- html 嵌入word 插件,利用VenoBox插件在网页中悬浮显示word文档
乐正雕漆
html嵌入word插件
笔者最近在酝酿一个小系统,一个功能就是要将设备手册显示悬浮显示在网页中。点击一下按钮出来了,可以实现在手机端方便查看。但是又不能将手册直接至于html文件中,因为文件文字过于繁多,不利于修改与管理。辗转反侧找到一个jquery插件VenoBox,十分方便就解决笔者的问题。1、当然和其他js插件一样需要应用js和css文件。2、在html文件中,在iframe内插入网页,加入data-type属性。
- jquery插件 Datatables,的 fnDraw()方法怎么使用
混进IT圈
jQuerydatatablejqueryJavaScriptViewUI
jquery插件Datatables,的fnDraw()方法如何使用;http://datatables.net/examples/basic_init/scroll_y_theme.htmlJScriptcodefunctionButton2_onclick(){variCurrentPage=oTable.fnSettings()._iDisplayStart;varoSettings=oTa
- 95+强悍的jQuery图形效果插件
goodfav
jQuery的jqueryjQuery图形效果插件jquery
现在的网站越来越离不开图形,好的图像效果能让你的网站增色不少。通过JQuery图形效果插件可以很容易的给你的网站添加一些很酷的效果。使用JQuery插件其实比想象的要容易很多,效果也超乎想象。在本文中,我将介绍超过95个JQuery图形效果插件,它们都可用于图像不同方式的呈现,尤其是在创建动态的艺术网站的时候,JQuery将给你完美的解决方案。你可能需要不同功能和效果的JQuery插件,比如你创建
- angular框架的一些理解
日月日月1314
前端学习angular
angular的理解一,首先先谈一下angular的优点和缺点,这才是让我们为什么要用angular的原因。优点:1,angular模块功能强大丰富,并且是声明式的,自带了丰富的angular指令。2,是一个比较完善的前端mvc框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能。3,自定义指令directive,比jquery插件还灵活,但是我们需要了解directive
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- bootstrap与jQuery的优点与区别
传而习乎
一、bootstrapBootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。优点1.简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。2.bootstrap提供了一套响应式、移动设备优先的流式栅格系统。它可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- Bootstrap学习总结笔记(16)-- 基本插件之模态对话框
kikay
Bootstrapbootstrap模态对话框
Bootstrap自带了很多JQuery插件,给用户做前端开发提供了很大的方便。对于每一个插件,有2种引用方式:一是单独引用,即使用Bootstrap的单独*.js文件,这种方式需要注意的是一些插件和CSS组件可能依赖其他插件,所以单独引用的时候,需要弄清楚这种包含关系一并引用;二是直接引用完整的bootstrap.js或者压缩版的bootstrap.min.js,需要注意的是不能同时引用这2个文
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 分享几个好用的前端网站
qq_48378883
javascript信息可视化开发语言
1.echart图表demo集https://www.isqqw.com/2.json地图在线预览https://geojson.io/3.全国地图json数据https://www.poi86.com/4.jquery插件库https://www.jq22.com/5.jquery操作手册https://www.bejson.com/apidoc/jquery/index.html6.丰富的表格
- 每日一题:封装 JavaScript源文件的全部内容到一个函数块有什么意义?
DHLSP15
每日一题javascript开发语言ecmascript
封装JavaScript源文件的全部内容到一个函数块有什么意义?这是一个越来越普遍的做法,已被许多流行的JavaScript库(jQuery、Node.js等)采用。这种技术创建了一个围绕文件全部内容的闭包。最重要的是,创建了一个私有的命名空间,有助于避免不同JavaScript模块和库之间的命名冲突。这种技术的另一个特点是,允许把一个易于引用的(更短的)别名用于全局变量。例如:jQuery插件中
- 前端网站推荐
好好哒
前端网站
一、插件类网站jQuery插件库:http://www.jq22.com/最简单强大的插件框架:http://www.iopenworks.com/jQuery之家:http://www.htmleaf.com/经典模块化前端开发框架:http://www.layui.com/进阶攻略|前端最全的框架总结:http://www.jianshu.com/p/2a8ce7075d79二、图标类网站阿里
- 07-JQuery插件应用
D丝学编程
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- jQuery插件elevateZoom简单使用
不知道取个什么昵称不如娶个媳妇
elevateZoom其实很强大,但是,如果你的网速不给力,就会出现卡顿问题,这一点深有体会。屁话就说这么多。现在开始开车,前排的乘客注意系好安全带,呸。。。传送门网速慢卡就不要打开了,浪费时间elevateZoom是一个jquery插件,所以要依赖jquery才能使用,敲黑板划重点。上代码:$("#img-big").elevateZoom({gallery:'small',//注意相关dom元
- asp.net+js+ajax实现手机移动端页面预览、剪裁、上传头像图片
公西雒
移动端预览剪裁上传头像
参考资料:支持移动设备触摸图片裁剪的jQuery插件移动端html测试html-->修改取消确定//document.addEventListener('touchmove',function(e){e.preventDefault();},false);$("#clipArea").photoClip({width:80,height:80,file:"#imgFaceUrl",view:"#v
- jquery.LoadImage.js 预加载图片
love_燕子
前端技术
jquery插件预加载图片在线的项目图片比较多,没有办法一次加载完成,所以使用预加载,先加载一个旋转的gif图片然后等图片加载完成后显示引入jquery类库引入jquery.LoadImage.js在head中添加$(function(){$(".mainimg").LoadImage(true,800,600,"images/loading.gif");});注意一定要把该js放到head中,不
- jquery插件开发 简介
交大小丑
jQuery插件开发精品教程,让你的jQuery提升一个台阶-刘哇勇-博客园http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html深入理解jQuery插件开发-文章-伯乐在线http://blog.jobbole.com/30550/
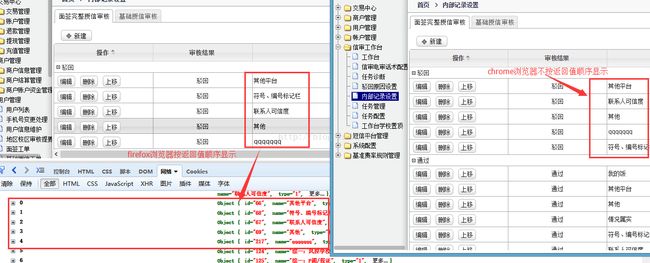
- 自定义浏览器滚动条
xilong
1、自己手动实现这里有一篇文章写的挺好的https://blog.csdn.net/suwu150/article/details/78923390(suwu150博客)2、jQuery插件如果使用jQuery,则有插件jquery-custom-content-scroller3、vue插件Vuebar官网地址:http://github.serafin.io/vuebar/
- jQuery实现自定义轮播图插件
觉醒法师
JavaScriptjqueryjavascript前端
一、通过别名$.fn进行引用,开发jQuery插件/***轮播图*@constructor*/$.fn.Sliders=function(){//dosomething...}二、内部功能实现/***轮播图*@constructor*@paramsoptions参数*/$.fn.Sliders=function(options){var_TYPES_={INNER:"INNER",//替换原内容L
- 选择年-月-日的JQuery插件,界面简洁优美,接口简单
henry技术探索记录员
由于工作需要,需要一个选择年-月-日的插件。在网上找了很多插件库,这些日期选择插件,要不就是界面复杂,不好操作;要不就是接口复杂;甚至有bug。于是用半天时间,自己实现了一个基于JQuery的简单的日期选择插件,界面简洁优美,接口简单好用。使用方法非常简单1.在Html中导入接口文件:image2.调出日期选择插件的input控件的用法:image3.外部唯一需要调用的接口:image4.创建日期
- vue中实现html页面导出word和pdf的办法
阿祥是刺刺
导出word1.使用预先写好的与html相似的word文档模板,将用户输入的数据与读取出来的模板结合生成指定名称的docx文件vue+elementUI导出数据为word文档2.使用Jquery插件和file-save来生成word文档vue前端导出word、excel、pdf导出pdf1.使用html2canvas和JsPDF来生成pdf文件html2canvas生成截图后,用JsPDF转为pd
- 使用jsDeliver+github搭建免费的cdn
42c64edf12e9
前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDeliver+github搭建免费的cdn。jsDelivr是一个免费开源的CDN解决方案,用于帮助开发者和站长。包含JavaScript库、jQuery插件、CSS框架、字体等等Web上常用的静态资源。写给小白的,懂的前面可以略过npmNPM是JavaScript的包管理器,也是世界上最大的软件注册中心。
- 10个比较有用的jQuery插件
尚硅谷铁粉
前端jqueryjQuery插件
jQuery是简化了HTML文档遍历、事件处理、动画和Ajax交互最快、最简洁的JavaScript库。随着越来越多的jQuery插件出现,开发者们可以很轻易地将所需要的组件整合进他们的导航菜单、logo、表格化布局、简短的文本,使其拥有指定的大小或是为其创建一系列的滑动效果,以迎合网站的主题。jQuery的出现丰富了网页的应用和开发,促使了多功能、视觉效果绚丽的网站的出现。在本文中,我们将为开发
- jquery插件 (jquery之家)的使用案列,(瀑布流的使用)非常简单
一只小阿乐
笔记jqueryajax
在我们使用这个插件的时候,我们只需要打开这个网址,非常优秀的一个jquery插件库jQuery库_jQuery之家-自由分享jQuery、html5、css3的插件库使用这个插件库1.先引入js和css文件2引入HTML结构3继续复制一些js代码,管理这个图片的方式然后使用就完毕了
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts