WEBAPI跨域问题
看了很多的跨域问题,测试了大部分方法,觉得不好用 。
其实Visual studio 2015 已经提供了解决方法。
在WEBAPI项目中点击右键,选择 管理NuGet程序包
在浏览中 搜索 microsoft.aspnet.webapi.cors 并安装

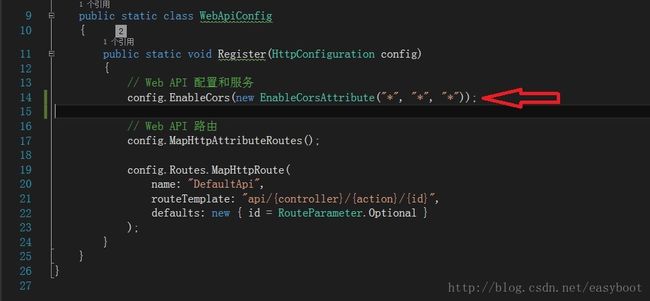
修改WebApiConfig.cs 这里为了简单期间 使用了 三个*号
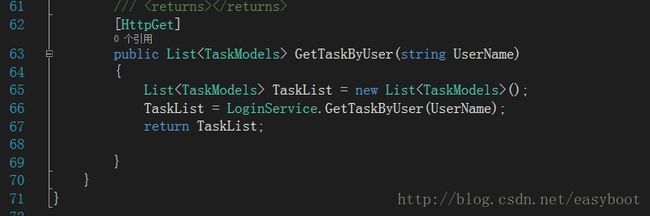
在其他页面中调用方法
function GetTaskList() {
//访问WEBAPI
$.ajax({
url: "http://10.2.10.31:8104/api/Login/GetTaskByUser",
type: "GET",
data: { UserName: UserName },
dataType: "json",
success: function (data) {
$("#TableTaskList tbody").html("")
for (var x = 0 ; x < data.length; x++) {
var warehouse = "" + "" + data[x].TaskType + " " +
"" + data[x].CustomerName + " " +
" "
$("#TableTaskList tbody").prepend(warehouse)
}
TableClick();
}
});
}下面这篇博客,讲的非常清楚
http://www.cnblogs.com/landeanfen/p/5177176.html