Pug
简介
Pug,原名 Jade, 是一个很流行的 HTML 模板引擎,后来由于 Jade 被注册为商标的原因,改名为 Pug,中文官网在这里。
安装和使用
npm install pug -g如果需要使用命令行对 pug 模板进行编译,还需要安装 pug-cli
npm install pug-cli -gPug 和原来用过的 Smarty 模板、Ractive 模板类似,都是通过一个函数(Pug中是 pug.compile())将模板便以为 JavaScript 函数,函数中通过{}传入变量。最终编译结果就是 HTML 代码。
创建一个 hello.pug
div
p Hello Pug在命令行输入:
pug hello.pug -w就会编译出 hello.html
<div>
<p>Hello Pugp>
<div>其中 -w 选项为监听模式,自动相应模板的改动并且实时编译
使用 pug --help 查看命令行帮助
看一些基本的用法:
# 编译 templates 文件夹下所有模板
$ pug templates
# 编译 foo 文件夹下和 bar 文件夹下的模板至 tmp 文件夹(绝对路径)
$ pug foo bar --out /tmp
# 编译 foo.pug 并美化 html 代码
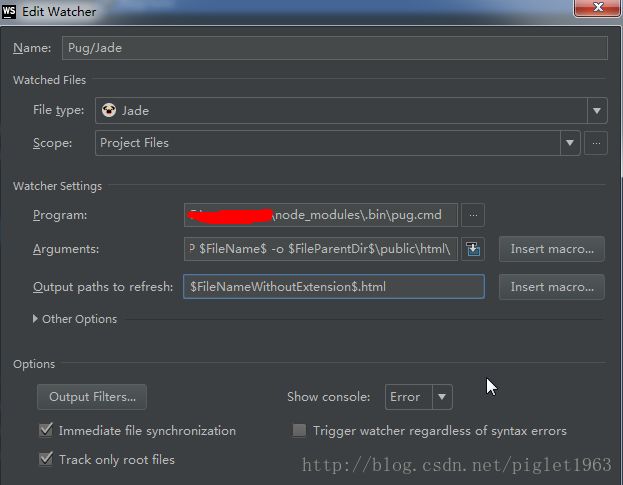
$ pug foo.pug -P在 webtorm 中配置 pug 的 watcher
关键点就是找到 pug.cmd 文件的全局位置:
C:\Users\xxxxx\AppData\Roaming\npm\pug.cmd
其中 xxxx 是用户名
这样在 pug 模板的同级目录下, websotrm就会自动编译一份 HTML
这样的缺点是代码的格式还需要手动调整,并且 pug 文件改变,HTML 格式又自动变回去了
在 Arguments 增加 -P 参数也同样可以美化代码
在线转换
html2jade 这个网站可以在线将 HTML 代码转换为 jade 代码
语法
基础
pug 模板中省略了 HTML 中的标签<>,并且使用缩进代表包含关系,标签后空格内容表示标签中内容
doctype html
head
meta(charset='utf-8')
title Hello Pug
body
div
p Hello Pug编译结果
<head>
<meta charset="utf-8">
<title>Hello Pugtitle>
head>
<body>
<div>
<p>Hello Pugp>
div>
body>标签
Pug知道那个元素自闭合的,当然如果想要手动添加,可以直接在标签后紧接一个 / 来声明此标签是自闭合的
label
input(type="text")/: 是一种省略写法,目的仅仅是节省空间
label: input(type="text")/属性
HTML 标签中的属性用 () 包围起来,属性之间用 , 隔开,属性值用 ‘’包裹
a(href='//www.baidu.com', title='百度一下') 百度一下编译后:
<a href="//www.baidu.com" title="百度一下">百度一下a>文本
上面提到了,利用空格分割表示文本,多行文本需要在标签后加 ., 文本内容保持同样缩进
如果文本中还包含标签,则需要直接添加标签
p.
line1
line2
line3 <strong>strongstrong>编译后
<p>
line1
line2
line3 <strong>strongstrong>
p>这种情况一般适用于大段文字的例子,比如
你可能感兴趣的:(其他)
- Hugging Face预训练GPT微调ChatGPT(微调入门!新手友好!)
y江江江江
机器学习大模型gptchatgpt
HuggingFace预训练GPT微调ChatGPT(微调入门!新手友好!)在实战中,⼤多数情况下都不需要从0开始训练模型,⽽是使⽤“⼤⼚”或者其他研究者开源的已经训练好的⼤模型。在各种⼤模型开源库中,最具代表性的就是HuggingFace。HuggingFace是⼀家专注于NLP领域的AI公司,开发了⼀个名为Transformers的开源库,该开源库拥有许多预训练后的深度学习模型,如BERT、G
- 滑块式分拣优势
骞途
笔记人工智能经验分享
高速滑块式分拣机是一种智能物流输送设备,可引导和分拣中型货物、包袋、纸箱。与普通分拣机不同的是,双向滑块使货物能够在分拣机两侧卸下,提高了空间利用率,同时增大了设计灵活性。超高速、高性能,高可靠性,灵活配置。双向、轻柔分拣。采用搭锁/脱开滑块,滚柱轴承精确。更换损坏的滑块不需要拆下板,分拣机控制人员可以使用标准软件包快速、方便地安装。1.性能参数滑块式分拣适用于纸箱、周转箱及其他不规则形状的物品,
- 云原生大佬重生,记忆逐步复苏(九:systemd进程)
子恒2005
云原生大佬重生记忆逐步复苏云原生linux
目录1:什么是systemd守护进程2:Systemd参与的系统的初始化是怎么样的?3:systemd的单元类型4:具体的单元配置文件解析1:什么是systemd守护进程systemd是现代Linux系统中的一个系统和服务管理器,用于初始化系统、管理系统服务、维护系统状态、控制系统资源,并提供一系列其他功能来简化系统管理。systemd的主要作用和功能-系统初始化:systemd是Linux系统的
- HarmonyOS开发,解决Kill server failed 报错问题
MardaWang
HarmonyOSNEXTOpenHarmonyharmonyos华为
当执行hdckill命令返回“Killserverfailedoperationnotpermitted”错误时,意味着系统不允许你执行终止HDC(HarmonyOSDeviceConnector)服务器的操作。下面是可能的原因及解决方案。可能的原因1.权限不足执行hdckill命令需要足够的系统权限。若当前用户没有相应的权限,系统会拒绝该操作。2.HDC服务器被其他进程占用或锁定HDC服务器可能
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- SpringBoot配置文件加载优先级
不修×蝙蝠
springboot后端java优先级
在SpringBoot项目中,配置属性的优先级是一个重要的概念,它决定了当存在多个配置源时,哪个配置源的属性将被应用。以下是SpringBoot中配置属性的优先级,从最高到最低:命令行参数:命令行参数具有最高的优先级。SpringBoot项目被启动时,可以通过命令行传递参数,这些参数将覆盖其他所有配置源中的相同属性。java-jaryour-application.jar--spring.data
- webpack提升打包构建速度02--webpack优化
_xiyang
webpackwebpack前端node.jsjavascript
提升打包构建速度HotModuleReplacement为什么开发时我们修改了其中一个模块代码,Webpack默认会将所有模块全部重新打包编译,速度很慢。所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。是什么HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,而无需重新加载整个页面。怎么用1.
- C++,Go 语言开发危险化学品流动跟踪APP
Geeker-2025
c++golang
开发一款危险化学品流动跟踪APP是一个非常重要且复杂的项目,主要用于监控和管理危险化学品的运输、存储和使用过程,确保其符合安全规范,防止泄漏、误用或其他安全事故。该APP需要具备实时跟踪、数据记录、报警机制、权限管理等功能。C++和Go语言的结合在这个项目中可以发挥各自的优势:C++适合高性能计算、底层硬件交互和实时数据处理,而Go语言适合高性能后端服务、并发处理和分布式系统。---##1.**项
- C语言中如何对一个数的二进制位 置1或者 置0
奕雨.
C语言c语言
目录1.对二进制位置12.对二进制位置01.对二进制位置1如何对一个数的指定二进制位置1呢?①了解一个数在内存中的存储一个整数在内存中的存储是以补码的形式存在的,其中正整数的原码,反码,补码三码相同反码是原码的符号位(最高位为符号位)不变,其他位按位取反补码是反码+1。而负数的原码,反码,补码需要计算例如:inta=-1;10000000000000000000000000000001-原码111
- 怎么进入python 的venv文件夹_python虚拟环境模块venv使用及示例
weixin_39796140
怎么进入python的venv文件夹
相信只要学习python的同学对于虚拟环境这个概念肯定不会太陌生,虚拟环境指的是一个个单独隔离的python开发环境。各个虚拟环境之间互不干扰,都有自己独立的开发包。就像是在电脑上装了很多个虚拟机,每个虚拟机里面你随便折腾,不会影响到物理机,也不会影响到其他虚拟机。既然这么有用,那么Python里面用来创建虚拟环境的模块virtualenv是怎么使用的呢?我们一起来看一下。virtualenv基本
- Matlab修改缓存目录位置(Temp)
Ndmzi
matlab开发语言
这是MATLAB从系统环境变量中找到的设置。也可以使用MATLAB中的SETENV和GETENV函数设置或查询环境变量。请参阅下面的系统级别设置。对于Linux/MAC:MATLAB将从系统中检查环境变量'TMPDIR'(getenv('TMP')),如果它为空,MATLAB将检查环境变量'TMP'如果它为空,MATLAB将使用'/tmp/'作为临时目录。您可以将'TMP'环境变量设置为其他目录,
- python 读取内存_python内存读写
weixin_39981360
python读取内存
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!也就是说,所有的解释器可以同时读写数据,在一个解释器中对数据做出的修改会自动反映到其他解释器上。虽然还需要一些额外的步骤来处理同步问题,但是有时候可以使用这种方法作为通过管道或者socket传输数据的替代方案。以上这篇python内存映射文件读写方式就是小编分享给大家的全部内容了,希望
- 5个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今数字化时代,许多学生和教育工作者可以利用教育邮箱免费访问Adobe全系列软件。这意味着您不仅可以使用Photoshop、Illustrator等热门软件,还可以体验Adobe的其他强大工具。由于这些技巧涉及到一些收费软件,因此免费用户可能无法使用。接下来,我们将分享五个冷门的Adobe系列软件小技巧,希望能帮助您更好地利用这些工具。1.在AdobeAcrobat中添加水印在处理PDF文件时,
- react-11(自定义hook、useRef)
我只是想饮一杯奶茶
reactJavaScriptreact.jsjavascript前端typescript
自定义hook主要是我们利用已有的hook,实现hook的效果,并在其他地方引用。(感觉像是封装了一个方法)//定义constfetchHook=(url)=>{const[data,setData]=useState({})const[loading,setLoading]=useState('')useEffect(()=>{setLoading('loading')axios.get(url
- 互联网打工人的发际线保卫战:与代码共舞,和头发共存
凌晨两点的写字楼,键盘声与咖啡机嗡鸣交织成互联网人的夜曲。某大厂程序员小李摸了摸日渐稀疏的头顶,看着钉钉弹出的第17条客户反馈,突然意识到:在这场与需求、bug、OKR的持久战中,头发和健康正在悄然“掉线”。卫健委数据显示,互联网从业者脱发率高达36%,颈椎病患病率是其他行业的2.7倍。当996成为常态,如何守住最后一方头皮领土,成为互联网人的生存必修课。一、发量消失的元凶图谱三重暴击下的毛囊末日
- 小红书不绑定手机号会显示ip吗
hgdlip
iptcp/ip网络协议网络
小红书作为一个生活方式分享平台,拥有庞大的用户群体。在小红书上,用户可以分享自己的生活点滴、购物心得、美食体验等,与其他用户进行互动交流。最近,不少用户对于小红书是否会在不绑定手机号的情况下显示IP属地产生了疑问,本文将深入探讨这一问题。对于小红书是否会在不绑定手机号的情况下显示IP地址这一问题,我们可以从以下几个方面进行分析:小红书的隐私政策:小红书一直致力于保护用户隐私,其隐私政策明确规定了
- 在LangChain中传递运行时值给工具
bavDHAUO
langchainwindowspython
在使用LangChain开发智能应用时,我们经常需要将一些运行时的参数传递给工具。这些参数可能在请求时才被确定,比如请求用户的ID。在大多数情况下,这些参数不应该由LLM(大语言模型)控制,因为这样可能存在安全风险。因此,我们需要一种机制,让LLM只控制那些它需要控制的参数,而其他参数则由应用逻辑来固定。本指南将详细介绍如何在LangChain中实现这一点,即防止模型生成某些工具参数,并在运行时进
- MySQL InnoDB 存储引擎详解
drebander
数据库mysqlandroid数据库
InnoDB是MySQL中最常用、最强大的存储引擎之一,其支持事务、外键、行级锁等特性,非常适合对可靠性、并发性要求较高的场景。本文将详细解析InnoDB的核心特性、内部机制以及使用场景,帮助你更好地理解和优化MySQL数据库。1.为什么选择InnoDB存储引擎InnoDB是MySQL默认的存储引擎(从MySQL5.5开始)。相比其他存储引擎(如MyISAM),InnoDB的优势在于:支持事务:遵
- Golang | 每日一练 (6)
张胤尘
Golang每日一练golang后端面试
欢迎来到张胤尘的技术站技术如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌文章目录Golang|每日一练(6)题目参考答案什么是内存逃逸?内存逃逸对程序有什么样的影响?如何避免?Golang|每日一练(6)题目什么是内存逃逸?内存逃逸对程序有什么样的影响?如何避免?参考答案什么是内存逃逸?内存逃逸是指在函数内部创建的变量或对象,在函数结束后仍然被其他部分引
- C语言的回溯算法
苏墨瀚
包罗万象golang开发语言后端
C语言中的回溯算法引言回溯算法(Backtracking)是一种通过搜索所有可能的候选解,找到符合条件的解的算法。它常用于解决一些组合问题、约束满足问题和优化问题。回溯算法的核心思想是通过尝试并逐步构建解的过程,在发现某个解不能继续时,从当前解的最后一个决策点“回溯”到之前的状态,进行其他可能性的探索。在这篇文章中,我们将探讨回溯算法的基本思想、基本框架及其在C语言中的具体实现,应用实例等。回溯算
- 简化路径
liujjjiyun
力扣刷题C++力扣算法c++
题目描述给你一个字符串path,表示指向某一文件或目录的Unix风格绝对路径(以'/'开头),请你将其转化为更加简洁的规范路径。在Unix风格的文件系统中规则如下:一个点'.'表示当前目录本身。此外,两个点'..'表示将目录切换到上一级(指向父目录)。任意多个连续的斜杠(即,'//'或'///')都被视为单个斜杠'/'。任何其他格式的点(例如,'...'或'....')均被视为有效的文件/目录名称
- Qt 多线程设计:死循环与信号槽的权衡
吃面不喝汤66
qt开发语言
在开发音视频播放器时,多线程设计是不可避免的挑战。音频和视频的解码、播放需要高效运行,同时还要与主线程或其他线程同步,例如通过信号通知播放进度。本文基于一个实际案例,分析了两种线程设计在死循环和信号槽使用中的表现,探讨其原因,并给出选择建议。问题表现我在实现音频播放线程时,遇到了一个问题:主线程通过QMetaObject::invokeMethod调用terminateDecode无法终止音频线程
- 一种基于swagger 2.0 yaml文件的接口异常用例生成算法,单因子变量法
xiyubaby.17
java测试用例
详细解决方案一、设计思路基于Swagger2.0的YAML定义,为每个参数生成两类测试用例:正常用例:所有参数均符合约束。异常用例:仅一个参数违反约束,其他参数正常,且每个参数需覆盖所有可能的异常场景。二、实现步骤解析Swagger文件使用SnakeYAML解析YAML,提取参数定义(类型、约束、是否必填等)。生成正常值根据参数类型和约束生成合法值。生成异常值针对每个参数的所有约束,生成违反每个约
- 【AI论文】RWKV-7“鹅”模型,具备富有表现力的动态状态演化能力
东临碣石82
人工智能
摘要:我们推出RWKV-7“鹅”,这是一种全新的序列建模架构,同时发布的还有预训练语言模型。在多语言任务中,这些模型在30亿参数规模下实现了下游性能的全新最优水平,并且在英语语言性能上,尽管训练所用的标记数量远少于其他顶尖30亿参数模型,但仍能与当前最优水平相媲美。然而,RWKV-7模型仅需常量内存使用和每个标记的常量推理时间。RWKV-7引入了一种新泛化的delta规则,该规则具有向量值门控和上
- 这个设计思想能启蒙你很多年,嵌入式裸机按键扫描
大方老师嵌入式
嵌入式单片机单片机学习单片机51单片机嵌入式硬件
这个设计思想能启蒙你很多年,嵌入式裸机按键扫描摘要:本文目的是讲述一个按键扫描处理的面向对象开发的设计思想,适用于裸机开发,通过按键扫描,检测到按键是否按下,松开等状态,并将该状态通过其他形式反馈给其他模块进行处理。初次使用按键时,最常用的办法就是如以下代码一样,硬延时抖动滤波,等待确认后做相应的处理。void KEY_Scan(void){
- 用 Python 实现每秒百万级请求
weixin_33719619
python网络后端
本文讲的是用Python实现每秒百万级请求,用Python可以每秒发出百万个请求吗?这个问题终于有了肯定的回答。许多公司抛弃Python拥抱其他语言就为了提高性能节约服务器成本。但是没必要啊。Python也可以胜任。Python社区近来针对性能做了很多优化。CPython3.6新的字典实现方式提升了解释器的总体性能。得益于更快的调用约定和字典查询缓存,CPython3.7会更快。对于计算密集型工作
- 使用 Tavily 搜索 API 获取实时精确搜索结果
fgayif
python数据库开发语言
技术背景介绍Tavily搜索API是一个专为AI代理(如大型语言模型)而设计的搜索引擎。它能够快速提供实时、准确且事实性强的搜索结果。这使得Tavily成为可以嵌入到AI应用中的理想工具,提升信息获取的效率和准确性。核心原理解析Tavily搜索API提供了异步的原生调用方式,可以返回包括标题、URL、内容和答案在内的数据。API可以根据需求设置不同的搜索深度和结果数量。通过与其他语言模型(如Ope
- 路径问题(greedy):地下城游戏
神里流~霜灭
动态规划精讲算法c++c语言数据结构顺序表链表动态规划
题目描述:恶魔们抓住了公主并将她关在了地下城dungeon的右下角。地下城是由mxn个房间组成的二维网格。我们英勇的骑士最初被安置在左上角的房间里,他必须穿过地下城并通过对抗恶魔来拯救公主。骑士的初始健康点数为一个正整数。如果他的健康点数在某一时刻降至0或以下,他会立即死亡。有些房间由恶魔守卫,因此骑士在进入这些房间时会失去健康点数(若房间里的值为负整数,则表示骑士将损失健康点数);其他房间要么是
- pytesseract
Claroja
图像识别tesseract
方法get_tesseract_version,返回tesseract的版本.image_to_string,返回识别的字符串image_to_boxes,返回字符和位置image_to_data,返回边框,置信度和其他的信息,可以参考TesseractTSVimage_to_osd,返回orientationandscriptdetection参数imageObject,PILImage/Num
- 深入理解 C++11 多线程编程:从入门到实践
小河cpp
c++开发语言
C++多线程编程是指使用C++提供的多线程库来并行执行代码块,从而提高程序的性能和响应能力。C++11标准引入了多线程支持,使得在C++中进行多线程编程变得更加容易和直观。以下是C++多线程编程的基本知识,并附有例子代码。多线程的基本概念线程(Thread):线程是进程中的一个执行单元,每个线程有自己的堆栈,但与其他线程共享程序的全局内存。竞争条件(RaceCondition):多个线程并发访问同
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制 RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一 首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误: ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number; 问题原因:你输入的密码是明文。不允许这么输入。 解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串, 然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug: 1、 A = LOAD '/user/hue/task.txt' USING PigStorage(' ') AS (col1,col2,col3); DUMP A; //输出结果前几行示例: (>ggsnPDPRecord(21),,) (-->recordType(0),,) (-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数) 说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。 DATE DATE(year,month,day):返回一个表示某一特定日期的系列数。 Year:代表年,可为一到四位数。 Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转) 分析Spring源代码之,DI的实现 2012/1/3 by tony 接着上次的讲,以下这个sample [java] view plain copy print
- for循环的进化
alxw4616
JavaScript
// for循环的进化 // 菜鸟 for (var i = 0; i < Things.length ; i++) { // Things[i] } // 老鸟 for (var i = 0, len = Things.length; i < len; i++) { // Things[i] } // 大师 for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议 网络:实现计算机之间的信息共享,数据资源的交换 协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去 端口:用于计算机之间的通信 每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识 0~65535 查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue: 一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。 ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。 CertificateNo.java package com.bijian.study; import java.util.Calendar; import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的 public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数 OK, ERROR; public <T> T get(T type) { return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format 1.1 log_format指令用于指定日志的格式,格式: log_format name(格式名称) type(格式样式) 1.2 如下是一个常用的Nginx日志格式: log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
- - 单行注释 - - [[ [多行注释] - - ]] - - - - - - - - - - - 1. 变量 & 控制流 - - - - - - - - - - num = 23 - - 数字都是双精度 str = 'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from: http://blog.csdn.net/zhanxinhang/article/details/6731134 public class MaxSubMatrix { /**see http://blog.csdn.net/zhanxinhang/article/details/6731134 * Q35 求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制 特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。 mongoDB传统型数据库对比 传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的 文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。 正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。 软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗? 答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。 http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党? 键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。 在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组 转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述 MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示: > db.food.find() { "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。 首先需要安装cordova插件:file 命令为: cordova plugin add org.apache.cordova.file 然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为: var datas=null;//datas need write var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。 页面test.html <!DOCTYPE> <html> <head> <title> formdata file jquery ajax upload</title> </head> <body> <
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法: + (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION; 解决方法: 在swift项目中新建oc类如下: #import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。 ◆ SMTP 协议 简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id, SUM(price) as total FROM orders WHERE status = 'A' GROUP BY cust_id HAVING total > 250 db.orders.aggregate( [ { $match: { status: 'A' } }, { $group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例 1.采用POJO对象的方法进行赋值和传值 2.web配置 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包 2、在web.xml中配置过滤器 <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.st