vue:vue-resource
vue-resource是一个非常轻量的用于处理HTTP请求的插件,它提供了两种方式来处理HTTP请求:
使用Vue.http或this.$http;
使用Vue.resource或this.$resource;
这两种方式本质上没有什么区别,阅读vue-resource的源码,你可以发现第2种方式是基于第1种方式实现的。
inteceptor可以在请求前和请求后附加一些行为,这意味着除了请求处理的过程,请求的其他环节都可以由我们来控制。
vue-resource就像jQuery里的$.ajax,是用来跟后端交互数据的,vue-resource是vue的一个插件,所以我们在开始使用vue之前,需要先引入vue-resource.js这个文件
基本语法
// 基于全局Vue对象使用http
Vue.http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
Vue.http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);// 在一个Vue实例内使用$http
this.$http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
this.$http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。
options对象
实例:
GET请求
在下面的实例中,我们做一个求和的功能,效果如下图:
get方法:
this.$http.get(‘/someUrl‘, [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});在该实例中,我们准备了一个php文件,该文件主要接收前台通过get传过来的参数,并计算两个参数的和,代码如下:
html代码:
+
=
说明:response是后台返回的参数,它包括以下属性:
POST请求
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})JSONP
jsonp的语法跟get,post差不多,只是传递的数据不一样。接下来,我们用jsonp来完成一个百度搜索的功能。
1.首先准备一个实例的接口,这个接口是百度的搜索接口(我们可以自己找一些接口作为测试),如下:
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=show
2.准备布局
- 22222
暂无数据...
3.功能描述
当我们在搜索框中输入搜索的内容的时候,下面的列表会显示出根据我们输入的内容联想的词语。按键盘的上下键,可以上下选择列表中的词语,按enter键的时候,会执行搜索
4.代码实现
首先我们准备一个myData数组,存放联想的词语。t1是input框输入的值,如下data:{
myData:[],
t1:""
}在搜索框中的输入内容的时候,执行一个方法,这个方法主要用于发送一个请求,获取输入内容的联想词语。
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
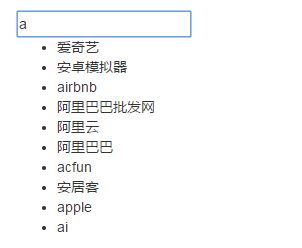
}执行到这一步,列表中已经可以显示出我们搜索的联想词语了,如下图:
下面的我们可以实现,按上下键的时候,选择词语
- {{value}}
暂无数据...
/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
} 完整代码:
初识vue
- {{value}}
暂无数据...