跨平台开发之React Native初体验
ReactNative,你必须知道的事实,它越来越火!作为移动开发者,唯一不能拒绝的就是持续性学习。React Native整套解决方案,FaceBook对它的愿景是“Learn Once,Write AnyWhere”,学习成本只有一次,却完成了多种开发角色的统一,UI统一,前端技术越来越666。let’s start!
欢迎交流,Dusan,Q-291902259,OpenDeveloper。
一,what’s React Native?
官方解说:React
Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。React
Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write
anywhere),Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。
二,React Native特色
1,原生组件
使用React Native,你可以使用标准的平台组件,例如iOS的UITabBar或安卓的Drawer。
2,异步执行
在Javascript代码和原生平台之间的所有操作都是异步执行的,并且原生模块还可以根据需要创建新的线程。
3,触摸事件处理
React Native实现了一个强大的触摸事件处理系统,可以在复杂的View层次关系下正确地处理触摸事件。
4,弹性盒(Flexbox)和样式
React Native从web中借鉴了Flexbox模型。。React Native还支持多种常见的web样式。
5,兼容通用标准
吸纳了web生态系统中的通用标准,并在必要的时候为这些API提供兼容层。
6,扩展性
使用自定义的原生视图和模块来扩展React Native也非常容易。
7,创建Android 、IOS View
创建自定义的Android View,自定义iOS View。最后用一个Javascript文件连接并进行包装。
三,环境搭建参照官方步骤,一步步来。
建议使用macOS - 本向导假设您的操作系统是macOS。
推荐使用Homebrew 来安装Node.js,Watchman和Flow。
如果不知道Homebrew如何安装,可以参照我的博文:Mac下安装常用开发工具
1,安装Node.js 4.0或更高版本:
直接使用brew install node安装即可如果安装 nvm,运行:
nvm install node && nvm alias default node这将会默认安装最新版本的Node.js并且设置好命令行的环境变量,这样你可以输入node命令来启动Node.js环境。nvm使你可以同时安装多个版本的Node.js,并且在这些版本之间轻松切换。
2,推荐安装watchman,否则你可能会遇到一个Node.js监视文件系统的BUG。
在终端命令行中输入:brew install watchman,3,使用flow来为js代码加上类型检查
在终端命令行中输入:brew install flow4,安装ReactNative步骤。
详见:官方安装指导
安装过程可能会遇到一些坑。以下是我的踩坑过程。比如文件夹权限问题,解决办法:提升权限 sudo chmod a+r path。
brew install node
npm config set registry
https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm install -g react-native-cli四,编译ReactNative源码
源码下载,ReactNative仓库:
https://github.com/facebook/react-native/
ReactNative根目录下没有local.properties文件,复制一份,改成自己的dir:
ndk.dir=/Users/duqian/Library/Android/sdk/ndk-bundle
sdk.dir=/Users/duqian/Library/Android/sdk如何运行官方demo项目?UIExploer
- 1,先确保你已安装好了React Native 所需的依赖环境
- 2,在根目录下执行 npm install
- 3,再执行 npm start
- 4,如果是android,用Android Studio打开之前,将gradle里面的版本改为本地已经有的,减少下载依赖库的麻烦,然后直接运行,就可以。
如果是IOS,在Xcode中点击run 运行 或者按 command + R。

五,编译并运行AwesomeProject
#cd path/to/your project
DuQian-MBP:~ duqian$ sudo react-native init AwesomeProjecteg,创建在/Users/duqian/AwesomeProject下。
运行IOS,To run your app on iOS:
cd /Users/duqian/AwesomeProject
react-native run-ios运行Android, To run your app on Android:
cd /Users/duqian/AwesomeProject
react-native run-android这期间可能报各种错误,稍安勿躁,要不就是缺少依赖,gradle,插件什么的,一一下载补全就好了,BUILD SUCCESSFUL也是挺折腾的。这个是很简单的demo,调通了就是这样的:

也可以用IDE打开工程,运行效果更加。
六,真机测试
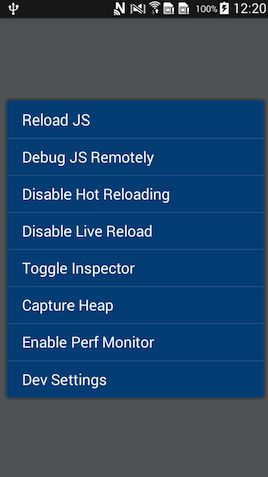
真机调试其实挺简单,首先用USB线将手机与电脑连接,并确保手机的usb调试选项打开,此时在项目根目录下运行:react-native run-android,即可在手机上进行调试。只要晃动手机,即可打开开发者菜单。
如果需要通过Wifi连接开发服务器,调试时很常见会遇到“Unable to download JS bundle”的错误,这时的解决办法是:
首先确保手机和电脑在同一wifi环境下
在程序主界面,晃动手机,点击dev settings
点击最后一项:Debug server host for device
在其中设置电脑的IP和端口,比如 192.168.100.66:8081,然后重新加载JS就可以。

七,node服务开启
运行成功后,服务不能关闭,否则无法渲染页面。app也运行不了demo。

RN,让开发者惊喜万分,跨平台,方便拓展,让前端开发者抢Native开发者的饭碗,当然也有缺点,有不少bug等大家去填坑。
未完待续,android 杜乾。
欢迎交流,Dusan,Q-291902259,OpenDeveloper。