前端图表制作——HighCharts图表入门
HighCharts图表入门
HighCharts的作用
在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。
HighCharts可以非常方便的实现这个功能
HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在创建图表后添加,删除,修改数列,轴或者点,并且可以从外部加载文件数据,同时支持提示条,甚至还支持缩放和翻转。
HighCharts的优势
Highcharts 是一个用纯 JavaScript 编写的一个 HTML5 图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,无需任何插件,全部源码开放,
个人及非商业用途可以任意使用及源代码编辑。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
下载 Highcharts
通过官网下载页面获取资源包,资源包包含所有相关文件的源代码及压缩版本官网的下载地址是:https://www.hcharts.cn/download ,官网上有非常详细的使用教程,包括入门学习和基础图表的使用。学习和制作一些比较简单图标可以直接通过在线实例来完成,建议大家去官网直接学习,基础比较薄弱的继续往下看教程。
Highcharts目录
引入 Highcharts
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js, 将上面的压缩包解压,从code文件夹下可以找到,复制到自己项目中的js文件夹。对应的代码是:
创建一个简单的图表
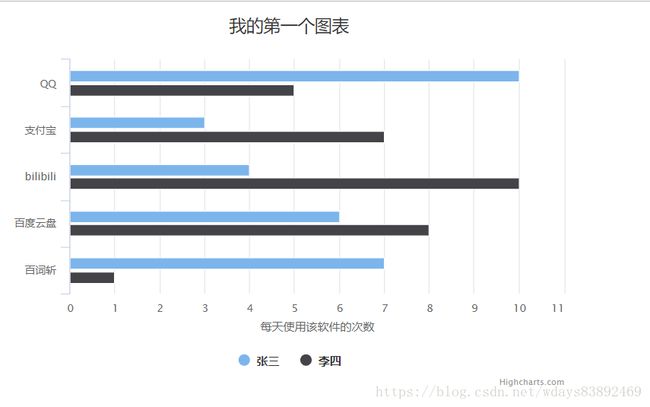
效果图
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
<div id="container" style="width: 600px;height:400px;">div>
然后通过 Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 容器的 Id,第二个参数是图表配置,代码如下:
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表title>
<script src="js/highcharts.js">script>
head>
<body>
<div id="container" style="width: 600px;height:400px;">div>
<script type="text/javascript">
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['QQ', '支付宝', 'bilibili', '百度云盘', '百词斩'] // x 轴分类
},
yAxis: {
title: {
text: '每天使用该软件的次数' // y 轴标题
}
},
series: [{ // 数据列
name: '张三', // 数据列名
data: [10, 3, 4, 6, 7] // 数据
}, {
name: '李四',
data: [5, 7, 10, 8, 1]
}]
};//这个要写在图表初始化之前,尤其是在使用回调函数之前
// 图表初始化函数
var chart = Highcharts.chart('container', options);
script>
body>
html>
这样你的第一个图表就完成了
HighCharts基础教程
图表主要组成
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)等。
Highcharts 基本组成部分如下图所示
官方文档:https://api.hcharts.cn/highcharts#plotOptions
1. 标题(Title)
图表标题,包含标题和副标题(subTitle),其中副标题不是必须的。
2. 坐标轴(Axis)
坐标轴包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
3. 数据列(Series)
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
4. 数据提示框(Tooltip)
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息可以通过格式化函数动态指定。
5. 图例(Legend)
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
6. 版权标签(Credits)
显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
7. 导出功能(Exporting)
通过引入 exporting.js即可增加图表导出为常见文件功能。
图表配置
图表容器
Highcharts 实例化中绑定容器的方式有很多种方式
1、通过构造函数
var charts = Highcharts.chart('container', {
// Highcharts 配置
chart: {
type: 'column'//图表类型
events: {
load: requestData // 图表加载完毕后执行的回调函数(有时候加载不出来是因为函数还没执行完就开始加载空数据)
//不写这个要把回调函数这部分写在图表初始化之前
}
});
2、如果你的页面已经引入了 jQuery,那么还可以 jQuery 插件的形式调用
$("#container").highcharts({
// Highcharts 配置
chart: {
type: 'column'//图表类型
/*events: {// 图表加载完毕后执行的回调函数(有时候加载不出来是因为函数还没执行完就开始加载空数据) //不写这个要把回调函数这部分写在图表初始化之前*/
}
});
图表样式
宽度、高度
Highcharts 图表的高度和宽度是根据 DIV 容器的宽高来设定的,即
<div id="container" style="width:400px;height:400px">div>
标题
标题默认显示在图表的顶部,包括标题和副标题(subTitle),其中副标题是非必须的。设置标题和副标题的示例代码如下:
title: {
text: '我是标题'
},
subtitle: {
text: '我是副标题'
}
坐标轴
普通的二维数据图都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧)
坐标轴组成部分
坐标轴标题
坐标轴标题。默认情况下,x轴为null(也就是没有title),y轴为'Value',设置坐标轴标题的代码如下:
xAxis:{
title:{
text:'x轴标题',
categories:['1','2','3','4']
//还可以设置格式化值
}
}
yAxis:{
title:{
text:'y轴标题'
}
}
坐标轴刻度标签
坐标轴标签(分类)。Labels常用属性有enabled、formatter、step、staggerLines
1)enabled
是否启用Labels。x,y轴默认值都是true,如果想禁用(或不显示)Labels,设置该属性为false即可。
2)Formatter
标签格式化函数。默认实现是:
formatter:function(){
return this.value;
}
this.value代码坐标轴上当前点的值(也就是x轴当前点的x值,y轴上当前点的y值)
3)Step
Labels显示间隔,数据类型为number(或int)
数据列
什么是数据列
数据列是一组数据集合,例如一条线,一组柱形等。图表中所有点的数据都来自数据列对象,数据列的基本构造是:
series : [{
name : '',
data : []
}]
提示:数据列配置是个数组,也就是数据配置可以包含多个数据列。一个name和data表示一组数据列
数据列中的 name 代表数据列的名字,并且会显示在数据提示框(Tooltip)及图例(Legend)中。
数据列中的数据
在数据列的 data 属性中,我们可以定义图表的数据数组,定义方式:
- 数值数组。在这种情况下,配置数组中的数值代表 Y 值,X 值则根据 X 轴的配置,要么自动计算,要么从 0 起自增;在分类轴中, X 值就是
categoies配置,数值数组配置实例如下:
data : [1, 4, 6, 9, 10]
- 包含两个值的数组集合。在这种情况下,集合中数组的第一个值代表 X, 第二个值代表 Y;如果第一个值是字符串,则代表该点的名字,并且 X 值会如 1 中所说的情况决定。数组集合的实例:
data : [ [5, 2], [6,3], [8,2] ]
图表类型
Highcharts 支持多种图表类型,可以针对不同的数据都用合理的图表类型来展现。
Highcharts 目前支持直线图、曲线图、曲线面积图、面积图、面积范围图、柱状图、条形图、饼图、散点图、气泡图、仪表图等丰富的图表类型。
图表类型配置
在 Highcharts 中,可以通过 chart.type 来设置所有默认的图表类型
chart: {
type: 'spline'
}
示例:柱状图的制作
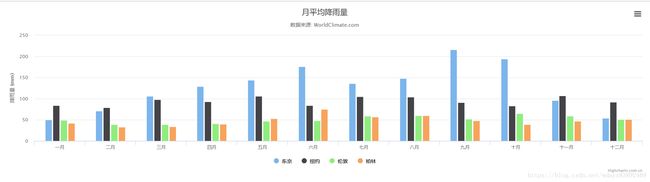
效果图
<html>
<head>
<meta charset="utf-8"><link rel="icon" href="https://static.jianshukeji.com/highcharts/images/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* css 代码 */
style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js">script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js">script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js">script>
head>
<body>
<div id="container" style="min-width:400px;height:400px">div>
<script>
var chart = Highcharts.chart('container',{
chart: {
type: 'column'//图表类型 默认折线图,可以把这个改其他参数观察变化
//这里可以设置回调函数完成后执行
},
title: {
text: '月平均降雨量'
},
subtitle: {
text: '数据来源: WorldClimate.com'
},
xAxis: {
categories: [//分类
'一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'
],
crosshair: true//配置跟随鼠标或鼠标滑过点时的十字准星线
},
yAxis: {
min: 0,
title: {
text: '降雨量 (mm)'
}
},/*数据提示框指的当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值,数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定;通过设置 tooltip.enabled = false 即可不启用提示框。
教程地址:https://www.hcharts.cn/docs/basic-tooltip*/
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '{point.key}',
pointFormat: '{series.name}: ' +
'{point.y:.1f} mm
',
shared: true,
useHTML: true
},
/*
数据列配置是针对所有数据列及某种数据列有效的通用配置。
数据列的配置有三个级别:
配置在 plotOptions.series,针对所有图表类型有效
配置在 plotOptions.<数据列类型>,针对某种数据列有效
配置在 series,针对某个数据列有效
上述三个级别的配置精准度越来越高,也就是越精准的配置会覆盖前面的配置
*/
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: '东京',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
name: '纽约',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3]
}, {
name: '伦敦',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2]
}, {
name: '柏林',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]
}]
});
script>
body>
html>
示例:饼型图的制作
案例要求:
制作大学生就业意向占有比例,使用饼型图来完成。
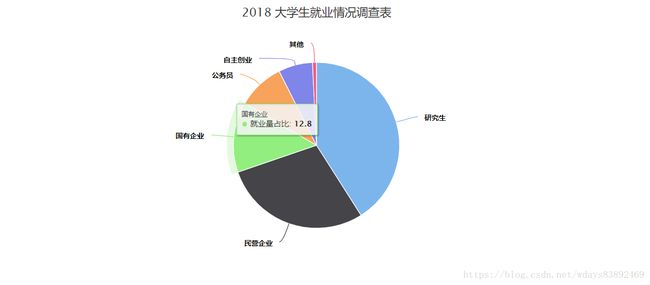
案例效果:
案例代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/highcharts.js">script>
head>
<body>
<div id="container" style="min-width:400px;height:400px">div>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'pie' //图表类型
},
title: {
text: '2018 大学生就业情况调查表' //设置主标题
},
series: [{
name: '就业量占比', //数据名字
data: [
['研究生', 38.2],
['民营企业', 26.8],
['国有企业', 12.8],
['公务员', 8.5],
['自主创业', 6.2],
['其他', 0.7]
]
}]
});
});
script>
body>
html>