- String类型为什么不可变
27xixi
java高频java
在大多数编程语言(如Java、Python、C#等)中,String类型被设计为不可变(Immutable),这意味着一旦一个字符串对象被创建,它的值就不能被修改。以下是这一设计的原因及具体表现:一、不可变性的表现直接修改字符串会创建新对象Stringstr="Hello";str=str+"World";//实际是创建了一个新字符串对象,而非修改原对象原字符串“Hello”未被修改,而是生成了新
- 一文教你学会Java Stream API 常用函数
小健学 Java
javapythonwindows
1.什么是Stream?Java8引入了StreamAPI,提供了一种声明式编程方式,使数据处理更加简洁、易读。Stream是一个数据流,它不存储数据,而是从数据源(如集合、数组等)获取数据并进行一系列操作。StreamAPI主要有两大类操作:中间操作(IntermediateOperations):返回新的Stream,可链式调用。终端操作(TerminalOperations):触发Strea
- 无需月费,完全本地运行!开源神器Local Deep Research解锁AI研究新姿势
遇见小码
AI棱镜实验室人工智能开源github
在AI技术日新月异的今天,动辄数百美元的订阅费和高性能硬件需求,让许多开发者和小团队对前沿研究工具望而却步。然而,近期一款名为LocalDeepResearch的开源项目横空出世,凭借完全免费、本地化运行、高度可定制的特性,迅速成为技术社区的热议焦点。它不仅打破了传统AI研究工具的高昂门槛,更让每个人都能轻松拥有堪比专业团队的研究能力!一、LocalDeepResearch是什么?LocalDee
- 态势感知产品通用的一些安全场景设计
sinfoyou
安全开发语言
互联网网络攻击类类别序号名称互联网络攻击类1识别DDOS攻击2web高频攻击3外网主机发起特定端口扫描4webshell攻击5xss攻击检测6SQL注入检测7网站挂马1.1识别DDOS攻击场景描述DDoS攻击通过大量合法的请求占用大量网络、系统资源,以达到瘫痪网络、系统的目的。这种攻击方式可分为以下几种:通过使网络过载来干扰甚至阻断正常的网络通讯;通过向服务器提交大量请求,使服务器超负荷;阻断某
- LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于源词表的扩展、(init_model.py文件)实现过计算均值扩展模型、(prepare_pretr
一个处女座的程序猿
CaseCodeNLP/LLMs精选(人工智能)-中级ColossalLLaMA-2自然语言处理
LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于jsonl文件中读取新词列表(新中文词汇)→for循环去重实现词表的扩展(中文标记的新词汇)→保存新的分词模型、(init_model.py文件)实现过计算均值来扩展模型的嵌入层以适应新的词汇表,然后保存扩展后的模型、(prepare_pretrain_dataset.py文件)将原始数据集进行处理
- 独立开发经验谈:我是如何借助 Docker 环境变量让客户 1 分钟上线客服系统的
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我之前写过一篇文章,介绍如何用Docker让潜在客户快速体验你的独立产品。有朋友看到这篇文章之后,试用了产品并且给了我新的建议:用Docker环境变量让试用更方便。在此感谢这位xj
- C++设计模式-工厂模式:从原理、适用场景、使用方法,常见问题和解决方案深度解析
牵牛老人
C++专栏c++设计模式开发语言
一、工厂模式的核心原理工厂模式是一种创建型设计模式,其核心思想是通过将对象创建的职责从客户端代码中剥离,交由专门的工厂类来管理。这种模式通过"封装对象创建过程"特性,实现了以下设计原则:开放封闭原则工厂模式允许系统在不修改已有代码的前提下扩展新的产品类型。如处理器内核的生产案例中,新增型号只需扩展新工厂而非修改原有逻辑。单一职责原则创建对象的逻辑集中在工厂类中,客户端只需关注接口调用,避免了对象构
- CSS中粘性定位
~废弃回忆 �༄
HTMLcss前端htmlCSS中粘性定位
1.如何设置为粘性定位?给元素设置posttion:sticky即可实现粘性定位.可以使用left,right,top,bottom四个属性调整位置,不过最常用的是top值.2.粘性定位的参考点在哪里?离他最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先.3.粘性定位元素的特点?不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式.最常用的值是top值;粘性定位和浮动
- k8s基础架构介绍
忍界英雄
dockerkubernetes容器云原生
k8s基础架构介绍k8s是对容器进行编排的一种工具。通过k8s可以实现对容器的编排、部署、更新等学习k8s之前,先了解相关的一些使用和配置k8s的一些工具。k8s的常用工具在kubernetes中,主要有三个日常使用的工具,这些工具使用kube前缀命名,这三个工具如下:kubeadm用来初始化集群的指令,能够创建集群,并且添加新的节点。可用其它部署工具替代。具体功能有:初始化集群:在控制平面节点(
- 大型语言模型与强化学习的融合:迈向通用人工智能的新范式——基于基础复现的实验平台构建
(initial)
大模型科普人工智能强化学习
1.引言大型语言模型(LLM)在自然语言处理领域的突破,展现了强大的知识存储、推理和生成能力,为人工智能带来了新的可能性。强化学习(RL)作为一种通过与环境交互学习最优策略的方法,在智能体训练中发挥着重要作用。本文旨在探索LLM与RL的深度融合,分析LLM如何赋能RL,并阐述这种融合对于迈向通用人工智能(AGI)的意义。为了更好地理解这一融合的潜力,我们基于“LargeLanguageModela
- CIR-DFENet:结合跨模态图像表示和双流特征增强网络进行活动识别
是Dream呀
神经网络计算机视觉人工智能神经网络深度学习
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学业升学和求职工作的先行者!【优惠信息】•新专栏订阅前200名享9.9元优惠•订阅量破200
- TypeScript:为什么应该停止使用 Enum?
代码里的小猫咪
TypeScriptenum枚举
1.官方是否真的不推荐Enum?官方并没有直接说不推荐使用enum,但TypeScript团队确实在新版本中推出了一些配置和特性,使得enum在某些情况下不再是最佳选择,这导致许多开发者开始讨论“官方是不是在逐步削弱enum?”1.1事情的起因TypeScript5.5引入了--erasableSyntaxOnly这个新的编译选项。作用是:强制TypeScript代码只使用“可擦除”的类型语法,即
- JAVA面试常见题_基础部分_springboot面试题
茂茂在长安
JAVAjava面试springboot
问题一什么是SpringBoot?多年来,随着新功能的增加,spring变得越来越复杂。只需访问https://spring.io/projects页面,我们就会看到可以在我们的应用程序中使用的所有Spring项目的不同功能。如果必须启动一个新的Spring项目,我们必须添加构建路径或添加Maven依赖关系,配置应用程序服务器,添加spring配置。因此,开始一个新的spring项目需要很多努力,
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
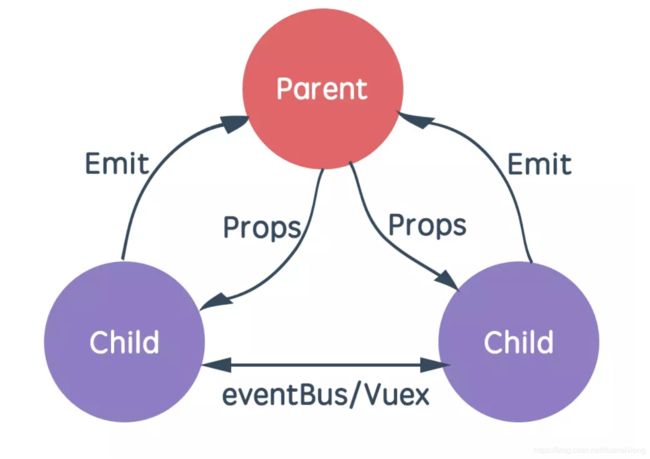
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- AI Agent席卷B端:解锁部门效率新玩法,挑战企业软件的智能革命
Hello kele
人工智能经验分享AI编程程序员
随着人工智能技术的迅猛发展,AIAgent(人工智能代理)作为一种新兴的生产力工具,正在深刻改变企业软件生态。特别是在B端(面向企业端)的应用场景中,AIAgent的潜力逐渐显现。从最近Dify在GitHub上突破8万Star、进入开源领域Top100,到OpenManus几天内收获2万Star的惊人表现,开源AI项目的爆发式增长表明,在AI时代,优质的开源项目正以空前的速度吸引关注。与此同时,传
- 机器学习-----决策树
多巴胺与内啡肽.
机器学习机器学习决策树人工智能
文章目录1、概念2.决策树的构建过程2.1特征选择2.2树的生成2.3树的剪枝3.决策树的优缺点4.决策树的应用4.1分类任务4.2回归任务4.3集成学习代码示例总结1、概念1.1决策树是什么决策树是通过对样本的训练,建立出分类规则,并对新样本进行预测,属于有监督学习。根节点:最上面的节点。叶子节点:能直接看到结果的节点。非叶子节点:位于中间的节点。1.2决策树的类型分类树:用于分类任务,叶节点代
- 后端Web开发框架(Java)
测试人子期
软件测试测试开发java前端spring
SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。讲的通俗一点就是SpringBoot并不是一个新的框架,它只是整合和默认实现了很多框架的配置方式。通过SpringBoot,可以轻松地创建独立的、基于生产级别的基于Spring的应用程序。为什么使用Spri
- ROS2基础——Linux
A_lvvx
ROS2linuxROS2
Ctrl+Alt+T:打开一个新终端1.查看终端目录命令$pwd#查看终端当前目录---/home/lvvx2.切换终端目录到根目录$cd/#从当前进入根目录$pwd---/3.查看当前目录下文件$ls#查看当前目录下文件---bindevhomeliblib64lost+foundmntprocrunsnapsysusrbootectinitlib32libx32mediaoptrootsbin
- Alibaba Cloud Linux V3 新版发布,以安全为基石,为阿里云ECS九代实例注入 AI 新动力
操作系统
在当今快速发展的云计算时代,企业和开发者们不断寻求更高效、更安全的解决方案来支持其业务的增长和创新。操作系统作为连接硬件与软件应用的桥梁,在云端环境中扮演着重要的角色,不仅管理着底层资源,还为上层应用提供了稳定可靠的执行环境。随着技术的进步,用户对性能、稳定性和安全性的要求也在不断提高。阿里云作为头部云服务商,也在不断提升用户体验。最近,官方团队推出了AlibabaCloudLinuxV3011版
- C++(八)vector
cloud_disspated
c++开发语言
vector的介绍1.vector是表示可变大小数组的序列容器2.就像数组一样,vector也采用的连续存储空间来存储元素也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效但是又不像数组,它的大小是可以动态改变的,而且它的大小会被容器自动处理3.本质讲,vector使用动态分配数组来存储它的元素当新元素插入时候,这个数组需要被重新分配大小为了增加存储空间其做法是,分配一个新的数组
- 开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来!
人工智能
开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来在数字化转型加速的今天,企业新质生产力的核心已从传统资源投入转向技术驱动的效率革命。开源应用凭借其灵活性、成本优势和技术创新力,成为企业实现这一目标的关键引擎。作为开源技术与行业场景化落地的领航者,Websoft9通过企业应用平台(EPP)、AI智能引擎与知识库系统三位一体的解决方案,助力企业快速构建新一代生产力工具,实
- 用Python打造智能家居安防系统,让科技守护你的家
Echo_Wish
Python笔记Python算法python智能家居科技
友友们好!我是Echo_Wish,我的的新专栏《Python进阶》以及《Python!实战!》正式启动啦!这是专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发
- VM架构设计文档初稿v0.01
weixin_34128839
devops大数据系统架构
VM架构设计文档初稿v0.01文档介绍本文档是经过讨论,作为VM新架构设计开发中的重要依据。对该架构的整个系统的结构进行详实细致的描述。阐述框架结构,说明该架构所采取的设计策略和所有技术,并对相关内容作出统一的约定。为设计,编码,测试提供可以参考的模板和帮助。提高设计变更开发的效率,将头脑风暴的结果进行的具体的书面呈现。架构设计思想该架构VM以微服务思想为核心进行衍化,兼容DevOps作为主要基础
- 小白十分钟速通 Spring Boot 基础
Gao_雪
Springspringboot后端javaspringvscode
SpringBoot介绍随着Spring体系的不断庞大,加上现代互联网应用体积庞大,构建一个应用还是非常困难的,Spring团队重新打造了一个新的面向微服务的框架SpringBoot。严格来说SpringBoot不能是一个框架,它更是一个方案,Spring工程的快速上手方案,它极大的降低了JavaWeb工程的创建和运行和部署的难度。在过去这些都是Java工程师的老大难,所以说SpringBoot的
- 增量预训练和微调的区别
做个天秤座的程序猿
大模型原理webkit
文章目录前言一、增量预训练和微调的区别二、代码示例1.增量预训练示例2.微调示例3.代码的区别三、数据格式1.增量预训练2.微调3.示例4.小结四、数据量要求1.指导原则2.示例3.实际操作中的考虑4.小结前言增量预训练是一种在现有预训练模型的基础上,通过引入新的数据或任务来进一步训练模型的方法。这种方法的主要目的是在不从头开始训练模型的情况下,利用新数据或特定领域的数据增强模型的能力和性能。增量
- Python包管理不再头疼:uv工具快速上手
马岛
pythonuv开发语言
Python包管理生态中存在多种工具,如pip、pip-tools、poetry、conda等,各自具备一定功能。而今天介绍的uv是Astral公司推出的一款基于Rust编写的Python包管理工具,旨在成为“Python的Cargo”。它提供了快速、可靠且易用的包管理体验,在性能、兼容性和功能上都有出色表现,为Python项目的开发和管理带来了新的选择。1.为什么用uv与其他Python中的包管
- 知识点专项整理
健忘的鱼
androidandroidstudiojava
跨进程通讯(IPC)参考Android通信机制消息队列:基于SystemV和Posix系统优点异步,解耦,缓冲,缺点:比信号和管道更加重,队列数据有上限(一般16KB)Android中代表handler,但handlerr只是进程内的通信方式:由消息轮询器(Looper)、消息队列(MessageQueue)、消息处理器(Handler)三部分组成,轮询器通过prepare()初始化消息队列,处理
- 适合企业内训的AI工具实操培训教程(37页PPT)(文末有下载方式)
极客11
数字化
详细资料请看本解读文章的最后内容。资料解读:适合企业内训的AI工具实操培训教程在当今数字化时代,人工智能(AI)技术迅速发展,深度融入到各个领域,AIGC(人工智能生成内容)更是成为内容创作的新趋势,为企业提升效率、创新发展带来了新契机。这份培训教程聚焦多种AI工具,尤其是DeepSeek,为企业员工提供了全面的实操指导。AIGC指利用人工智能技术自动生成文本、图像、音频、视频等内容,让AI协助甚
- vue处理接口返回EventStream数据并进行展示
zuo-yiran
vue学习笔记jsvue.js前端javascript
1、在Vue组件中连接外部SSE接口HTML:来自本地文件的SSE流数据:-----+++++JS:mounted(){//http://localhost:3001/sse-stream为返回EventStream数据的地址consteventSource=newEventSource('http://localhost:3001/sse-stream');//监听消息事件eventSource
- 全国产飞腾+FPGA架构,支持B码+12网口+多串电力通讯管理机解决方案
深圳信迈科技DSP+ARM+FPGA
飞腾+FPGA电力新能源fpga开发架构电力通讯管理机全国产
行业痛点:中国的电力网络已经成为当今世界覆盖范围最广、结构最为复杂的人造科技系统。随着国家和各部委颁布了一系列法律法规,如国家颁布的《中华人民共和国网络安全法》、工信部颁布的《工业控制系统信息安全防护指南》、发改委颁布的14号令《电力监控系统安全防护规定》、国家能源局颁布的《关于印发电力监控系统安全防护总体方案等安全防护方案和评估规范的通知》,凸显了电力行业的网络安全防护工作的重要性。基于电力行业
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交