- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- Vue CLI 构建移动端购物商城实战
凌莫凡
本文还有配套的精品资源,点击获取简介:本项目通过VueCLI创建一个针对移动端的电商应用,目的是帮助开发者快速构建一个功能齐全、性能优良的在线购物平台。文章详细解析了Vue.js基础、VueCLI3的项目配置、组件化开发、Vuex状态管理、VueRouter路由管理、移动端适配、热重载与开发服务器配置,以及生产环境优化等关键知识点,对于提升Vue.js技能和项目实战经验具有重要价值。1.Vue.j
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- JavaScript基础-对象的相关概念
難釋懷
javascript开发语言
在JavaScript编程中,对象(Object)是一个核心的概念,它几乎无处不在。无论是简单的键值对存储还是复杂的自定义数据结构,对象都提供了强大的功能来组织和操作数据。本文将介绍JavaScript中对象的基本概念、创建方法以及一些常见的操作技巧。一、什么是对象?在JavaScript中,对象是一种复合数据类型,它可以包含属性(properties),每个属性由一个键(key)和一个值(val
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- Javascript基础语法详解
Warren98
javascript开发语言ecmascript
面向对象的语言.脚本语言,不需要编译,浏览器解释即可运行.用于控制网页的行为.浏览器的source可以打断点调试,console输入代码可以执行usestrict指令:在“严格模式”下运行js代码,防止意外创建全局变量等,提高代码安全性和执行效率.使用:全局严格模式:在脚本的开头添加"usestrict".函数级严格模式:在函数的开头添加"usestrict":functionmyFunction
- 《恐龙餐厅菜单页面代码说明文档》
欣然~
html5
一、整体概述此HTML文件构建了一个恐龙餐厅的菜单页面,用户能够浏览菜品、将菜品添加到购物车,并进行支付操作。页面运用HTML搭建结构,CSS进行样式设计,JavaScript实现交互功能。二、HTML结构1.文档头部()html恐龙餐厅菜单/*CSS样式代码*/:声明文档类型为HTML5。:指定文档语言为中文(中国大陆)。:设置字符编码为UTF-8,确保中文等字符能正确显示。:让页面在不同设备上
- 让你秒懂 Vue .env 文件
_虾仁不眨眼_
Vue2vue.js前端javascript
在Vue.js项目中,.env文件用于配置环境变量,这些变量可以在开发、测试和生产环境中使用。VueCLI提供了一种机制,允许你为不同的环境定义不同的环境变量。以下是.env、.env.development和.env.production文件的用途和区别,以及如何使用它们。1..env文件.env文件是项目的默认环境变量文件,适用于所有环境。它包含通用的环境变量,这些变量在开发、测试和生产环境中
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 华为OD机试 - 最长回文字符串(C++ Java JavaScript Python)
YOLO大师
华为c++java算法华为od
题目描述如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「[回文串],例如:leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不同(因大小写敏感)给你一个仅包含大小写字母的字符串,请用这些字母构造出一个最长的回文串,若有多个最长的,返回其中字典序
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
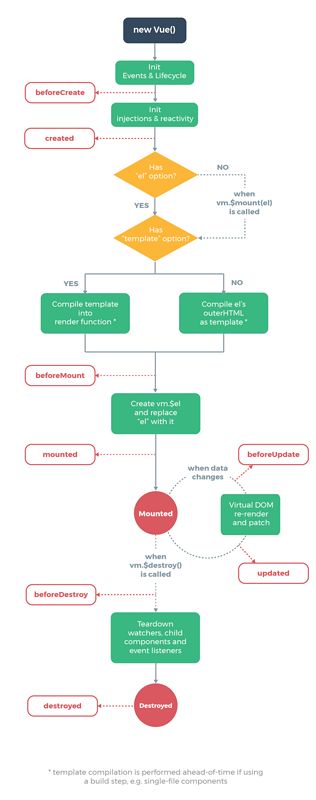
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- JavaScript基础-变量的作用域
難釋懷
javascript开发语言
在学习JavaScript的过程中,理解变量的作用域是至关重要的。作用域决定了变量的可见性和生命周期,即在程序的哪些部分可以访问这些变量。正确理解和应用变量作用域不仅能帮助编写更清晰、更高效的代码,还能避免一些常见的编程错误。本文将详细介绍JavaScript中的变量作用域概念、类型及其应用场景。一、什么是作用域?作用域(Scope)是指变量的有效范围,在这个范围内,变量是可以被访问和使用的。Ja
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu