Laravel入门基础教程(二)路由
(原谅我现在才有时间来继续此系列项目)
前言
安装配置完laravel之后,我们正式开始了laravel框架的学习和开发进程。
laravel为开发者提供了强大、简介的路由配置,开发者可以方便的实现各种路由配置。
本系列课程我们将以一个简单的博客来作为教程载体,通过我们学到的知识逐渐丰富网站的功能。
路由
laravel5的路由配置在app/http/routes.php文件中,解析源码可以发现,laravel会动态加载该文件来实现路由解析(当然也有例外,laravel可以利用脚手架实现路由cache,这个我们在后面讲解)
配置简单路由
Laravel已经为我们提供了一个开箱即用的welcome路由:
Route::get('/', function () {
return view('welcome');
});我们可以发现这个方法对应的路由为‘/’,Route::get()方法表示请求方式,方法的第二个参数通过匿名函数的方式返回了一个视图(view),当我们访问此路由时,我们可以看到laravel已经展现了一个标志页面(在resources/views文件夹下):

这样我们可以马上实现我们自己的get方法:
Route::get('/', function () {
return view('Hello World!');
});如果我们返回一个对象,laravel会自动帮我们转换为json格式输出。
Route::get('/', function () {
return ['1' => 'hello' , '2' => 'world'];
});Laravel为我们提供了以下几种基本的请求方法:
Route::get('/', function () {
return 'Hello World';
});
Route::post('foo/bar', function () {
return 'Hello World';
});
Route::put('foo/bar', function () {
//
});
Route::delete('foo/bar', function () {
//
});在请求中,我们经常需要在路由中传递参数,例如get:/user/1表示获取id为1的用户信息。
这Route::get('user/{id}' , function($id){
return 'This is User-'.$id.' info';
});
在这个路由中,laravel会自动注入id值,当然这里可以传递多个参数值。
Route::get('user/{id}/comment/{commentId}' , function($id , $commentId){
return 'This is User-'.$id.'\'s Comment-'.$commentId;
});注意,在路由设计过程中,务必遵循一定的规则,做好区分,不然如下路有顺序就会造成路由匹配异常。
Route::get('user/{id}',function($id){
//$id must be integer
return 'user-'.$id.' info';
});
Route::get('user/profile' , function(){
return 'Current user info';
});在这种情况下,当访问/user/profile时将会优先匹配/user/{id}路由,当程序从数据库中读取id为profile的用户时就会报错。
简单的方法就是调换顺序或者路由参数限制(下面要讲)
路由可选参数和参数限制
针对上面的id注入错误问题,laravel为我们提供了路由参数的一些便利。
当我们的路由参数是可以省略的时候我们可以这样写:
Route::get('user/{id?}', function ($id = null) {
//id is null , and display list of users
if ($id == null) return 'User List';
//id is not null , display the user's info
else return 'User-'.$id;
});
Route::get('user/{name?}', function ($name = 'John') {
//when name is null , default name is John
return $name;
});路由参数限制主要可以通过正则表达式实现限制:
Route::get('user/{id}', function ($id) {
return 'id';
})
->where('id', '[0-9]+');
Route::get('user/profile' , function(){
return 'profile';
});
Route::get('user/{id}/{name}', function ($id, $name) {
//
})
->where(['id' => '[0-9]+', 'name' => '[a-z]+']);通过上面的路由限制,也可以解决上面提到的路由匹配错误问题。
路由群组和控制器命名空间
当一系列路由都有共前缀或者指向的控制器在同一命名空间(控制器的命名空间默认app/http/controllers)时我们为了简化拼写和编码简介,可能需要把相关的路由分组,加公共前缀。
例如我们上面的所有路由:
Route::get('user/{id}/comment/{commentId}' , function($id , $commentId){
return 'This is User-'.$id.'\'s Comment-'.$commentId;
});
Route::get('user/{id}',function($id){
//$id must be integer
return 'user-'.$id.' info';
})->where('id', '[0-9]+');;
Route::get('user/profile' , function(){
return 'Current user info';
});
Route::get('user/{name?}', function ($name = 'John') {
//when name is null , default name is John
return $name;
});通过Route::group()方法,我们可以简化为:
Route::group(['prefix' => 'user'] , function(){
Route::get('{id}/comment/{commentId}' , function($id , $commentId){
return 'This is User-'.$id.'\'s Comment-'.$commentId;
});
Route::get('{id}',function($id){
//$id must be integer
return 'user-'.$id.' info';
})->where('id', '[0-9]+');;
Route::get('profile' , function(){
return 'Current user info';
});
Route::get('{name?}', function ($name = 'John') {
//when name is null , default name is John
return $name;
});
});我们上面所有的例子中,路由都是通过匿名函数处理请求,其实通常来讲并不推荐这种写法,一来是随着请求处理的复杂,routes文件会变得庞大难以维护,二来是这样的路由不能生成路由缓存(Route Cache)对之后的网站性能会有影响。
这就涉及到了Laravel的控制器(Controller)方面的知识,这个我们下一篇来讲解。
回到我们的项目
建立博客的基础路由
Route::group(['prefix' => 'article'] , function(){
//博客首页,文章列表
Route::get('' , 'ArticleController@index');
//新建文章页面
Route::get('create' , 'ArticleController@create');
//提交表单保存文章
Route::post('' , 'ArticleController@store');
//编辑文章
Route::get('{article}/edit' , 'ArticleController@edit');
//提交文章修改
Route::patch('{article}' , 'ArticleController@update');
//删除文章
Route::delete('{article}' , 'ArticleController@destroy');
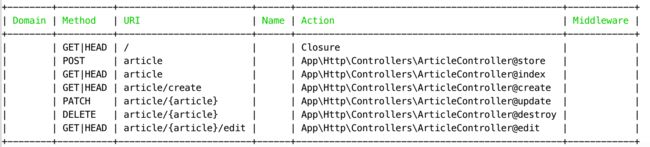
});调用route::list查看所有目前的路由:
php artisan route::list进一步简化路由
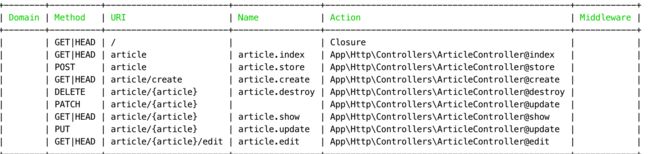
上面的路由很麻烦,在应对基本的增删改查的路由时,laravel为我们提供了简介的方法:Route::resource()。所有的路由我们只需要一行就搞定了!
Route::resource('article' , 'ArticleController');
//
//Route::group(['prefix' => 'article'] , function(){
// //博客首页,文章列表
// Route::get('' , 'ArticleController@index');
// //新建文章页面
// Route::get('create' , 'ArticleController@create');
// //提交表单保存文章
// Route::post('' , 'ArticleController@store');
// //编辑文章
// Route::get('{article}/edit' , 'ArticleController@edit');
// //提交文章修改
// Route::patch('{article}' , 'ArticleController@update');
// //删除文章
// Route::delete('{article}' , 'ArticleController@destroy');
//
//});总结
这节教程,我们学习了Laravel的基本路由的写法和注意事项,通过简化路由写法,我们体会到了laravel在路由方面的苦心孤诣,然后一个web网站只有路由是远远不够的,接下来我们将要学习控制器方面的知识。
如果您觉得这篇文章对您有帮助,请帮忙点个赞,也许这会激励我更快的编写这一系列教程,治疗我的拖延症。。