1、团队信息:
李凌龙(组长) 学号:1600802015 博客:http://www.cnblogs.com/Trip1eL/
李成 学号:1600802013 博客:http://www.cnblogs.com/lckzy/
杨虎秀 学号:1600802029 博客链接: http://www.cnblogs.com/yanghuxiu/
李得璞 学号:1600802014 博客链接:http://www.cnblogs.com/lidepu/
赵泽泓 学号:1600802070 博客链接:http://www.cnblogs.com/magicm37/
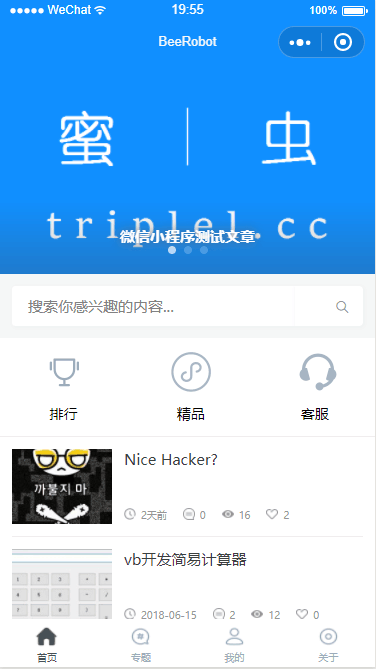
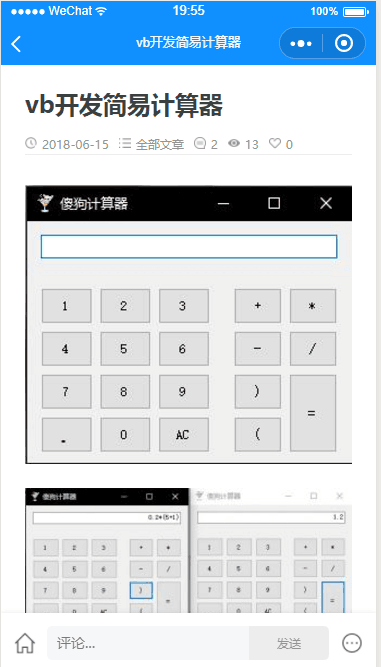
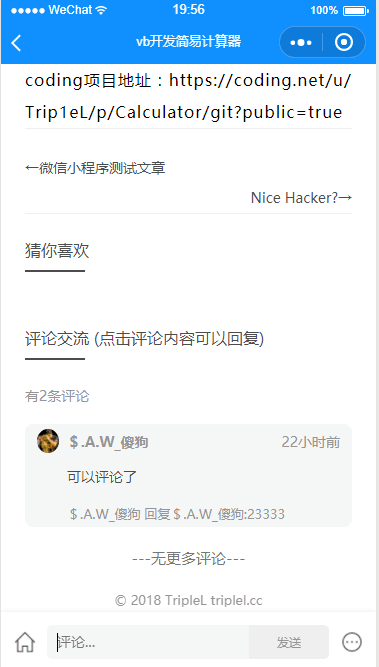
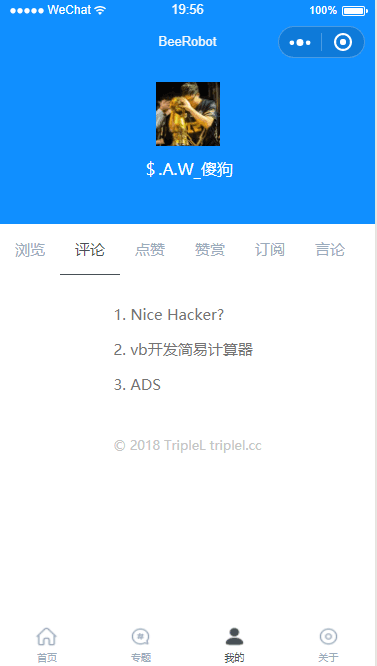
2、 团队项目的总体效果截图:
3、 对团队项目进行测试,并列出测试人员名单,列出测试过程中测出的问题,以及修复的过程。
测试人员:李凌龙、赵泽泓
测试问题:程序搭建完成初期,无法从服务器发送请求 无法获取文章内容等,最后查阅官方开发文档发现非腾讯云服务器必须使用合法备案域名request
我们把域名解析到后台服务器后,仍然无法访问,于是我们继续查阅微信官方文档,了解到后台服务器域名必须有ssl证书,需要以https的方式访问。
最后一系列问题解决程序可正常使用。
最后程序中出现的代码问题主要是后端服务器的WP-REST-API与微信前段的链接问题,最后在反复调试后解决。
4、团队的源码仓库链接
https://coding.net/u/Trip1eL/p/BeeRobot
5、团队分工协作、经验教训、团队如何平衡 时间/质量/资源
每个人有自己的明确分工,每个人得到分工后,按时完成。
每个人在各自的任务中出现问题会即时反馈给两位全栈开发人员,然后组织开小会(出现问题的分工和两位全栈开发),共同解决。
各部门完成后,交由全栈开发,最后由全栈开发完成项目的功能实现。
6、项目实现
7、项目的不足之处
1、无法控制用户重复评论
2、没有接口提示其他用户回复你的评论
3、没有能够支持代码显示的代码框
4、用户评论时的按键反馈太差
5、个人界面UI太差 用户体验难受
8、如果你们的学弟学妹想要做这个项目的话,可以扩展的功能有哪些
1、可以设计控制用户重复评论的代码
2、期待微信小程序后续接口可以提示其他用户回复你的评论
3、后续会自己开发微信小程序中能够完美显示代码的代码框
4、用户评论时的按键等UI都可以更好的拓展
5、更新个人界面UI
9、开发过程中的博客链接:
https://www.cnblogs.com/Trip1eL/p/8890345.html
https://www.cnblogs.com/Trip1eL/p/9135285.html
https://www.cnblogs.com/Trip1eL/p/9198955.html