微軟的 ASP.NET Web API 框架,能以 RESTful 輕量級的架構風格,建立 HTTP 服務,讓多種不同的用戶端,如: 手機、平板、電腦(PC),透過 HTTP 的 GET、POST、PUT、DELETE 方法來「存取(访问)」服務。
而 jQuery Mobile 框架,設計的目標,是希望能統一,市面上常見的手機、平板...等各種行動裝置。其特性如下:
- 以 jQuery 為核心
- 支援 HTML 5
- 支援滑鼠(鼠标)、手指的觸碰事件
- 內建多種佈景主題
- 內建豐富的 UI 控制項(控件)
- 和微軟的 ASP.NET MVC、Visual Studio 整合容易
- 支援市面上大部分的行動裝置
- 具備跨平台的相容性
本文提供一個可執行的範例下載,用 HTML 網頁 + jQuery Mobile,呼叫(调用) ASP.NET Web API 上的服務。
範例裡的 ASP.NET Web API 專案(project;项目),已透過 NuGet 安裝 CORS (Cross Origin Resource Sharing, 跨原始資源共用) [4]。
架構如下圖 1,執行畫面如下圖 2、圖 3。
-------------------------------------------------
本文的程式範例下載:
https://files.cnblogs.com/files/WizardWu/190223.zip
Client-side: Index.html、Details.html
Server-side: ASP.NET Web API
---------------------------------------------------
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>Indextitle> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> 7 <script src="http://code.jquery.com/jquery-1.8.3.min.js">script> 8 <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js">script> 9 <script> 10 $(document).on('pageinit', "#Page1", createEmployee); 11 12 function createEmployee() { 13 var IpAndPort = "http://192.168.0.10:8012"; //欲呼叫的 WebAPI 網址 14 15 //$.getJSON("/api/EmployeesAPI", 16 $.getJSON(IpAndPort + "/api/EmployeeAPI", 17 function (data) { 18 //先清空 ListView 容器的內容 19 $("#listviewContainer").empty(); 20 21 //「動態」建立 ListView 主標籤 22 $lv = $(""); 23 24 $.each(data, function (key, val) { 25 //建立超連結,位址指定到 Details 並帶參數「員工ID」過去 26 $anchorDetails = $(""); 27 $anchorDetails.attr("href", "Details.html?ID=" + val.ID); 28 29 //Ajax 要關掉。不然到 create 不能 Run pageinit 30 $anchorDetails.attr("data-ajax", "false"); 31 $anchorDetails.text(val.Name + ", " + val.Age + "歲, " + val.Department); 32 33 //建立刪除用的第二組超連結。按下去會呼叫 deleteEmoloyee 方法,並傳參數 ID (刪除功能,尚未實作) 34 $anchorDel = $(""); 35 $anchorDel.attr("onclick", "deleteEmployee(" + val.ID + ")"); 36 $anchorDel.attr("data-icon", "delete"); 37 38 //I: append: 小括號內的物件,附加到前方物件 39 //將超連結標籤,附加到 li 裡面,再附加到 ul 40 $("").append($anchorDetails).append($anchorDel).appendTo($lv); 41 }); 42 43 //將 ListView主標籤,附加至容器 listviewContainer 44 $lv.appendTo("#listviewContainer"); 45 46 //全部元素附加完後,呼叫 ListView 的 plugin,以動態產生 ListView 47 $lv.listview(); 48 } 49 ) 50 } 51 52 function deleteEmployee(id) { 53 alert("刪除功能,尚未實作"); 54 } 55 script> 56 head> 57 <body> 58 <div data-role="page" id="Page1"> 59 <div data-role="header" data-theme="d"> 60 <h1>jQuery Mobileh1> 61 <h1>人事系統h1> 62 div> 63 <div data-role="content"> 64 <a href="#" data-icon="plus" data-ajax="false" data-role="button">新增員工a> 65 <br /> 66 <div id="listviewContainer">div> 67 div> 68 <div data-role="footer" data-theme="d"> 69 <h1>Copyright@2019 WizardWu公司h1> 70 <h1>All Rights Reservedh1> 71 div> 72 div> 73 body> 74 html>
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>Detailstitle> 5 <meta name="viewport" content="width=device-width, initial-scale=1" /> 6 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> 7 <script src="http://code.jquery.com/jquery-1.8.3.min.js">script> 8 <script> 9 $(document).on('pageinit',"#Page1", function () { 10 //var id = @ViewBag.id; 11 var IpAndPort = "http://192.168.0.10:8012"; //欲呼叫的 WebAPI 網址 12 13 $.getJSON(IpAndPort + "/api/EmployeeAPI/" + window.location.search.substr(4), 14 function (data) { 15 $("").text("編號 : " + data.ID).appendTo("#listviewContainer"); 16 $("").text("姓名 : " + data.Name).appendTo("#listviewContainer"); 17 $("").text("年齡 : " + data.Age).appendTo("#listviewContainer"); 18 $("").text("部門 : " + data.Department).appendTo("#listviewContainer"); 19 $("#listviewContainer").listview(); 20 }); 21 }); 22 script> 23 <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js">script> 24 head> 25 <body> 26 <div data-role="page" id="Page1"> 27 <div data-role="header" data-theme="d"> 28 <h1>jQuery Mobileh1> 29 <h1>人事系統h1> 30 <a data-rel="back">上一頁a> 31 div> 32 <div data-role="content"> 33 <ul id="listviewContainer"> 34 ul> 35 div> 36 <div data-role="footer" data-theme="d"> 37 <h1>Copyright@2019 WizardWu公司h1> 38 <h1>All Rights Reservedh1> 39 div> 40 div> 41 body> 42 html>
1 using System.Web.Http.Cors; 2 using Server_AspNetWebAPI.Models; 3 4 namespace Server_AspNetWebAPI.Controllers 5 { 6 public class EmployeeAPIController : ApiController 7 { 8 static EmployeeRepository rep = new EmployeeRepository(); 9 10 // GET api/11 //要連接的 client 網址、port number 12 //[EnableCors(origins: "http://192.168.0.10:8012", headers: "*", methods: "*")] 13 [EnableCors(origins: "*", headers: "*", methods: "*")] 14 [AcceptVerbs("GET", "POST")] 15 public List GetEmployees() 16 { 17 return rep.GetEmployees(); 18 } 19 20 // GET api/ /5 21 [EnableCors(origins: "*", headers: "*", methods: "*")] 22 [AcceptVerbs("GET", "POST")] 23 public Employee GetEmployeeById(int id) 24 { 25 Employee emp = rep.GetEmployeeById(id); 26 27 if (emp == null) 28 { 29 throw new HttpResponseException( 30 System.Net.HttpStatusCode.NotFound); 31 } 32 33 return emp; 34 } 35 36 // POST api/37 [EnableCors(origins: "*", headers: "*", methods: "*")] 38 [AcceptVerbs("POST")] 39 public HttpResponseMessage CreateEmployee(Employee emp) //Post 新增 40 { 41 emp = rep.Add(emp); 42 var response = Request.CreateResponse ( 43 HttpStatusCode.Created, emp); 44 45 string uri = Url.Link("DefaultApi", new { id = emp.ID }); 46 47 response.Headers.Location = new Uri(uri); 48 return response; 49 } 50 51 // PUT api/ /5 52 [EnableCors(origins: "*", headers: "*", methods: "*")] 53 [AcceptVerbs("PUT")] 54 public void EditEmployee(int id, Employee emp) //Put 修改 55 { 56 emp.ID = id; 57 if (!rep.Update(emp)) 58 { 59 throw new HttpResponseException( 60 HttpStatusCode.NotFound); 61 } 62 } 63 64 // DELETE api//5 65 [EnableCors(origins: "*", headers: "*", methods: "*")] 66 [AcceptVerbs("DELETE")] 67 public HttpResponseMessage DeleteEmployee(int id) //Delete 刪除 68 { 69 rep.Delete(id); 70 return new HttpResponseMessage( 71 HttpStatusCode.NoContent); 72 } 73 } 74 75 }
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 namespace Server_AspNetWebAPI.Models 7 { 8 public class EmployeeRepository 9 { 10 Listemps = new List (); 11 12 public EmployeeRepository() 13 { 14 Add(new Employee() { ID = 1, Name = "王小明", Age = 22, Department="業務部" }); 15 Add(new Employee() { ID = 2, Name = "李大華", Age = 33, Department = "資訊部" }); 16 Add(new Employee() { ID = 3, Name = "黃世傑", Age = 44, Department = "會計部" }); 17 } 18 19 public List GetEmployees() 20 { 21 return emps; 22 } 23 24 public Employee GetEmployeeById(int id) 25 { 26 //var emp = emps.FirstOrDefault(e => e.ID == id); 27 //if (emp == null) 28 // return System.Web.Http.Results.NotFoundResult(); 29 30 return emps.Find((x) => x.ID == id); 31 } 32 33 public Employee Add(Employee emp) 34 { 35 emps.Add(emp); 36 return emp; 37 } 38 39 public void Delete(int id) 40 { 41 Employee emp = emps.Find((x) => x.ID == id); 42 emps.Remove(emp); 43 } 44 45 public bool Update(Employee emp) 46 { 47 int idx = emps.FindIndex(x => x.ID == emp.ID); 48 if (idx == -1) 49 return false; 50 emps.RemoveAt(idx); 51 emps.Add(emp); 52 return true; 53 } 54 } 55 }
----------------------------------------------------------------------------------------------------------------------------------------
再延伸改寫
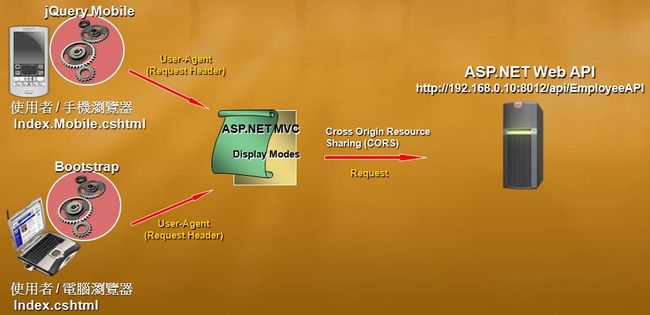
若 Client-side 使用的網頁,是用 ASP.NET MVC 開發,其可自動偵測使用者的上網裝置,為電腦或手機 (可再細分 Android 或 iPhone 系統),再自動調用該裝置,專用的 View 檢視 (.cshtml)。
因為 ASP.NET MVC 已內建 Display Modes 功能,可從瀏覽器送出 Request Header 裡的 User-Agent 字串,判斷是從 PC、手機、iPhone、iPad、Android 裝置送出的請求,再自動調用該裝置的 View 檢視。
本文 Client-side 的範例,可依 ASP.NET MVC 此功能,再進一步改寫,架構如下圖 4。

圖 5 ASP.NET MVC 可自動判斷是從 PC、手機,所送出的請求,再自動調用該裝置的 View 檢視
----------------------------------------------------------------------------------------------------------------------------------------
參考書籍:
[1] 網頁程式設計 ASP.NET MVC 5.x 範例完美演繹 (繁體中文書籍), 作者:奚江華
ISBN 13 /9789864769292
ISBN 10 /9864769294
http://www.eslite.com/product.aspx?pgid=1001113692716652&kw=%e5%a5%9a%e6%b1%9f%e8%8f%af&pi=0
http://m.sanmin.com.tw/Product/index/006956107
[2] jQuery Mobile 與 ASP.NET 實戰開發:跨平台行動介面與網頁應用程式設計 (繁體中文書籍, 已絕版), 作者:許薰尹、周季賢, Ch 12
ISBN13:9789865912307
http://www.sanmin.com.tw/Product/index/003707391
[3] Sams Teach Yourself jQuery Mobile in 24 Hours
https://www.amazon.com/Teach-Yourself-jQuery-Mobile-Hours/dp/0672335948
----------------------------------------------------------------------------------------------------------------------------------------
參考資料:
[4] Enable cross-origin requests in ASP.NET Web API 2
https://docs.microsoft.com/en-us/aspnet/web-api/overview/security/enabling-cross-origin-requests-in-web-api
----------------------------------------------------------------------------------------------------------------------------------------