一、团队成员
| 姓名 |
班级 |
学号 |
博客链接 |
| 张琦 |
161 |
1600802033 |
https://www.cnblogs.com/accelerator18/ |
| 董润婷 |
164 |
1600802109 |
https://www.cnblogs.com/greatdruid |
二、项目链接
1. apk链接:https://github.com/accelerator2018/Android-final-assignment.git
2. 项目链接:https://github.com/accelerator2018/Android-final-assignment.git
三、项目介绍
1.总体效果截图
登录界面(用户名:admin;密码:111111)
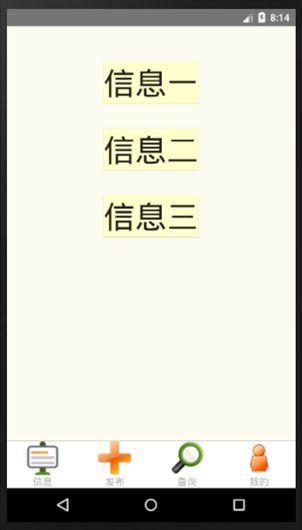
”信息”界面——可以滑动,也可以通过点击上面导航栏进行页面切换
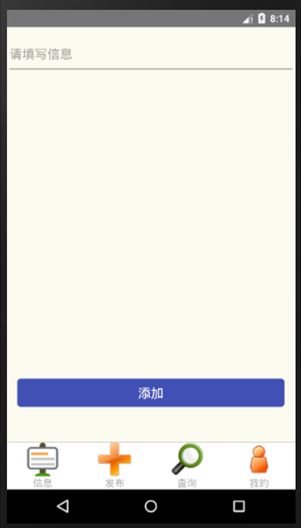
“发布”界面——可以通过这一页面向信息界面添加信息
”查询“页面
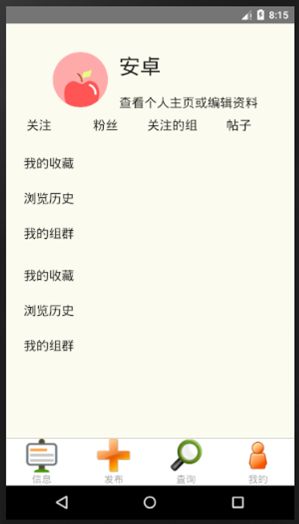
“我的”页面
2.实现的功能及效果的描述
1)可以实现登录功能
2)利用Fragment和viewpager实现页面的切换
3)链接sqlite数据库实现数据库信息的展示和增加
四、关键代码
1. 数据库连接(利用DAO接口)
public class SchoolDAO { private DBOpenHelper helper; private SQLiteDatabase db; public SchoolDAO(Context context) { helper = new DBOpenHelper(context); } public void add(Info info) { db = helper.getWritableDatabase(); db.execSQL("insert into tb_school values(?,?,?)", new String[] { info.getId(), info.getName(), info.getTime()}); db.close(); } public void addContentValues(Info info) { db = helper.getWritableDatabase(); ContentValues cv = new ContentValues(); cv.put("Id", info.getId()); cv.put("Name", info.getName()); cv.put("Time", info.getTime()); db.insert("tb_school", null, cv); db.close(); } public ListquereyTable() { List listInfos = new ArrayList (); db = helper.getReadableDatabase(); Cursor cursor = db.rawQuery("select * from tb_school", null); while (cursor.moveToNext()) { Info info = new Info(); info.setId(cursor.getString(0)); info.setName(cursor.getString(1)); info.setTime(cursor.getString(2)); listInfos.add(info); db.close(); } return listInfos; } public Info quereyStudentRaw(Info info) { db = helper.getReadableDatabase(); Cursor cursor = db.rawQuery("select * from tb_school where Id=?", new String[] { info.getId() }); while (cursor.moveToNext()) { info.setId(cursor.getString(cursor.getColumnIndex("id"))); // info.setId(cursor.getString(0)); info.setName(cursor.getString(1)); info.setTime(cursor.getString(2)); db.close(); } return info; } public List queryAll(Info info) { List sList = new ArrayList (); db = helper.getWritableDatabase(); Cursor cursor = db.query("tb_school", null, null, null, null, null, null); while (cursor.moveToNext()) { Info info1 = new Info(cursor.getString(0), cursor.getString(1), cursor.getString(2) ); sList.add(info1); } return sList; } public Info quereyStuden(Info info) { db = helper.getReadableDatabase(); Cursor cursor=db.query("tb_school", null, "id=?", new String[] { info.getId() }, null, null, null); while (cursor.moveToNext()) { info.setId(cursor.getString(cursor.getColumnIndex("id"))); // info.setId(cursor.getString(0)); info.setName(cursor.getString(1)); info.setTime(cursor.getString(2)); db.close(); } return info; } }
add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String key = editText.getText().toString().trim(); if (!TextUtils.isEmpty(key)) { Info info = new Info(System.currentTimeMillis() + "", key, System.currentTimeMillis() + ""); schoolDAO.add(info); Toast.makeText(getContext(), "添加成功",Toast.LENGTH_SHORT).show(); editText.setText(""); EventBus.getDefault().post(info); Log.e("TAG","----System.currentTimeMillis()-" +System.currentTimeMillis()); ((MainActivity)getActivity()).refreshMessageFragment(); } } });
private void initMsgTitle() { TextView msgTxt = (TextView) msgFragLayout.findViewById(R.id.message_title_msg); TextView conversationTxt = (TextView) msgFragLayout.findViewById(R.id.message_title_conversation); TextView videoTxt = (TextView) msgFragLayout.findViewById(R.id.message_title_video); msgTxt.setOnClickListener(this); conversationTxt.setOnClickListener(this); videoTxt.setOnClickListener(this); titleTxtWidth = getTitleTextViewWidth(); } private void initCursor() { cursorView = msgFragLayout.findViewById(R.id.cursor_MessageFragment); cursorWidth = getCursorWidth(); LayoutParams params = new LayoutParams(cursorWidth, cursorHeight); cursorView.setLayoutParams(params); setCursorPosition(curCursorPos); } private void initViewPager() { viewPager = (ViewPager) msgFragLayout.findViewById(R.id.viewPager_MessageFragment); View msgView = inflater.inflate(R.layout.viewpager_message_msg, null); listView1 = msgView.findViewById(R.id.listview); swipe1 = msgView.findViewById(R.id.swipe); View conversationView = inflater.inflate(R.layout.viewpager_message_conversation, null); listView2 = conversationView.findViewById(R.id.listview); swipe2 = conversationView.findViewById(R.id.swipe); View videoView = inflater.inflate(R.layout.viewpager_message_video, null); listView3 = videoView.findViewById(R.id.listview); swipe3 = videoView.findViewById(R.id.swipe); childViewsOfViewPager.add(msgView); childViewsOfViewPager.add(conversationView); childViewsOfViewPager.add(videoView); viewPager.setAdapter(new ViewPagerAdapter(childViewsOfViewPager)); viewPager.setOnPageChangeListener(this); studentDAO = new SchoolDAO(getContext()); sListQuery = studentDAO.quereyTable(); mList.clear(); mList.addAll(sListQuery); adapter = new CustomAdapter(getContext(),sListQuery ); for (int i = 0; i < mList.size(); i++) { Log.e("Tag", "--------initViewPager-student.getName()-" + mList.get(i).getName()); } listView1.setAdapter(adapter); adapter.notifyDataSetChanged(); listView2.setAdapter(adapter); adapter.notifyDataSetChanged(); listView3.setAdapter(adapter); adapter.notifyDataSetChanged(); swipe1.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { sListQuery = studentDAO.quereyTable(); Log.e("Tag","-----addInfo-swipe-"); mList.clear(); mList.addAll(sListQuery); adapter.notifyDataSetChanged(); } }); swipe2.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { sListQuery = studentDAO.quereyTable(); Log.e("Tag","-----addInfo-swipe-"); mList.clear(); mList.addAll(sListQuery); adapter.notifyDataSetChanged(); } }); swipe3.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { sListQuery = studentDAO.quereyTable(); Log.e("Tag","-----addInfo-swipe-"); mList.clear(); mList.addAll(sListQuery); adapter.notifyDataSetChanged(); } }); } @Subscribe(threadMode = ThreadMode.MAIN) public void addInfo(Info info) { sListQuery = studentDAO.quereyTable(); Log.e("Tag","-----addInfo-info.name-" + info.getName()); mList.clear(); mList.addAll(sListQuery); adapter.notifyDataSetChanged(); } @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); if (studentDAO == null) { studentDAO = new SchoolDAO(getContext()); } sListQuery = studentDAO.quereyTable(); mList.clear(); mList.addAll(sListQuery); adapter = new CustomAdapter(getActivity().getApplicationContext(),sListQuery ); for (int i = 0; i < mList.size(); i++) { Log.e("Tag", "--------initViewPager-student.getName()-" + mList.get(i).getName()); } listView1.setAdapter(adapter); adapter.notifyDataSetChanged(); listView2.setAdapter(adapter); adapter.notifyDataSetChanged(); listView3.setAdapter(adapter); adapter.notifyDataSetChanged(); }
2. 界面切换(其中一部分)
public class ViewPagerAdapter extends PagerAdapter {
ArrayList childViewsOfViewPager;
public ViewPagerAdapter(ArrayList childViewOfViewPager) {
super();
this.childViewsOfViewPager = childViewOfViewPager;
}
@Override
public int getCount() {
if(childViewsOfViewPager != null){
return childViewsOfViewPager.size();
}
return 0;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(childViewsOfViewPager.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(childViewsOfViewPager.get(position), 0);
return childViewsOfViewPager.get(position);
}
}
3. 登录(判断部分)
public void onClick(View v) {
switch (v.getId()){
case R.id.bt_login:
String name=etName.getText().toString().trim();
String pass=etPwd.getText().toString().trim();
if (TextUtils.isEmpty(name) || TextUtils.isEmpty(pass)){
Toast.makeText(LoginActivity.this,"用户名和密码不能为空",Toast.LENGTH_SHORT).show();
}else if("admin".equals(name) && "111111".equals(pass)){
Toast.makeText(LoginActivity.this,"登录成功!",Toast.LENGTH_SHORT).show();
startActivity(new Intent(this,MainActivity.class));
}else{
Toast.makeText(LoginActivity.this,"用户名或密码不正确",Toast.LENGTH_SHORT).show();
}
break;
case R.id.tv_register:
break;
}
对这个项目的一句话描述
- 这个项目的优点
- 这个项目计划的缺点(需求符合实际么? 符合你的认知么?技术能满足用户的需求么? ...)
- 如果你来领导项目,你会做什么不一样的事情?
五、讨论及评价
1. 汤文涛、杨圣豪、黄东强 —— 校园二手交易
https://www.cnblogs.com/taotao01/p/10204014.html
总体评价:app的功能很全面,也尽可能实现了一个二手交易app的功能;
优点:功能全面,实现了登录、注册、密码修改、查看个人信息、上传商品、查看我的发布、查看所有商品、查看某个商品的详细信息、给商家留言的功能,可以说是一个较为完善的二手交易app;
缺点:界面不够美观,每个界面过于简单,可以适当加一些装饰的东西;
我的改进:我会着重改进页面装饰。
2. 李凯、季轩石 —— 打卡计划app
https://www.cnblogs.com/JusperLee/p/10192769.html
总体评价:实现了打卡等一系列功能,界面非常简洁,还可以进行换肤,是一个如果我在应用商店看到,可能会去使用的app;
优点:功能全面,界面美观,而且每个功能的设置也比较合理;
缺点:可以适当修改一下布局,可以增加登录等界面;
我的改进:加上登录注册页面。
3. 李怡龙,刘显云,刘志祥 —— 连接app
https://www.cnblogs.com/lee-li/p/10205512.html
总体评价:实现了注册登录、多端连接,数据传输,可以显示当前连接的状态,信息等;
优点:界面还可以,可以实现连接,可以读取和显示连接等的信息;
缺点:可以直接使用的功能少;
我的改进:加一些Android端的功能。
4. 苏毅俊、南加拉才让、周泽加、李长栋 —— 点名app
https://www.cnblogs.com/Suejun/p/10192755.html
总体评价:作为一个点名类app,它实现了主要的几个功能,但是仍有几个不完善的地方;
优点:可以进行点名、查看、修改信息等功能;
缺点:功能不够完善,公告部分做的不够好,界面不够美观,每个界面过于简单;
我的改进:改进一下数据库的部分。
5. 季澈、张文君、郭守杰 —— 音乐播放器
https://www.cnblogs.com/qingzhujushi/p/10200806.html
总体评价:界面很好看,实现了大部分功能;
优点:界面美观,实现了播放的循环设置,音量控制,可以显示歌词,还可以删除歌曲,作为一个本地播放器它的功能较为完善;
缺点:播放器整体功能不完善,跳转做的不够好;
我的改进:完善播放器的功能。
六、遇到的问题
1. coding账号出现问题,后来换了账号并将原来的代码重新上传(原链接:https://git.coding.net/tencentsb/teamwork.git)。
2. 页面切换部分开始是将好几个页面的activity写到一个页面里面,总是闪退、崩溃,将每一个页面分开后,重新修改路径,修改监听器等部分后可以正确实现按相应位置跳转。
3. “信息”界面的三个界面实现切换使用的是viewpager,最开始做的时候每次翻到最后一页,app都会突然崩溃,解决方法是将每一个页面的activity的注册形式修改为相同,在一起进行监听器注册和使用。
4. 页面中信息是利用listview控件,将数据库中信息以item形式展示出来。最开始考虑实现方法时,计划每个页面都在新建一个页面,作为item页面,在实施过程中,发现这种方式实现数据展示的话,每个界面都要分别注册动作及动作监听,不仅十分繁琐,而且极容易出错(我们最终放弃这种方法的原因就是我们在这一部分耗费了大量时间,但是还是不能正确与数据库连接),因此我们最后选择在每个页面中直接添加listview和item。
5. 数据库我们使用sqlite数据库实现。我们第一次利用数据库的时候,是使用sql语句先在电脑的abs中创建好数据库并加入数据后实现连接,显示数据库中信息。但是每一次重新打开一台电脑(在计算机321教室)都要重新进行一遍,而且有时会因出现故障或错误都会造成极大的麻烦,因此,我们将数据库的创建和数据的插入直接写在了代码中,每次运行代码直接创建数据库导入数据表。
6. 不能实现实时数据的刷新。我们尝试进行实时数据显示列表刷新,可以直接显示新添加的数据,但是并未成功,现在在“信息”页面向下滑动可以出现刷新的符号,但是并不能页面,添加的信息只能在重启app后显示。
七、分工
| 姓名 |
分工 |
工作比例 |
分数 |
| 张琦 |
UI,页面切换,数据库 |
50% |
10 |
| 董润婷 |
UI,页面切换,数据库 |
50% |
10 |