前端面试总结(面向校招)
一.Vue相关
1.vue中的MVVM模式(优点?)即Model-View-ViewModel
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。
View代表UI组件,它负责将数据模型转化成UI展现出来。
ViewModel监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View
和Model的对象,连接Model和View。
Vue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟着变化。
在MVVM架构下,View和Model之间并没有直接的联系,而是通过ViewModel进行交Model和ViewModel之间的交互是双向的, 因此View数据的变化会同步到Model中,而Model数据的变化也会立即反应到View上。
ViewModel通过双向数据绑定把View层和Model层连接了起来,而View和Model之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由MVVM来统一管理。
DOM Listeners和Data Bindings是实现双向绑定的关键。DOM Listeners监听页面所有VieDOM元素的变化,当发生变化,Model层的数据随之变化;Data Bindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。
优点:1.分离视图(View)和模型(Model),降低代码耦合2.提高可测试性3.自动更新dom
2.Vue实现数据双向绑定的原理
vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。
3.Vue组件间的参数传递
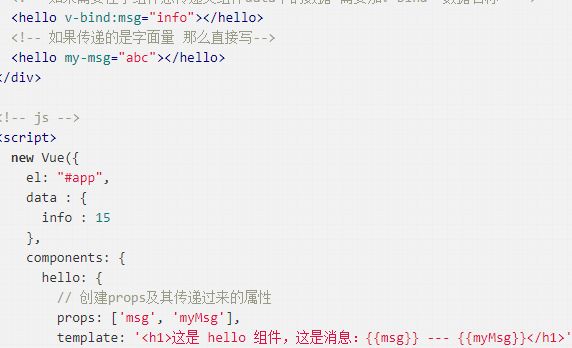
1.父组件与子组件传值父组件传给子组件:子组件通过props方法接受数据;
子组件传给父组件:$emit方法传递参数
2.非父子组件间的数据传递,兄弟组件传值eventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。项目比较小时,用这个比较合适。
4.vue等单页面应用及其优缺点
答:优点:Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统。MVVM、数据驱动、组件化、轻量、简洁、高效、快速、模块友好。
缺点:不支持低版本的浏览器,最低只支持到IE9;不利于SEO的优化;第一次加载首页耗时相对长一些;不可以使用浏览器的导航按钮需要自行实现前进、后退。
5.vue中 key 值的作用?
答:(如果没有key属性,vue采用就地复用策略,当列表发生变化时,vue为了提升性能,不会移动dom元素,只是更新相应元素的内容节点)当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue将不会移动DOM元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。key的作用主要是为了高效的更新虚拟DOM。--使用key,VUE会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。
6.动态添加数据
只有data中的数据才是响应式的,动态添加进来的数据默认为非响应式
1 .Vue.set(object, key, value) -适用于添加单个属性
2 Object.assign() -适用于添加多个属性
-vm.stu = Object.assign({}, vm.stu, { gender: 'female', height: 180 })
7.watch 和computed
watch是一个对象,键是需要观察的表达式,值是对应回调函数,当表达式的值发生变化后,会调用对应的回调函数完成响应的监视操作;
computed计算属性是基于它们的依赖进行缓存的,只有在它的依赖发生改变时才会重新求值。computed中的属性不能与data中的属性同名,否则会报错。
小题总结:
1.什么是vue生命周期?
答:Vue实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为Vue的生命周期。
2.vue生命周期的作用是什么?
答:它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
3.vue生命周期总共有几个阶段?
答:它可以总共分为8个阶段:创建前/后,载入前/后,更新前/后,销毁前/销毁后。
4.第一次页面加载会触发哪几个钩子?
答:会触发下面这几个beforeCreate, created, beforeMount, mounted。
5.DOM渲染在 哪个周期中就已经完成?
答:DOM渲染在mounted中就已经完成了。
6. css只在当前组件起作用
答:在style标签中写入scoped即可
例如:
2. v-if 和 v-show 区别
答:v-if按照条件是否渲染,v-show是display的block或none;
3. vue.js的两个核心是什么?
答:数据驱动、组件系统
4. vue几种常用的指令
答:v-for、v-if、v-bind、v-on、v-show、v-else
5.如何定义过滤器:{{msg| flut }}
局部:filters: {flut : function (value) {}
全局:Vue.filter('flut', function (value) {}
6. Vue的路由实现:hash模式 和 history模式
7. vue-cli如何新增自定义指令
局部:directives: { dir1: {inserted(el) {el.style.width=’200px’}}}
全局:Vue.directive('dir2', {inserted(el) {console.log(el);}})
8.组件:
1 全局组件 2 局部组件,
注意:先注册组件,再初始化根实例
1.全局:全局组件在所有的vue实例中都可以使用
Vue.component('my-component', {data(){return ‘data必须是一个函数’}})
2.局部:components: {'my-component': {template:}}
在某一个具体的vue实例中定义的,只能在这个vue实例中使用。
二.ES6部分
1.箭头函数:
1.箭头函数内的this指向的是函数定义时所在的对象,而不是函数执行时所在的对象
2.箭头函数不能用作构造函数,因为它没有自己的this,无法实例化
3.不存在arguments对象(函数默认赋值)
2.Symbol()
可以从根本上解决对象属性太多导致属性名冲突覆盖的问题
每个从Symbol()返回的值都是唯一的(目的:作为对象属性的标识符)直接使用Symbol()创建新的symbol变量,可选用一个字符串用于描述。当参数为对象时,将调用对象的toString()方法。var sym = Symbol({name:'ConardLi'}); // Symbol([object Object])
创造两个相等的Symbol变量,可以使用Symbol.for(key)
当使用Symbol作为对象属性时,可以保证对象不会出现重名属性,调用for...in不能将其枚举出来,另外调用Object.getOwnPropertyNames、Object.keys()也不能获取Symbol属性。可以调用Object.getOwnPropertySymbols()用于专门获取Symbol属性
作用:1.防止XSS攻击2.私有属性(不可枚举性)3.防止属性污染(第一无二性)
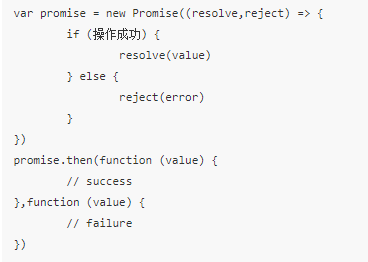
3.Promise
4.for...in循环实际是为循环可枚举对象而设计的,for...of循环并不能直接使用在普通的对象上,但如果我们按对象所拥有的属性进行循环,可使用内置的Object.keys(obj)方法.
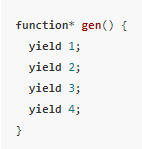
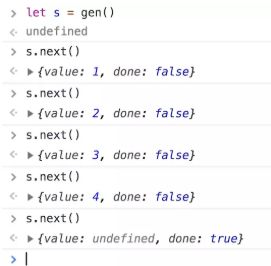
5. generator中断执行代码的特性,控制异步代码的执行顺序:(Generator函数返回的Iterator对象)
三.HTTP协议相关
http(超文本传输协议)协议的特点:无连接(链接一次就会断掉),无状态(客户端和服务端是两种身份),简单快速,灵活
组成:请求(请求行,请求头(key:val),空行,请求体) 响应报文(状态行,响应头,空行,响应体)
方法:get(获取资源) post(传输资源) put(更新资源) delete(删除) head(获得报文头部)
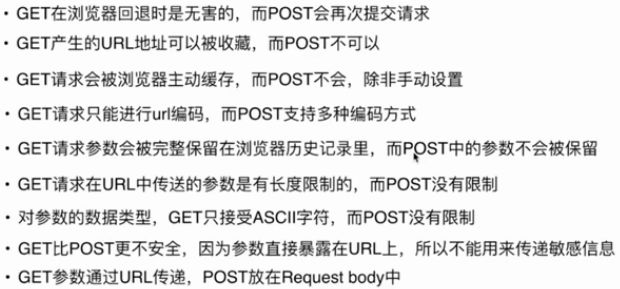
GET和POST最大的区别主要是GET请求是幂等性(对同一URL的多个请求应该返回同样的结果。)的,POST请求不是.
url长度限制的原因:浏览器。早期的浏览器会对URL长度做限制,服务器。URL长了,对服务器处理也是一种负担。
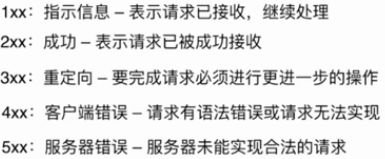
301(Moved-Permanently),永久性重定向
302(Moved-Temporarily),暂时性重定向
使用持久连接 : 避免建立或者重新建立链接请求1 ->响应1 ->请求2 ->响应2 ->请求3 ->响应3
管线化:请求1 ->请求2 ->请求3 ->响应1 ->响应2 ->响应3
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
TCP/UDP的区别
1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接
2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保 证可靠交付
3.TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流;UDP是面向报文的每一条TCP连接只能是点到点的UDP支持一对一,一对多,多对一和多对多的交互通信
4.TCP首部开销20字节;UDP的首部开销小,只有8个字节
5.TCP的逻辑通信信道是全双工的可靠信道,UDP则是不可靠信道
输入URL到页面解析的过程:
dns解析,TCP链接,发送http请求,服务器响应请求并返回http报文,浏览器渲染界面,链接结束。
浏览器渲染过程:
-处理HTML标记并构建DOM树。
-处理CSS标记并构建CSSOM树。
-将DOM与CSSOM合并成一个渲染树。(render tree)
-根据渲染树来布局,以计算每个节点的几何信息。(生成布局)
-将各个节点绘制到屏幕上。
重排:reflow DOM
结构中各个元素的都有自己的盒子,浏览器根据样式进行计算,并按照计算结果将它放在规定的位置(当元素的尺寸、结构或者触发某些属性时,浏览器会重新渲染页面,称为回流。此时,浏览器需要重新经过计算,计算后还需要重新页面布局)
重绘:当盒子的位置大小及其他属性都确定后,浏览器便把这些元素按照自身的特性绘制一边,于是页面的内容出现(当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新,此时由于只需要UI层面的重新像素绘制,因此损耗较少。)
避免重绘:
避免频繁操作样式,可汇总后统一一次修改
尽量使用class进行样式修改,而不是直接操作样式
减少DOM的操作,可使用字符串一次性插入
四.原型原型链相关
创建对象的几种方法:
1.字面量var o = {} var o1 = new Object({})
2.显示的构造函数
3. var p = {} , var o = Object.create(p) ---> o.__proto__ == p
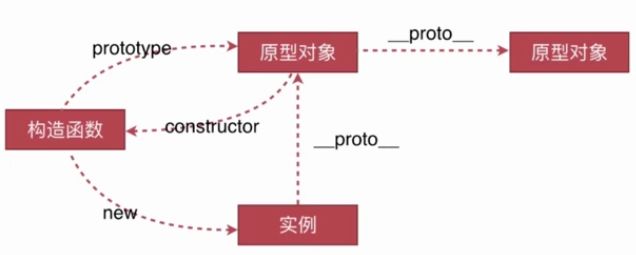
原型链:从实例对象出发,找构造这个实例的相关的对象,这个对象找创造它的原型对象,依次类推,直到Object.prototype终止
函数:即是函数,也是对象,有prototype和__proto__属性
(普通函数.__proto__==Function.prototype,普通函数是Function的一个实例)
instanceof:判断实例的__proto__和构造函数的prototype是否引用的同一个地址
new运算符
(1)创建一个新对象,继承自构造函数的prototype
(2)构造函数执行,this和新对象相关联(this指向这个新实例)
(3)如果构造函数返回一个对象(var o = Object.create(func.prototype)),那么这个对会取代new出来的结果,如果没有返回对象(没有返回,或返回原始类型)那么返回新创建的象
五.面向对象
类与实例
声明:
function Animal1(name){this.name = name}es6: class Anima2l { constructor(){ this.name = name }
实例化:
var anim = new Animal1() / new Animal2
类与继承
继承的本质就是原型链
(1)借助构造函数实现继承
function Parent1(){this.name = ‘parent1’}function Child1(){ Parent1.call(this);this.type = ‘child1’}
缺点:无法继承父级的原型链
(2)借助原型链实现继承
function Parent2() {this.name = 'parent2';this.list = [1, 2, 3];}function Child2() {this.type = 'child2'}Child2.prototype = new Parent2();Child2.prototype.constructor = Child2;var s1 = new Child2();var s2 = new Child2();s1.list.push(4);console.log(s2.list) // [1,2,3,4]s1.__proto__ === s2.__proto__ //true
缺点:实例的原型链中的原型对象是公用的
(3)组合方式
function Parent3() {this.name = 'parent3';this.list = [1, 2, 3];}function Child3() {Parent3.call(this);this.type = 'child3'}//创建一个空对象,对象的原型指向Child3.prototype = Object.create(Parent3.prototype)Child3.prototype.constructor = Child3;
(4)ES6的继承
class Parent6{constructor(name){this.name = name}say(){console.log(this.name)}}class Son6 extends Parent6{constructor(name,age){super(name);this.age = age;}}
六.通信类
1.什么是同源策略及限制
源:协议,域名,端口
为了保证用户信息的安全,防止恶意的网站窃取数据。
限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互
(1)Cookie、LocalStorage和IndexDB无法读取。
(2)DOM无法获得。
(3)AJAX请求不能发送。
2.前后端如何通信
Ajax(同源下) Web Socket CROS
3.如何创建Ajax
var xhr= new XMLHttpRequest();xhr.open('GET',url,true);xhr.send()xhr.onreadystatechange = function(){if(xhr.readyState === 4 &&( xhr.status === 200||xhr.status === 304)){}else{}}
4.跨域的几种方式
JSONP
HASH(#后面的东西,hash改变,页面不会刷新)
postMessage
WebSoket
CROS(支持跨域的Ajax)
5.什么是cookie?cookie是如何操作的,与session的区别?
---------------------
它是服务器和客户端之间传输的小数据。
* 首先由服务器通过响应头把Cookie传输给客户端,客户端会将Cookie保存起来。
* 当客户端再次请求同一服务器时,客户端会在请求头中添加该服务器保存的Cookie,发送给服务器。
* Cookie就是服务器保存在客户端的数据!
* Cookie就是一个键值对!!!
---------------------
服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户的session中取出该用户的数据,为用户服务。
Cookie是把用户的数据写给用户的浏览器。
Session技术把用户的数据写到用户独占的session中。
Session对象由服务器创建,开发人员可以调用request对象的getSession方法得到session对象
6.1. //字符串转对象 JSON.parse(json)
// 对象转字符串 JSON.stringify(json)
七.安全相关
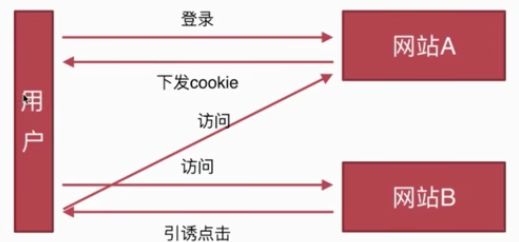
CSRF:跨站请求伪造
防御措施:
(1)验证HTTP Referer字段
(2)在请求地址中添加token并验证
(3)在HTTP头中自定义属性并验证
XSS:跨域脚本攻击(反射型(非持久型)、存储型(持久型)、基于DOM。)
向页面注入恶意脚本
1.HttpOnly防止劫取Cookie
2.输入检查
3.输出检查
预加载:可以使用该技术来预先告知浏览器某些资源可能在将来会被使用到。预加载简单来说就是将所有所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源,减少等待的时间
懒加载:懒加载也叫延迟加载,指的是在长网页中延迟加载图像,是一种很好优化网页性能的方式。用户滚动到它们之前,可视区域外的图像不会加载。(首先将页面上的图片的src属性设为空字符串,而图片的真实路径则设置在data-original属性中, 当页面滚动的时候需要去监听scroll事件,在scroll事件的回调中,判断我们的懒加载的图片是否进入可视区域,如果图片在可视区内将图片的src属性设置为data-original的值,这样就可以实现延迟加载)
八.渲染机制,js运行机制,页面性能,错误监控
DOCTYPE:声明文档类型DTD 4.1的严格模式(不能使用废弃元素)和非严格模式
js运行机制console.log(‘a’);setTimeout(()=>{console.log(‘b’)},0);while(1){}/只输出a异步任务的放入时间和执行时间
事件循环(Event Loop)
异步任务:setTimeout和setInterval DOM事件ES6的promise
提升页面性能
1.资源压缩合并,减少http请求(1.精灵图 2.内联图片 & base64 3. 合并脚本和样式表)
2.使用CDN(快速到达服务端)
3.非核心代码异步加载 动态脚本加载,defer,async(只适用于外部脚本,脚本会被延迟到整个页面都解析完毕后再运行:defer属性,相当于告诉浏览器立即下载,但延迟执行它是按照加载顺序执行脚本的。标记为async的脚本并不保证按照它们的先后顺序执行,只要它加载完了就会立刻执行)
4.利用浏览器缓存
5.预解析DNS
---------------------------------------------------------------------------------------------
-
content 方面
- 减少 HTTP 请求:合并文件、CSS 精灵、inline Image
- 减少 DNS 查询:DNS 查询完成之前浏览器不能从这个主机下载任何任何文件。方法:DNS 缓存、将资源分布到恰当数量的主机名,平衡并行下载和 DNS 查询
- 避免重定向:多余的中间访问
- 使 Ajax 可缓存
- 非必须组件延迟加载
- 未来所需组件预加载
- 减少 DOM 元素数量
- 将资源放到不同的域下:浏览器同时从一个域下载资源的数目有限,增加域可以提高并行下载量
- 减少 iframe 数量
- 不要 404
-
Server 方面
- 使用 CDN
- 添加 Expires 或者 Cache-Control 响应头
- 对组件使用 Gzip 压缩
- 配置 ETag
- Flush Buffer Early
- Ajax 使用 GET 进行请求
- 避免空 src 的 img 标签
-
Cookie 方面
- 减小 cookie 大小
- 引入资源的域名不要包含 cookie
-
css 方面
- 将样式表放到页面顶部
- 不使用 CSS 表达式
- 使用不使用@import
- 不使用 IE 的 Filter
-
Javascript 方面
- 将脚本放到页面底部
- 将 javascript 和 css 从外部引入
- 压缩 javascript 和 css
- 删除不需要的脚本
- 减少 DOM 访问
- 合理设计事件监听器
-
图片方面
- 优化图片:根据实际颜色需要选择色深、压缩
- 优化 css 精灵
- 不要在 HTML 中拉伸图片
- 保证 favicon.ico 小并且可缓存
---------------------------------------------------------------------------------------------
错误监控
错误分类:代码错误
捕获方式:
try..catch window.onerrer
资源加载失败
object.onerror
防抖和节流:
防抖:
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。(搜索联想,用户在不断输入值时,用防抖来节约请求资源)
节流:
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。(鼠标不断点击触发,监听滚动事件)
document.getElementById("debounce").addEventListener("click",debounce(sayDebounce));function debounce(fn) {let timeout = null;return function () {clearTimeout(timeout);timeout = setTimeout(() => {fn.apply(this, arguments);}, 1000);};}function sayDebounce() {console.log("防抖成功!");}//节流function throttle(func) {var canRun = true;return function () {if(canRun == false)return ;canRun = false;setTimeout(()=>{func.apply(this,arguments);canRun = true;},1000);}}
九.垃圾回收:
引用计数:判断一个对象是否要被回收就是看是否还有引用指向它,引用次数是0则回收:循环引用
标记清除:当变量进入执行环境时,就标记这个变量为“进入环境”。当变量离开环境时,则将其标记为“离开环境”。垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记。
然后,它会去掉环境中的变量以及被环境中的变量引用的标记。而在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。垃圾收集器完成内存清除工作,销毁那些带标记的值,并回收他们所占用的内存空间。
在清除之后,内存空间是不连续的,即出现了内存碎片。
内存泄漏:
1.忘记声明的局部变量
2.闭包带来的内存泄漏
3.用一个变量暂存节点,接下来使用的时候就不从DOM中去获取.但是在移除DOM节点的时候却忘记了解除暂存的变量对DOM节点的引用,也会造成内存泄漏
4.没有清理定时器。
十.js变量及存储:
原始类型:
null undefined boolean string number symbol bigint
原始类型存储在栈内存中,(存储的值大小固定,空间较小,可直接操作保存的变量,运行效率高,由系统自动分配存储空间)
如果改变原始值的内容,会开辟一个新的空间,然后变量名指向这块空间
引类型Object(Array Object Function Date RegExp)
存放在堆内存中(存储的值大小不定,可动态调整,空间较大,运行效率低,无法直接操作内部存储,使用引用地址存取,通过代码进行分配空间)
ECMAScript中所有的函数的参数都是按值传递的;
null和undefined的区别:
null表示把一个变量赋值为null,表示为空值,null转换为数字为0
undefined表示没有被赋值的属性,就等于undefined,undefined转换为数字为NaN
typeof null ->Object typeof undefined -> undefiend
0.1+0.2 !== 0.3?
在计算时,计算机会将数据转换为二进制进行计算,计算完再转换为十进制(小数转二进制:
num*2取整,直到为0)Number用64位固定长度表示(符号位占1位,指数位占11位,尾数位占52位)0.1和0.2转换为数字都是无限长度的,53位为1就向前进一位1,0舍弃,所以计算的时候会发生精度丢失。
装箱:把基本数据类型转换为对应的包装类型。
拆箱:把引用类型转换为基本数据类型
十一.DOM相关
事件级别
DOM0:element.onclick = function(){}
DOM2:element.addEventListener(‘click’,function(){}),false)//第三个参数:冒泡还是捕获
DOM3:element.addEventListener(‘click’,function(){}) //默认false为冒泡
事件模型:捕获:从上到下,冒泡:从下到上
事件流:(1)捕获(2)目标阶段(3)冒泡
具体流程:捕获:window -> document -> html ->body->...
冒泡:目标元素-->...window
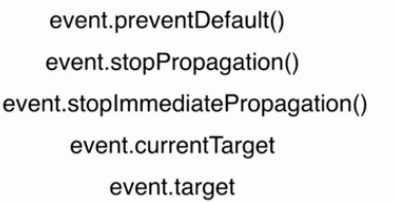
Event对象:
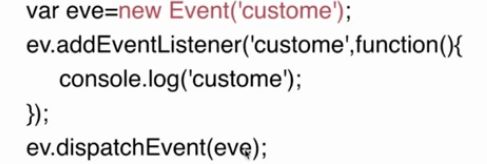
自定义事件
十二.前端需要注意哪些 SEO
- 合理的 title、description、keywords:搜索对着三项的权重逐个减小,title 值强调重点即可,重要关键词出现不要超过 2 次,而且要靠前,不同页面 title 要有所不同;description 把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面 description 有所不同;keywords 列举出重要关键词即可
- 语义化的 HTML 代码,符合 W3C 规范:语义化代码让搜索引擎容易理解网页
- 重要内容 HTML 代码放在最前:搜索引擎抓取 HTML 顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用 js 输出:爬虫不会执行 js 获取内容
- 少用 iframe:搜索引擎不会抓取 iframe 中的内容
- 非装饰性图片必须加 alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
css hack 原理及常用 hack
原理:利用不同浏览器对 CSS 的支持和解析结果不一样编写针对特定浏览器样式。常见的 hack 有 1)属性 hack。2)选择器 hack。3)IE 条件注释
- IE 条件注释:适用于[IE5, IE9]常见格式如下
十三.html5相关
------------------------------------------------------------------------------------------------
1、Doctype作用?标准模式与兼容模式有什么区别?
- 声明位于HTML文档的第一行,处于标签之前。用来告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现
- 标准模式:排版和js运作方式都是以该浏览器支持的最高标准运行。
- 兼容模式:页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法运行。
- 例子:1、width不同 在严格模式中,width是内容宽度(content),但是在兼容模式中,width是(元素的实际宽度),(怪异盒模型是margin之外是width的范围)
- ------------------------------------------------------------------------------------------
声明必须处于 HTML 文档的头部,在标签之前,HTML5 中不区分大小写声明不是一个 HTML 标签,是一个用于告诉浏览器当前 HTMl 版本的指令- 现代浏览器的 html 布局引擎通过检查 doctype 决定使用兼容模式还是标准模式对文档进行渲染,一些浏览器有一个接近标准模型。
- 在 HTML4.01 中
声明指向一个 DTD,由于 HTML4.01 基于 SGML,所以 DTD 指定了标记规则以保证浏览器正确渲染内容 - HTML5 不基于 SGML,所以不用指定 DTD
-
常见 dotype:
- HTML4.01 strict:不允许使用表现性、废弃元素(如 font)以及 frameset。声明:
- HTML4.01 Transitional:允许使用表现性、废弃元素(如 font),不允许使用 frameset。声明:
- HTML4.01 Frameset:允许表现性元素,废气元素以及 frameset。声明:
- XHTML1.0 Strict:不使用允许表现性、废弃元素以及 frameset。文档必须是结构良好的 XML 文档。声明:
- XHTML1.0 Transitional:允许使用表现性、废弃元素,不允许 frameset,文档必须是结构良好的 XMl 文档。声明:
- XHTML 1.0 Frameset:允许使用表现性、废弃元素以及 frameset,文档必须是结构良好的 XML 文档。声明:
- HTML 5:
- HTML4.01 strict:不允许使用表现性、废弃元素(如 font)以及 frameset。声明:
2、html5为什么只需要写
HTML5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为
所以,html5只有一种: 但是html4.01有三种,分别是strict(不包含展示性和弃用元素,不允许框架集)、transitional(包含展示性和弃用元素,不允许框架集)、frameset(允许框架集)
3.html5有哪些新特性、移除了那些元素
绘画canvas 用于媒介回放的video和audio元素 本地离线存储localStorage,长期存储,浏览器关闭之后数据不丢失 sessionStorage的数据在浏览器关闭后自动删除 语意化更好的内容元素,比如 article、footer、header、nav、section 表单控件,calendar、date、time、email、url、search; 新的技术webworker, websocket, Geolocation; 移除的元素: 纯表现的元素:basefont,big,center,font, s,strike,tt,u; 对可用性产生负面影响的元素:frame,frameset,noframes;
4. cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。
- cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递。
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
存储大小:
- cookie数据大小不能超过4k。
- sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
有期时间:
- localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- sessionStorage 数据在当前浏览器窗口关闭后自动删除。
- cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
5.iframe有那些缺点?
- iframe会阻塞主页面的Onload事件;
- 搜索引擎的检索程序无法解读这种页面,不利于SEO;
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
- 使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript
- 动态给iframe添加src属性值,这样可以绕开以上两个问题。
6.label:用来关联某个标签,可以是表单标签,也可以是button,这样就可以直接点击label的范围来触发绑定标签的事件
7.display: none;与visibility: hidden;的区别
联系:它们都能让元素不可见
区别:
- display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染时元素继续占据空间,只是内容不可见。
- display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility: hidden;是继承属性,子孙节点由于继承了 hidden 而消失,通过设置 visibility: visible,可以让子孙节点显示。
- 修改常规流中元素的 display 通常会造成文档重排。修改 visibility 属性只会造成本元素的重绘。
- 读屏器不会读取 display: none;元素内容;会读取 visibility: hidden;元素内容
8.什么是 FOUC?如何避免
Flash Of Unstyled Content:用户定义样式表加载之前浏览器使用默认样式显示文档,用户样式加载渲染之后再从新显示文档,造成页面闪烁。解决方法:把样式表放到文档的head
9.如何创建块级格式化上下文(block formatting context),BFC 有什么用
创建规则:
- 根元素
- 浮动元素(
float不是none) - 绝对定位元素(
position取值为absolute或fixed) display取值为inline-block,table-cell,table-caption,flex,inline-flex之一的元素overflow不是visible的元素
作用:
- 可以包含浮动元素
- 不被浮动元素覆盖
- 阻止父子元素的 margin 折叠
10.外边距折叠(collapsing margins)
毗邻的两个或多个margin会合并成一个 margin,叫做外边距折叠。规则如下:
- 两个或多个毗邻的普通流中的块元素垂直方向上的 margin 会折叠
- 浮动元素/inline-block 元素/绝对定位元素的 margin 不会和垂直方向上的其他元素的 margin 折叠
- 创建了块级格式化上下文的元素,不会和它的子元素发生 margin 折叠
- 元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
------------------------------------------------------------------------------------------------
HR面
1.职业竞争力
思考能力
业务能力
学习能力
无上限的付出
需要加班的时候义不容辞
2.职业规划
(1)希望自己做什么,希望公司给你一个什么样的平台
(2)你喜欢什么样的公司
(3)你希望在短期内达到什么水平
公司给我分配哪个岗位,我要先明确自己要做什么,难点在哪里,突破点在哪里,自己需要学习什么知识
希望公司能够有技术分享会,让新人快速成长
多赞美公司,赞美hr,和您聊天很舒服
主张,做事果断