webpack3插件CommonChunkPlugin分离第三方库和公共模块
个性定位:优化利器
可以建立一个独立文件(又称作 chunk)的功能,用于提取第三方库和公共模块。
但是webpack 4已经到取消了这个插件,转而使用SplitChunksPlugin,相关文章webpack4: 代码分割CommonChunkPlugin的寿终正寝,详解CommonsChunkPlugin的配置和用法
1、不分离出第三方库和公共模块
1、1 准备文件
src目录下创建以下文件:
common.js
export const common = 'common file';
first.js
import {common} from './common';
import $ from 'jquery';
console.log($,`first ${common}`);
second.js
import {common} from './common';
import $ from 'jquery';
console.log($,`second ${common}`);1、2 配置
webpack.config.js
const path = require("path");
const webpack = require("webpack");
module.exports = {
entry: {
first: './src/first.js',
second: './src/second.js'
},
output: {
path: path.resolve(__dirname,'./dist'),
filename: '[name].js'
},
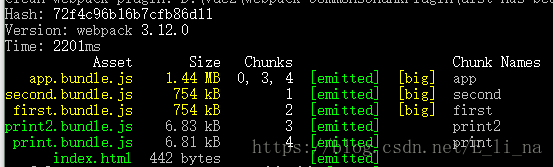
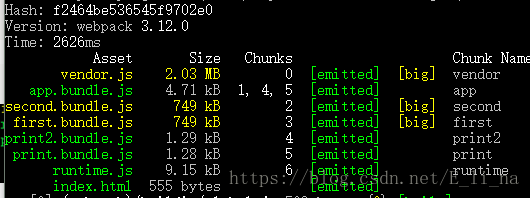
}npm run build后看到以下信息,并且多了dist文件夹:

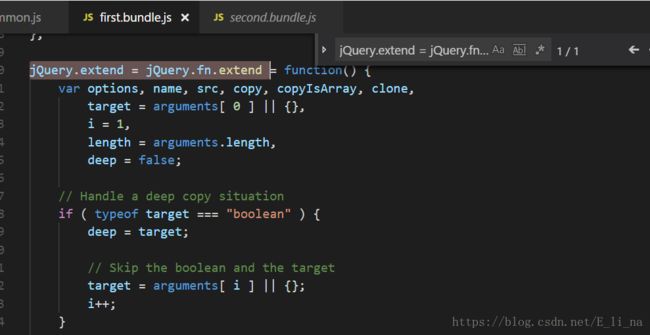
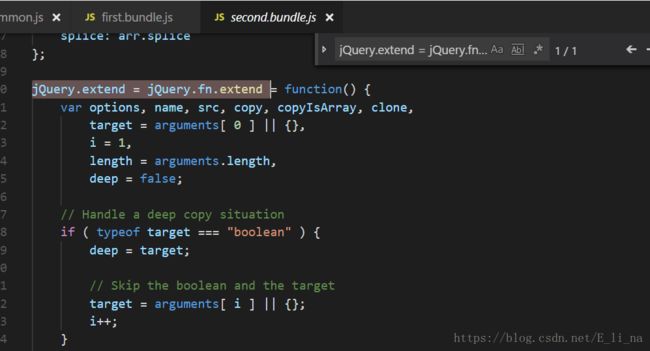
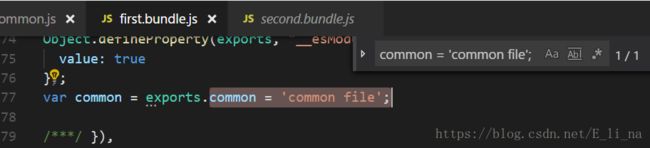
打开dist文件夹打包了的文件,可以看到first.bundle.js和second.bundle.js文件都打包了第三方库jquery和公共模块common.js




公共模块重复打包,这不合理啊,接下来我们要分离出自定义公共模块,第三方库和webpack运行文件。
2、分离
2、1 配置
webpack.config.js
const path = require("path");
const webpack = require("webpack");
const packagejson = require("./package.json");
const config = {
entry: {
first: './src/first.js',
second: './src/second.js',
vendor: Object.keys(packagejson.dependencies)//获取生产环境依赖的库
},
output: {
path: path.resolve(__dirname,'./dist'),
filename: '[name].js'
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: '[name].js'
}),
]
}
module.exports = config;2、2 打包
npm run build 后发现多了vendor.js文件,对比first.bundle.js和second.bundle.js文件的size发现比未分离之前的小了。【但是,这时候自定义公共模块和第三方库还在first.bundle.js和second.bundle.js里,不知道问题出在哪】

2、3 分离webpack运行文件
配置文件改为如下:
//创建一个名为runtime的commons chunk进行webpack运行文件的抽离,其中source chunks是vendor.js。
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor','runtime'],
filename: '[name].js'
}),
]or
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
filename: '[name].js'
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'runtime',
filename: '[name].js',
chunks: ['vendor']
}),
]重新构建后,多了runtime.js文件,ventor.js文件变小.

2、4 分离第三方库和自定义公共模块
minChunks: Infinity:只有当入口文件(entry chunks) >= 3 才生效,用来在第三方库中分离自定义的公共模块
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor','runtime'],
filename: '[name].js',
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'common',
filename: '[name].js',
chunks: ['first','second']//从first.js和second.js中抽取commons chunk
}),
]
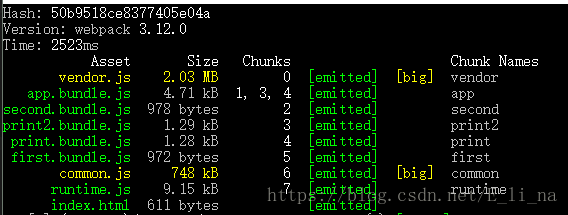
此时,first.bundle.js和second.bundle.js已经变小。到此为止,vendor.js、common.js、runtime.js分别是第三方库,自定义公共模块和webpack运行文件。
配置项
- name:可以是已经存在的chunk(一般指入口文件)对应的name,那么就会把公共模块代码合并到这个chunk上;否则,会创建名字为name的commons chunk进行合并
- filename:指定commons chunk的文件名
chunks:指定source chunk,即指定从哪些chunk当中去找公共模块,省略该选项的时候,默认就是entry chunks - minChunks:既可以是数字,也可以是函数,还可以是Infinity
- children和async属于异步中的应用