery的jsonp如何发起跨域请求及其原理。
先看下准备环境:两个端口不一样,构成跨域请求的条件。
获取数据:获取数据的端口为9090
请求数据:请求数据的端口为8080
1、先看下直接发起ajax请求会怎么样
下面是发起请求端的代码:
![]()
1 <%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> 2 3 4跨域测试 5 6 22 23 24 25 26 27
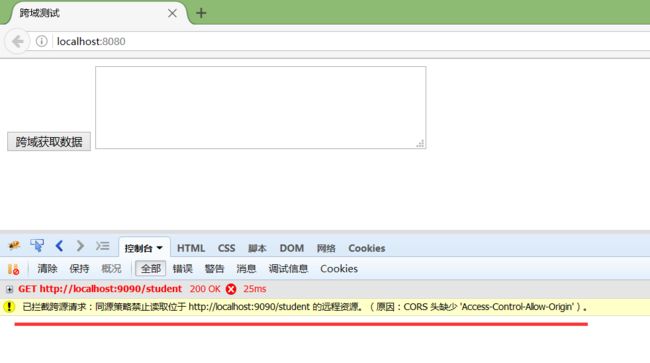
![]()
请求的结果如下图:可以看到跨域请求因为浏览器的同源策略被拦截了。
2、接下来看如何发起跨域请求。解决跨域请求的方式有很多,这里只说一下jquery的jsop方式及其原理。
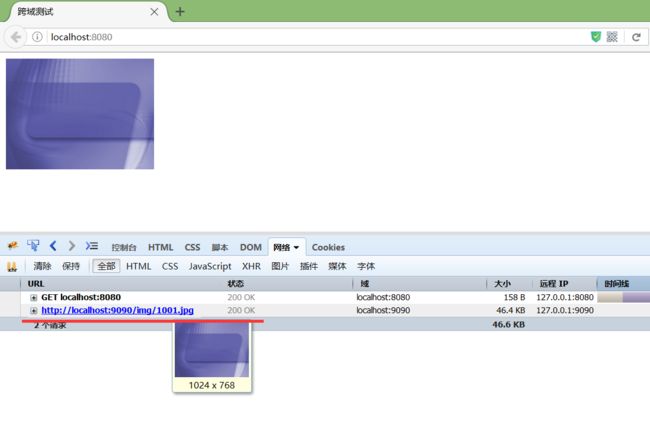
首先我们需要明白,在页面上直接发起一个跨域的ajax请求是不可以的,但是,在页面上引入不同域上的js脚本却是可以的,就像你可以在自己的页面上使用 标签来随意显示某个域上的图片一样。
比如我在8080端口的页面上请求一个9090端口的图片:可以看到直接通过src跨域请求是可以的。
3、那么看下如何使用 6 22 23
24 25 26 27 28