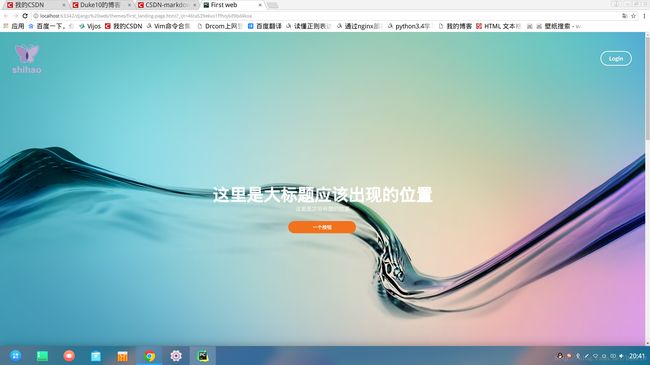
使用semantic ui做的第一个网页
个人博客页面链接:http://www.shihao.online/(博客还在开发阶段,欢迎访问)
first_landing-page.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First webtitle>
<link rel="stylesheet" href="../static/CSS/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../static/CSS/custom.css" media="screen" title="no title" charset="utf-8">
head>
<body>
<div class="ui vertical basic segment masthead">
<div class="ui big text menu">
<div class="ui image">
<img src="../static/images/12.png" alt="" />
div>
<div class="right menu">
<div class="item">
<button type="button" name="button" class="ui inverted circular button">Loginbutton>
div>
div>
div>
<h1 class="ui center inverted aligned header slogan">
这里是大标题应该出现的位置
<p class="sub header">
这里是次级标题的位置
p>
<button type="button" name="button" class="ui orange circular button">一个按钮button>
h1>
div>
<div class="ui vertical basic segment recommended s112">
<h1 class="ui center aligned header">这里应该是一个标题h1>
<div class="ui three column grid s112">
<div class="column">
<div class="ui inverted segment card-view" style=" background: url('../static/images/17.jpg'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="unhide icon">i> span>
div>
<div class="s113">
<div class="ui inverted segment card-view" style=" background: url('../static/images/21.png'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="unhide icon">i> span>
div>
div>
div>
<div class="column">
<div class="ui inverted segment card-view" style=" background: url('../static/images/19.jpg'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="unhide icon">i> span>
div>
<div class="s113">
<div class="ui inverted segment card-view" style=" background: url('../static/images/18.jpg'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="unhide icon">i> span>
div>
div>
div>
<div class="column">
<div class="ui inverted segment card-view" style=" background: url('../static/images/16.jpg'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="icon unhide">i> span>
div>
<div class="s113">
<div class="ui inverted segment card-view" style=" background: url('../static/images/15.jpg'); background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's hereh3>
<h4 class="ui header">Usernameh4>
<div class="ui divider">div>
<div class="ui red circular label">40%get√div>
<span>10k<i class="icon unhide">i> span>
div>
div>
div>
div>
div>
<div class="ui vertical segment s116">
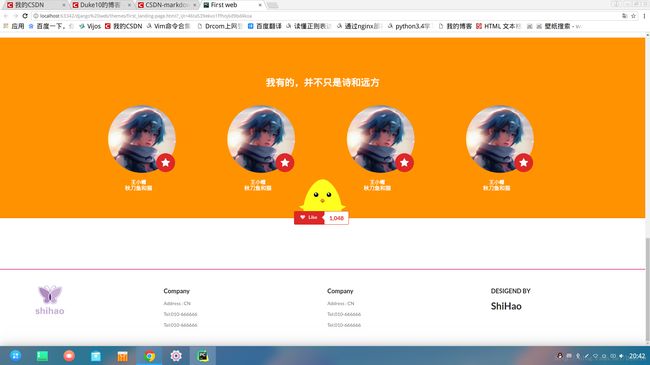
<h1 class="ui inverted center aligned header s114">我有的,并不只是诗和远方h1>
<div class="ui four column grid s115">
<div class="column">
<div class="ui circular inverted segment renwu">
<i class="big inverted red circular star icon">i>
<h4 class="ui inverted header">王小帽
<p class="ui inverted very small header">秋刀鱼和猫p>
h4>
div>
div>
<div class="column">
<div class="ui circular inverted segment renwu">
<i class="big inverted red circular star icon">i>
<h4 class="ui inverted header">王小帽
<p class="ui inverted very small header">秋刀鱼和猫p>
h4>
div>
div>
<div class="column">
<div class="ui circular inverted segment renwu">
<i class="big inverted red circular star icon">i>
<h4 class="ui inverted header">王小帽
<p class="ui inverted very small header">秋刀鱼和猫p>
h4>
div>
div>
<div class="column">
<div class="ui circular inverted segment renwu">
<i class="big inverted red circular star icon">i>
<h4 class="ui inverted header">王小帽
<p class="ui inverted very small header">秋刀鱼和猫p>
h4>
div>
div>
div>
<div class="ui labeled button" tabindex="0">
<div class="ui red button"><i class="heart icon">i> Like div>
<a class="ui basic red left pointing label">1,048a>
div>
div>
<div class="ui vertical very padded pink segment">
<div class="ui grid">
<div class="four wide column">
<div class="ui vertical text menu">
<div class="ui image s111">
<img src="../static/images/12.png">
div>
div>
div>
<div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Companyh3>
div>
<div class="item">
Address : CN
div>
<div class="item">
Tel:010-666666
div>
<div class="item">
Tel:010-666666
div>
div>
div>
<div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Companyh3>
div>
<div class="item">
Address : CN
div>
<div class="item">
Tel:010-666666
div>
<div class="item">
Tel:010-666666
div>
div>
div>
<div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">DESIGEND BYh3>
div>
<div class="item">
<h1 class="ui header">ShiHaoh1>
div>
div>
div>
div>
div>
body>
html>
custom.css
.ui.vertical.basic.segment.masthead{
height: 1000px;
background: url("../images/2.png");
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
/*position: relative;*/
}
.ui.center.inverted.aligned.header.slogan{
font-size: 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.ui.orange.circular.button{
width: 200px;
}
.ui.image.s111{
padding-left: 100px;
}
.ui.inverted.segment.card-view{
height: 300px;
}
.ui.vertical.basic.segment.recommended.s112 > .ui.center.aligned.header{
font-size: 40px;
color: red;
margin-top: 40px;
margin-bottom: 40px;
}
.ui.header.title{
margin-top: 5px;
margin-bottom: 170px;
}
.ui.vertical.basic.segment.recommended.s112{
margin-left: 100px;
margin-right: 100px;
margin-bottom: 50px;
}
.s113 {
margin-top: 22px;
}
.ui.inverted.segment.renwu{
height: 200px;
width: 200px;
background: url("../images/20.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: -50px 0px; /*可以调整背景图片位置(左 上)*/
}
.ui.center.aligned.header.s114{
margin-top: 100px;
margin-bottom: 50px;
}
.ui.four.column.grid.s115{
margin-left: 16%;
margin-right: 10%;
margin-bottom: 105px;
}
.ui.vertical.segment.s116{
background: url('../images/14.png');
background-repeat: no-repeat;
background-size: cover;
background-position: 10% 15%;
margin-bottom: 150px;
position: relative;
}
.ui.vertical.segment.s116 > .ui.labeled.button{
font-size: 17px;
height: 40px;
width: 170px;
top: 100%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
background: pink;
}
.ui.inverted.segment.renwu > .unhide.icon{
top: 90%;
left: 80%;
position: absolute;
transform: translate(-50%, -50%);
}
.ui.inverted.segment.renwu > .ui.inverted.header{
top:105%;
left: 45%;
position: absolute;
transform: translate(-50%, -50%);
}
.big.inverted.red.circular.star.icon{
top: 85%;
left: 85%;
position: absolute;
transform: translate(-50%, -50%);
}